fo:block
(Auszug aus "XSL-FO ― Die Referenz" von Manuel Montero Pineda & Steffen Herkert, 2016, dpunkt.verlag)
A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z
Recommendationnummer: 6.5.2
Kategorie: 6.5 Block-level Formatting Objects
Beschreibung
Dieses Element erzeugt einen rechteckigen Bereich, innerhalb dessen eine Vielzahl von Elementen (z. B. Tabellen, Listen, Grafiken) erlaubt sind. Mithilfe von Attributen können diverse Einstellungen zur Gestaltung vorgenommen werden. Blöcke können beliebig ineinandergeschachtelt werden. Informationen aus übergeordneten Blöcken werden übernommen, falls für den untergeordneten Block keine anderen Einstellungen gemacht werden (Vererbung).
XSL-FO Version: 1.0
Elternelemente
<fo:basic-link> , <fo:bidi-override> , <fo:block> , <fo:block-container> , <fo:float> , <fo:flow> , <fo:footnote-body> , <fo:inline> , <fo:inline-container> , <fo:list-item-body> , <fo:list-item-label> , <fo:marker> , <fo:multi-case> , <fo:multi-toggle> , <fo:static-content> , <fo:table-caption> , <fo:table-cell> und <fo:wrapper>
Kindelemente
| <fo:basic-link> | Dieses Element erzeugt einen Link im Dokument, der entweder auf interne oder externe Referenzen verweist. |
| <fo:bidi-override> | Dieses Element lässt Einstellungen über die gewünschte Schreibrichtung zu, falls der vorgegebene Unicode-Algorithmus für Bidirektionalität nicht angewandt werden kann. |
| <fo:block> | Dieses Element erzeugt einen rechteckigen Bereich, innerhalb dessen eine Vielzahl von Elementen (z. B. Tabellen, Listen, Grafiken) erlaubt sind. Mithilfe von Attributen können diverse Einstellungen zur Gestaltung vorgenommen werden. Blöcke können beliebig ineinandergeschachtelt werden. Informationen aus übergeordneten Blöcken werden übernommen, falls für den untergeordneten Block keine anderen Einstellungen gemacht werden (Vererbung). |
| <fo:block-container> | Innerhalb von Block-Containern lassen sich beliebig viele Blöcke zusammenfassen. Für den Container können durch Attribute Einstellungen für die gewünschte Positionierung im Dokument vorgenommen werden. |
| <fo:change-bar-begin> | Dieses Element stellt den Anfang eines "Änderungsbereichs" dar, der durch sein passendes fo:change-bar-end beendet wird. Der Änderungsbereich ist mit einem Änderungsbalken ausgestattet, der entweder am Anfang oder am Ende der Spaltenkante entlang verläuft. Das Aussehen des Änderungsbalkens wird durch den Wert einiger entsprechender Eigenschaften bestimmt. |
| <fo:change-bar-end> | Dieses Element stellt das Ende eines "Änderungsbereichs" dar, der durch sein passendes fo:change-bar-begin gestartet wird. |
| <fo:character> | Dieses Element erzeugt die gesonderte Darstellung einzelner Zeichen. |
| <fo:external-graphic> | Dieses Element fügt externe Grafiken in das Dokument ein. Über Attribute lassen sich zahlreiche Einstellungen vornehmen. |
| <fo:float> | Dieses Element ermöglicht die Platzierung von Inhalten in Relation zu einem Anzeigenblock (Anwendungsbeispiele: Text, der Grafiken umfließen soll; Erzeugung von Marginalien). |
| <fo:footnote> | Dieses Element erzeugt einen Verweis auf eine Fußnote. |
| <fo:index-page-citation-list> | Dieses Element gruppiert die Sammlungen von "Seitenreferenzen" (cited page items), die von seinen fo:index-key-reference-Kindelementen generiert wurden. Im Endeffekt wird fo:index-page-citation-list dazu genutzt, eine formatierte Liste von Seitenzahlen und Seitenbereichen zu erzeugen (eine Seitenzahlreferenzliste). |
| <fo:index-range-begin> | Dieses Element stellt den Anfang eines "indexierten Bereichs" dar, der mit einem Index-Schlüssel verbunden ist. Dieser Index-Bereich wird durch ein entsprechendes fo:index-range-end abgeschlossen. |
| <fo:index-range-end> | Dieses Element stellt das Ende eines "indexierten Bereichs" dar, der durch sein entsprechendes fo:index-range-begin gestartet wird. |
| <fo:inline> | Mit diesem Element wird ein inzeiliger Bereich erzeugt, in dem bestimmten Textteilen eines Blocks gesonderte Formatierungseigenschaften zugesprochen werden (Anwendungsbeispiel: Hervorheben einzelner Passagen durch Kursivschrift). |
| <fo:inline-container> | Dieses Element erzeugt einen Container, in dem für mehrere inzeilige Bereiche gemeinsame Einstellungen vorgenommen werden können. |
| <fo:instream-foreign-object> | Dieses Element erlaubt das Einfügen inzeiliger Grafiken oder anderer inzeiliger Objekte in das Dokument. |
| <fo:leader> | Dieses Element erzeugt eine Zeile sich wiederholender Zeichen (zum Trennen von zwei Textformatierungsobjekten); Anwendungsbeispiel: Trennung von Überschriften und zugehörigen Seitenzahlen im Inhaltsverzeichnis. |
| <fo:list-block> | Dieses Element erzeugt einen Bereich zur Darstellung einer Liste bzw. Aufzählung. |
| <fo:multi-properties> | Mit diesem Element lässt sich zwischen verschiedenen Eigenschaftsmengen hin und her wechseln. |
| <fo:multi-switch> | Mit diesem Element kann man zwischen verschiedenen Teilbäumen von Formatierungsobjekten hin und her wechseln. |
| <fo:multi-toggle> | Dieses Element ermöglicht durch die Anwendung innerhalb eines <fo:multi-case>-Elements den Zugriff auf andere <fo:multi-case>-Elemente. |
| <fo:page-number> | Dieses Element erzeugt die Darstellung der aktuellen Seitenzahl im Dokument. |
| <fo:page-number-citation> | Dieses Element verweist auf die Seitenzahl der Seite, die ein bestimmtes Formatierungsobjekt enthält (Anwendungsbeispiel: Darstellung von Seitenzahlen in Inhaltsverzeichnissen entsprechend ihren Überschriften). |
| <fo:page-number-citation-last> | Dieses Element verweist auf die Seitenzahl der letzten Seite, die ein Gebiet enthält, das (a) vom referenzierten Formatierungsobjekt zurückgegeben wird und (b) eine Gebietsklasse (area-class) hat, die mit der festgelegten Seitenverweisstrategie vereinbar ist. |
| <fo:retrieve-marker> | Dieses Element ruft den in <fo:marker> markierten Bereich auf (Anwendungsbeispiel: Kolumnentitel). |
| <fo:retrieve-table-marker> | Das Element erlaubt es, in Zusammenarbeit mit <fo:marker> Wiederholungen von Bereichen in Tabellen zu erzielen. |
| <fo:scaling-value-citation> | Dieses Element ruft den Skalierungsfaktor des referenzierten fo:external-graphic ab. |
| <fo:table> | Dieses Element erzeugt eine Tabelle. |
| <fo:table-and-caption> | Dieses Element erzeugt eine Tabelle samt Tabellenüber- oder -unterschrift. |
| <fo:wrapper> | Für eine Gruppe von Formatierungsobjekten können in <fo:multi-properties> Eigenschaften angegeben werden. |
Attribute
| background | Mit diesem Attribut lassen sich mehrere Eigenschaften für den Hintergrund gleichzeitig festlegen. So können eine Farbe (background-color), eine Hintergrundgrafik (background-image), die Wiederholungsrate (background-repeat) eines Hintergrunds wenn eine angegebene Grafik nicht den kompletten für sie reservierten Bereich ausfüllt (Kachelung), das Verhalten beim Scrollen (background-attachment) und die Positionierung (background-position) zusammen in einer Eigenschaft angegeben werden. Dabei ist die Anzahl und das Vorkommen der einzelnen Eigenschaften frei kombinierbar. Die Angaben müssen mit einer Leerstelle voneinander abgetrennt werden. Werden nicht für alle Eigenschaften Werte festgelegt, so werden für diese die voreingestellten Werte der entsprechenden Einzeleigenschaften übernommen. |
| background-attachment | Dieses Attribut legt fest, inwieweit ein Hintergrund mitläuft, wenn der Vordergrund gescrollt wird. |
| background-color | Mit diesem Attribut lässt sich für den Hintergrund eine Farbe angeben. |
| background-image | Dieses Attribut erzeugt mithilfe einer Pfadangabe uri-specification ein Hintergrundbild im Element. |
| background-position | Diese Eigenschaft wird verwendet, um sowohl die horizontale als auch die vertikale Positionierung eines Hintergrundbildes, das mit background-image angegeben worden ist, gleichzeitig festzulegen. Nach der Voreinstellung wird die Hintergrundgrafik im Element, in dem der Aufruf erfolgt, bündig an der oberen linken Ecke ausgerichtet. Mit dieser Eigenschaft kann die Positionierung mittels Prozentangabe percentage und/oder absoluter Maßangabe length oder Konstanten bestimmt werden. Hierbei können wahlweise entweder ein Wert oder zwei Werte, die dann durch Leerstelle voneinander getrennt werden müssen, angegeben werden. Werden zwei Werte angegeben, so bezieht sich der erste Wert immer auf die horizontale und der zweite Wert auf die vertikale Positionierung. Wird nur ein Wert angegeben, so gilt dieser für die horizontale Positionierung. Für die vertikale Position wird dann standardmäßig ein Wert von 50% angenommen.<fo:block-container background-image="hintergrund.eps" background-position="75%>Es ist sogar zulässig, einen Wert mit einer absoluten Maßzahl festzulegen, den anderen jedoch mit einer Prozentangabe percentage. <fo:block-container background-image="hintergrund.eps" background-position="75mm 10%> Auch wenn die Werte mit Konstanten festgelegt werden, können wahlweise ein oder zwei Werte angelegt werden.<fo:block-container background-image="hintergrund.eps" background-position="top right"> Wird nur ein Wert angegeben, so gilt dieser für die Achse, für die der Wert definiert ist. Der Wert für die andere Achse wird auf center gesetzt. <fo:block-container background-image="hintergrund.eps" background-position="top"> |
| background-position-horizontal | Mit dieser Eigenschaft kann die horizontale Positionierung eines mit dieser Eigenschaft ausgezeichneten Bereichs wahlweise mittels einer Prozentangabe percentage, einer absoluten Maßangabe length oder einem vorgegebenen Wert (left, center, right) angegeben werden. |
| background-position-vertical | Mit dieser Eigenschaft kann die vertikale Positionierung eines mit dieser Eigenschaft ausgezeichneten Bereichs wahlweise mittels einer Prozentangabe percentage oder einer absoluten Maßangabe length angegeben werden. |
| background-repeat | Diese Eigenschaft wird verwendet, um für einen Bereich, der eine Hintergrundabbildung (background-image) enthält, das Verhalten zur wiederholten Darstellung dieser Abbildung festzulegen (Kachelung). Durch die Voreinstellung ist eine generelle Wiederholung eines Hintergrundmotivs vorgesehen. |
| border | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-width), Farbe (border-color) und Stil (border-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-after-color | Dieses Attribut wird zum Anlegen der Farbe für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-after-style | Dieses Attribut wird zum Anlegen des Stils für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-after-width | Dieses Attribut wird zum Anlegen der Breite für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-before-color | Dieses Attribut wird zum Anlegen der Farbe für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-before-style | Dieses Attribut wird zum Anlegen des Stils für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-before-width | Dieses Attribut wird zum Anlegen der Breite für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-bottom | Dieses Attribut wird verwendet, um für den unteren Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-bottom-width), Farbe (border-bottom-color) und Stil (border-bottom-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-bottom-color | Dieses Attribut wird zum Anlegen der Farbe für einen unteren Rahmenteil verwendet. |
| border-bottom-style | Dieses Attribut wird zum Anlegen des Stils für einen unteren Rahmenteil verwendet. |
| border-bottom-width | Dieses Attribut wird zum Anlegen der Breite für einen unteren Rahmenteil verwendet. |
| border-color | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für die Farbe festzulegen. |
| border-end-color | Dieses Attribut wird zum Anlegen der Farbe für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung (z. B. Arabisch) vorliegt, kann dieser auch links sein. |
| border-end-style | Dieses Attribut wird zum Anlegen des Stils für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung vorliegt, könnte dies auch links sein. |
| border-end-width | Dieses Attribut wird zum Anlegen der Breite für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung vorliegt, könnte dies auch links sein. |
| border-left | Dieses Attribut wird verwendet, um für den linken Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-left-width), Farbe (border-left-color) und Stil (border-left-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-left-color | Dieses Attribut wird zum Anlegen der Farbe für einen linken Rahmenteil verwendet. |
| border-left-style | Dieses Attribut wird zum Anlegen des Stils für einen linken Rahmenteil verwendet. |
| border-left-width | Dieses Attribut wird zum Anlegen der Breite für einen linken Rahmenteil verwendet. |
| border-right | Dieses Attribut wird verwendet, um für den rechten Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-right-width), Farbe (border-right-color) und Stil (border-right-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-right-color | Dieses Attribut wird zum Anlegen der Farbe für einen rechten Rahmenteil verwendet. |
| border-right-style | Dieses Attribut wird zum Anlegen des Stils für einen rechten Rahmenteil verwendet. |
| border-right-width | Dieses Attribut wird zum Anlegen der Breite für einen rechten Rahmenteil verwendet. |
| border-spacing | Dieses Attribut wird zum Anlegen eines Abstandes zwischen benachbarten Zellen einer Tabelle (fo:table) verwendet. Dafür muss auch die Eigenschaft border-collapse auf den Wert separate gesetzt werden. Der anzunehmende Wert gilt sowohl für die Breite als auch für die Höhe. Unter Verwendung der entsprechenden Komponenten für Höhe (block-progression-direction) und Breite (inline-progression-direction) lassen sich diese auch getrennt angeben. |
| border-start-color | Dieses Attribut wird zum Anlegen der Farbe für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung (z. B. Arabisch) vorliegt, kann dieser auch rechts sein. |
| border-start-style | Dieses Attribut wird zum Anlegen des Stils für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung vorliegt, könnte dieser auch rechts sein. |
| border-start-width | Dieses Attribut wird zum Anlegen der Breite für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung vorliegt, kann dieser auch rechts sein. |
| border-style | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für den Stil festzulegen. |
| border-top | Dieses Attribut wird verwendet, um für den oberen Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-top-width), Farbe (border-top-color) und Stil (border-top-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-top-color | Dieses Attribut wird zum Anlegen der Farbe für einen oberen Rahmenteil verwendet. |
| border-top-style | Dieses Attribut wird zum Anlegen des Stils für einen oberen Rahmenteil verwendet. |
| border-top-width | Dieses Attribut wird zum Anlegen der Breite für einen oberen Rahmenteil verwendet. |
| border-width | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für die Breite festzulegen. |
| bottom | Mit diesem Attribut wird der Abstand festgelegt, den ein positioniertes Objekt (fo:block-container) gemessen vom unteren Rand seines unmittelbar übergeordneten Blockbereichs einnehmen soll. |
| break-after | Mit diesem Attribut wird festgelegt, inwieweit nach einem Bereich, in dem dieses Attribut angelegt worden ist, in eine neue Spalte oder auf eine neue Seite umbrochen werden soll. |
| break-before | Mit diesem Attribut wird festgelegt, inwieweit der Block, in dem dieses Attribut angelegt worden ist, stets in einer neuen Spalte oder auf einer neuen (linken/rechten) Seite beginnen soll. |
| clear | Mit diesem Attribut lässt sich für ein Objekt, das umflossen werden kann (fo:float) (typischerweise eine Abbildung), festlegen, ob dieses links/rechts/beidseitig von sich ein weiteres Element duldet, das ebenfalls umflossen werden kann, oder ob es immer erst dort im Textfluss positioniert werden soll, wo bereits ein anderes zu umfließendes Objekt beendet ist. |
| color | Dieses Attribut legt die Farbe des Anzeigetexts fest. Der angegebene Farbwert dient auch als Vorgabewert für die Farbe der Rahmenelemente des Bereichs, falls diese überhaupt erzeugt werden und nicht anderweitig definiert worden sind. |
| country | Dieses Attribut wird zum Anlegen eines Länderschlüssels in einer Seitenfolge (fo:page-sequence), in einem Blockbereich (fo:block) oder in einem Zeichen (fo:character) verwendet. Anhand dieses Schlüssels kann das Ausgabemedium sprachspezifische Besonderheiten (z. B. Silbentrennung) berücksichtigen. |
| end-indent | Dieses Attribut legt für einen Bereich eine rechtsbündige Einrückung fest. Der end-Bereich orientiert sich an der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dies rechts. Falls eine andere Schreibrichtung (z. B. Arabisch) vorliegt, kann dies auch links sein. |
| font | Dieses Attribut stellt eine zusammenfassende Eigenschaft für Schrift dar, in der die einzelnen Werte für die Einzelattribute font-style, font-variant, font-weight, font-size, line-height und font-family gemeinsam angegeben werden können. Für font-size und font-family müssen Werte angegeben werden. Wertangaben für die übrigen Eigenschaften sind optional. Dabei gilt, dass die einzelnen Werte mit Leerstelle voneinander zu trennen sind. Lediglich wenn ein Wert für line-height angegeben werden soll, muss dieser direkt nach dem angegebenen Wert von font-size folgen. Dieser ist dann auch nicht durch eine Leerstelle, sondern durch einen Schrägstrich (/) vom vorangegangenen Wert von font-size zu trennen. Alternativ besteht auch die Möglichkeit, anstatt die Eigenschaften einzeln zusammenzustellen, systemeigene Schriften zu verwenden, wenn diese vorhanden sind. Diese haben dann bereits festgeschriebene Ausprägungen. Der Name dieser systemimmanenten Schriften erschließt sich aus dem Kontext, in dem sie verwendet werden. |
| font-family | Mit diesem Attribut wird eine Schriftart angegeben, die verwendet werden soll. Es können auch mehrere Schriftarten angegeben werden. Diese würden entsprechend der festgelegten Reihenfolge verwendet werden. Dies ist beispielsweise hilfreich, um sicherzustellen, dass Zeichen, die nicht in einer Schriftart vorhanden sind, aus einem anderen Font entliehen werden können. Die Schriften müssen, falls sich in ihrer Bezeichnung Leerstellen befinden (sie also aus mehreren Wörtern bestehen, z. B. Times New Roman), in Anführungszeichen eingeschlossen werden. Werden mehrere Schriften angegeben, müssen diese mit Komma und Leerzeichen voneinander getrennt werden. |
| font-selection-strategy | Dieses Attribut definiert die Kriterien zur Auswahl einer bestimmten Schriftart. |
| font-size | Dieses Attribut wird zum Angeben der Schriftgröße verwendet. Diese kann relativ zum umgebenden Bereich, relativ zu den Einstellungen des Ausgabemediums oder mit einer absoluten Maßzahl (length) angegeben werden. Die absoluten Größenkonstanten xx-small, x-small, small, medium, large, x-large und xx-large sind gleichzusetzen mit fest definierten Faktoren, um die die voreingestellte Schriftgröße des Ausgabemediums skaliert werden würde. Die relativen Größenkonstanten larger und smaller sind ebenfalls vordefinierte Faktoren, die auf die Schriftgröße des umgebenden Bereichs angewandt werden. Mit einer absoluten Maßzahl wird die maximale Ausprägung angegeben, die die Schrift einnehmen kann, definiert als Abstand zwischen p-Linie und k-Linie (http://de.wikipedia.org/wiki/Schriftgrad). |
| font-size-adjust | Mit diesem Attribut kann die Mittellänge (Größe des kleinen x) einer Schrift in Relation zur Schriftgröße angegeben werden. Dies dient der Anpassung und Vereinheitlichung des Schriftbildes, da unterschiedliche Schriften underschiedliche Mittellängen haben können. |
| font-stretch | Dieses Attribut wird für die Angabe alternativer Schriftschnitte mit spezifischer Laufweite verwendet. So können Schriftschnitte mit geringerer oder größerer Laufweite gewählt werden. Es können relative und absolute Schlüsselwörter angegeben werden. Absolute Schlüsselwörter erweitern bzw. verringern die Laufweite mit dem Wert normal um einen festen Faktor (in Schritten 1,2, 1,2², 1,2³, usw.). Relative Schlüsselwörter erweitern bzw. verringern die Laufweite, die im umgebenden Bereich verwendet wird, um den Faktor 1,2. Formatierer können auch eine Prozentangabe für die Laufweite unterstützen. |
| font-style | Mit diesem Attribut kann ein Schriftstil angegeben werden. Gegebenenfalls muss hierzu für die verwendete Schrift der entsprechende Schriftschnitt angelegt sein. |
| font-variant | Dieses Attribut wird zur Darstellung von Kapitälchen verwendet. Für das lateinische Alphabet vorgesehen, werden Kleinbuchstaben als Großbuchstaben dargestellt, allerdings – um die Unterscheidung zu tatsächlichen Großbuchstaben zu wahren – in der Höhe eines Kleinbuchstabens. |
| font-weight | Mit diesem Attribut wird über die Strichstärke (Dicke) der zu verwendende Schriftschnitt festgelegt. Es können relative und absolute Schlüsselwörter sowie bestimmte Zahlenwerte angegeben werden. Absolute Schlüsselwörter stehen für spezielle feste Zahlenwerte. Relative Schlüsselwörter erhöhen bzw. verringern die Strichstärke, die im umgebenden Bereich verwendet wird, um einen Wert von 200 auf der Zahlenwertskala. Die Zahlenwertskala verläuft in 100er-Schritten von 100 bis 900, wobei der Normalwert bei 400 liegt. Zu beachten ist, dass nur für wenige Schriften für jeden Schritt auf der Skala ein eigener Schriftschnitt angelegt ist. Ist kein entsprechender Schriftschnitt angelegt, wird der nächstgelegene vorhandene Schnitt verwendet. |
| hyphenate | Mit diesem Attribut kann angegeben werden, ob in dem ausgezeichneten Bereich eine Silbentrennung angewandt oder explizit keine angewandt werden soll. |
| hyphenation-character | Mit diesem Attribut kann für einen Bereich das Silbentrennzeichen festgelegt werden. So kann der übliche Trennstrich durch andere Zeichen ersetzt werden. (Beispielsweise wird in Spanien das U+003D ('=') als Trennzeichen verwendet.) |
| hyphenation-keep | Dieses Attribut beeinflusst die Silbentrennung in der letzten Zeile einer Spalte bzw. einer Seite. Im Defaultmodus darf auch eine Silbentrennung am Ende dieser Zeilen stattfinden. Für typografische Ansprüche kann für diese Zeilen eine Silbentrennung unterdrückt werden. |
| hyphenation-ladder-count | Mit diesem Attribut wird festgelegt, wie viele Zeilen in Folge mit einer Silbentrennung enden dürfen. Für typografische Ansprüche können so mehrere aufeinanderfolgende Zeilen mit Silbentrennung vermieden werden. |
| hyphenation-push-character-count | Mit diesem Attribut wird angegeben, aus wie vielen Zeichen der Wortteil mindestens bestehen muss, der bei einer Silbentrennung in die neue Zeile umbrochen wird. Falls der Wortteil die Mindestzahl an Zeichen unterschreitet, würde eine Silbentrennung unterdrückt. |
| hyphenation-remain-character-count | Mit diesem Attribut wird angegeben, aus wie vielen Zeichen der Worteil mindestens bestehen muss, der bei einer Silbentrennung vor der Trennung steht. Falls der Wortteil die Mindestzahl an Zeichen unterschreitet, würde eine Silbentrennung unterdrückt. |
| id | Dieses Attribut dient der eindeutigen Kennzeichnung eines Objekts, auf das dann von anderen Objekten aus verwiesen werden kann. |
| index-class | Mit diesem Attribut lässt sich eine Indexklasse für einzelne Indexeinträge (index-key) oder für einen ganzen Bereich definieren. Alle Indexeinträge in dem entsprechenden Bereich gehören dann dieser Indexklasse an. Wird nun auf Indexeinträge referenziert (fo:index-key-reference), die verschiedenen Klassen angehören, werden die entsprechenden Seitenzahlen getrennt voneinander aufgeführt, selbst wenn sie auf aufeinanderfolgenden Seiten stehen. Beispielsweise wird "1-8" durch "1-4,5-8" ersetzt, wenn die Einträge auf den Seiten 1-4 alle derselben Klasse angehören und die Seiten 5-8 einer anderen Klasse. Dies kann zur Anwendung kommen, wenn Seiten in unterschiedliche Bereiche mit unterschiedlichen Nummerierungen gegliedert werden. Eine Nummerierung wie "I-14" kann so vermieden und durch "I-V,1-14" ersetzt werden. |
| index-key | Mit diesem Attribut lässt sich ein Indexeintrag definieren. Der übergebene Wert wird als Bezeichner des Indexeintrags verwendet. Über eine Referenz eines Indexeintrags (fo:index-key-reference) kann auf alle Einträge mit diesem Bezeichner referenziert und deren Seitenzahlen können so einer Liste von Seitenzahlreferenzen (fo:index-page-citation-list) hinzugefügt werden. |
| intrusion-displace | Dieses Attribut bestimmt, wie ein Bereich mit Inhalten gefüllt wird, wenn mit dem Element fo:float innerhalb des Bereichs ein Objekt eingebunden wird. Es kann den gesamten Bereich ausfüllen, der nicht vom Objekt eingenommen wird, oder oberhalb und unterhalb des eingebundenen Objekts Weißraum frei lassen, sodass eine Spalte entsteht. Auf diese Weise können Marginalienspalten realisiert werden. |
| keep-together | Mit diesem Attribut kann angegeben werden, dass innerhalb des ausgezeichneten Bereichs kein Zeilen-, Spalten- oder Seitenumbruch vorkommen darf. Dies kann mit den Komponentenattributen keep-together.within-line (für Zeilenumbrüche), keep-together.within-column (für Spaltenumbrüche) und keep-together.within-page (für Seitenumbrüche) konkretisiert werden. Die Angabe im Attribut keep-together allein entspricht der Angabe aller drei Komponentenattributen mit dem gleichen Wert. Wird das Attribut keep-together in Kombination mit einem Komponentenattribut angegeben, gilt es für die jeweils anderen beiden Komponenten. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-together.within-column | Mit diesem Attribut kann angegeben werden, dass innerhalb des ausgezeichneten Bereichs kein Spaltenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-together gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-together.within-line | Mit diesem Attribut kann angegeben werden, dass innerhalb des ausgezeichneten Bereichs kein Zeilenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Einstellungen, die im allgemeinen Attribut keep-together vorgenommen wurden. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-together.within-page | Mit diesem Attribut kann angegeben werden, dass innerhalb des ausgezeichneten Bereichs kein Seitenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Einstellungen, die im allgemeinen Attribut keep-together vorgenommen wurden. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-with-next | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem darauffolgenden Bereich kein Zeilen-, Spalten- oder Seitenumbruch vorkommen darf. Dies kann mit den Komponentenattributen keep-with-next.within-line (für Zeilenumbrüche), keep-with-next.within-column (für Spaltenumbrüche) und keep-with-next.within-page (für Seitenumbrüche) konkretisiert werden. Die Angabe im Attribut keep-with-next allein entspricht der Angabe aller drei Komponentenattribute mit dem gleichen Wert. Wird das Attribut keep-with-next in Kombination mit einem Komponentenattribut angegeben, gilt es für die jeweils anderen beiden Komponenten. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-with-next.within-column | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem darauffolgenden Bereich kein Spaltenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-next gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z.B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der nachfolgende Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. |
| keep-with-next.within-line | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem darauffolgenden Bereich kein Zeilenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-next gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z.B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der nachfolgende Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. |
| keep-with-next.within-page | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem darauffolgenden Bereich kein Seitenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-next gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z.B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der nachfolgende Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. |
| keep-with-previous | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem vorstehenden Bereich kein Zeilen-, Spalten- oder Seitenumbruch vorkommen darf. Diese Funktion tritt nur in Kraft, wenn der vorstehende Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. Sie kann mit den Komponentenattributen keep-with-previous.within-line (für Zeilenumbrüche), keep-with-previous.within-column (für Spaltenumbrüche) und keep-with-previous.within-page (für Seitenumbrüche) konkretisiert werden. Die Angabe im Attribut keep-with-previous allein entspricht der Angabe aller drei Komponentenattribute mit dem gleichen Wert. Wird das Attribut keep-with-previous in Kombination mit einem Komponentenattribut angegeben, gilt es für die jeweils anderen beiden Komponenten. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. |
| keep-with-previous.within-column | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem vorstehenden Bereich kein Spaltenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-previous gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der vorstehende Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. |
| keep-with-previous.within-line | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem vorstehenden Bereich kein Seitenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-previous gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der vorstehende Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. |
| keep-with-previous.within-page | Mit diesem Attribut kann angegeben werden, dass zwischen dem ausgezeichneten Bereich und dem vorstehenden Bereich kein Seitenumbruch vorkommen darf. Dieses spezielle Attribut überschreibt die Angabe, die im allgemeinen Attribut keep-with-previous gemacht wurde. Dem Attribut kann auch eine Priorität mitgegeben werden, falls die Angabe mit einer gegenteiligen Aussage (z. B. innerhalb des Bereichs eine page-break-after-Angabe) kollidieren sollte. Diese Funktion tritt nur in Kraft, wenn der vorstehende Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. |
| language | Mithilfe eines Sprachschlüssels (z. B. de für deutsch, en für englisch) kann in diesem Attribut die Sprache angegeben werden, deren Regeln zur Silbentrennung, zur Zeilenbildung und zum Zeilenumbruch befolgt werden sollen. |
| last-line-end-indent | Dieses Attribut bestimmt, wie weit die letzte Zeile des ausgezeichneten Bereichs am Ende eingerückt wird. Ist die letzte Zeile (ohne Einrückung) länger als die Restzeile (Zeilenlänge – Einrückung), wird ein zusätzlicher Zeilenumbruch erzwungen und das letzte Wort wird in die neue Zeile geschrieben. So kann sichergestellt werden, dass ein Absatzende auch optisch sichtbar wird. |
| left | Dieses Attribut kann einen Bereich am linken Rand in Bezug auf den übergeordneten Bereich beschränken bzw. erweitern. Die Angabe kommt nur zur Wirkung, wenn im Attribut position nicht static angegeben wird. Die anderen Werte von position bestimmen, auf welchen Bereich sich das Attribut left bezieht. Ohne Angabe (0mm) ist der linke Rand gleich dem linken Rand des übergeordneten Bereichs. Bei einer positiven Angabe wird der Bereich entsprechend am linken Rand verringert, bei einer negativen Angabe entsprechend erweitert. |
| line-height | Dieses Attribut wird zum Festlegen der Höhe von Textzeilen verwendet. Für Blockbereiche wird der angegebene Wert als minimal einzunehmende Höhe gewertet; für inzeilige Bereiche wird der angegeben Wert als exakte Maßangabe übernommen. Zusätzlich können durch das Anhängen der Komponenten .minimum, .maximum, .optimum, .conditionality und .precedence an die Attributnamen relative Bedingungen geschaffen bzw. Prioritäten festgelegt werden für den Fall, dass unterschiedliche Aussagen miteinander kollidieren und durch Vererbung erhaltene Vorgaben generell übernommen bzw. verworfen werden. |
| line-height-shift-adjustment | Dieses Attribut legt für Blöcke (fo:block) gegebenenfalls fest, ob die Zeilenhöhe auch für Bereiche gelten soll, in denen die Grundlinienposition mittels der Eigenschaft baseline-shift verschoben worden ist oder nicht. |
| line-stacking-strategy | Dieses Attribut kann die Ermittlung des Zeilenabstands beeinflussen. Es kann angegeben werden, dass der Wert des Attributs line-height übernommen werden soll, dass die Zeilenhöhe auf die Schriftgröße angepasst werden soll oder dass unter Berücksichtigung aller sonstigen Einstellungen die maximale Zeilenhöhe berechnet wird. |
| linefeed-treatment | Dieses Attribut gibt an, wie mit manuell gesetzten Zeilenumbrüchen — also mit dem mit der Return-Taste gesetzten Zeichen für den Zeilenumbruch (UTF-8: 0x0A, Linefeed-Zeichen) — umgegangen werden soll. Hierbei können Zeilenumbrüche beibehalten, hintereinander gesetzte Zeilenumbrüche durch ein einziges Leerzeichen ersetzt oder jeder Zeilenumbruch durch jeweils ein Leerzeichen ersetzt werden. |
| margin | Dieses Attribut wird zum gleichzeitigen Setzen des oberen, rechten, unteren und linken Randes bzw. Abstands eines Bereichs zu seinem direkt übergeordneten Blockbereich verwendet. Wird nur ein Wert angegeben, so gilt der Abstand sowohl für den linken (margin-left), den rechten (margin-right), den oberen (margin-top) als auch den unteren (margin-bottom) Abstand. Werden zwei Werte angegeben, so gilt der erste für den Abstand oben und unten (margin-top und margin-bottom) und der zweite für den Abstand links und rechts (margin-left und margin-right). Werden drei Werte angegeben, so gilt der erste für den Abstand oben (margin-top), der zweite für den Abstand links und rechts (margin-left und margin-right) und der dritte für den Abstand unten (margin-bottom). Werden alle vier Werte angegeben, so gilt die übliche Reihenfolge: Abstand oben (margin-top), Abstand rechts (margin-right), Abstand unten (margin-bottom) und Abstand links (margin-left). |
| margin-bottom | Dieses Attribut wird zum Setzen eines unteren Abstands verwendet, den ein Bereich im Verhältnis zu seinem direkt übergeordneten Bereich einnehmen soll. Die anderen Abstände werden mit margin-top (Abstand oben), margin-right (Abstand rechts) und margin-left (Abstand links) angegeben. Wird hier ein Wert angegeben, überschreibt dieser den entsprechenden Wert, der eventuell in margin angegeben wurde. |
| margin-left | Dieses Attribut wird zum Setzen eines linken Abstands verwendet, den ein Bereich im Verhältnis zu seinem direkt übergeordneten Bereich einnehmen soll. Die anderen Abstände werden mit margin-top (Abstand oben), margin-right (Abstand rechts) und margin-bottom (Abstand unten) angegeben. Wird hier ein Wert angegeben, überschreibt dieser den entsprechenden Wert, der eventuell in margin angegeben wurde. |
| margin-right | Dieses Attribut wird zum Setzen eines rechten Abstands verwendet, den ein Bereich im Verhältnis zu seinem direkt übergeordneten Bereich einnehmen soll. Die anderen Abstände werden mit margin-top (Abstand oben), margin-left (Abstand links) und margin-bottom (Abstand unten) angegeben. Wird hier ein Wert angegeben, überschreibt dieser den entsprechenden Wert, der eventuell in margin angegeben wurde. |
| margin-top | Dieses Attribut wird zum Setzen eines oberen Abstands verwendet, den ein Bereich im Verhältnis zu seinem direkt übergeordneten Bereich einnehmen soll. Die anderen Abstände werden mit margin-right (Abstand rechts), margin-left (Abstand links) und margin-bottom (Abstand unten) angegeben. Wird hier ein Wert angegeben, überschreibt dieser den entsprechenden Wert, der eventuell in margin angegeben wurde. |
| orphans | Das Attribut orphans wird verwendet, um "Schusterjungen" zu vermeiden. Schusterjungen sind Absätze bzw. Bereiche mit textuellem Inhalt, die nach der ersten Zeile auf eine neue Seite bzw. Spalte umbrochen werden. Mit diesem Attribut kann die Anzahl der Zeilen angegeben werden, die mindestens auf der alten Seite/Spalte stehen müssen. Der Defaultwert liegt bei 2, was bedeutet, dass ein umbrochener Bereich auf der vorstehenden Seite/Spalte aus mindestens zwei Zeilen bestehen muss. Tritt der Fall auf, dass nach nur einer Zeile umbrochen werden soll, wird der gesamte Absatz auf die neue Seite/Spalte umbrochen und die entsprechende Zeile freigelassen. |
| padding | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-Attribut versehen werden, um gleichzeitig den oberen (padding-top), rechten (padding-right), unteren (padding-bottom) und linken (padding-left) Abstand bestimmen zu können. Es können so mit einem übergebenen Wert alle Abstände gleich groß angegeben werden. Durch Leerzeichen voneinander getrennt, können auch mehrere Werte angegeben werden. Werden zwei Werte angegeben, bezieht sich der erste Wert auf den oberen und unteren Abstand und der zweite Wert auf den rechten und linken Abstand. Bei drei Werten bezieht sich der erste Wert auf den oberen, der zweite auf den rechten und linken und der dritte auf den unteren Abstand. Werden vier Werte angegeben, bezieht sich der erste auf den oberen, der zweite auf den rechten, der dritte auf den unteren und der vierte auf den linken Abstand. Alle Wertzuordnungen sind unabhängig von der gewählten Schreibrichtung. |
| padding-after | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-after-Attribut versehen werden, um den Abstand zum unteren Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei den Schreibrichtungen lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) und rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten), dass padding-after der Abstand zum unteren Rand bleibt. Jedoch bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den Abstand zum linken Rand. Es betrifft also immer den Rand, der parallel zur Zeile bzw. Spalte verläuft und den Bereich abschließt. |
| padding-before | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-before-Attribut versehen werden, um den Abstand zum oberen Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei den Schreibrichtungen lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) und rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten) bleibt padding-before der Abstand zum oberen Rand. Jedoch bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den Abstand zum linken Rand. Es betrifft also immer den Rand, der parallel zur Zeile bzw. Spalte verläuft und den Bereich eröffnet. |
| padding-bottom | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem adding-bottom-Attribut versehen werden, um den Abstand zum unteren Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-after und padding-after.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-end | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-end-Attribut versehen werden, um den Abstand zum rechten Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei der Schreibrichtung rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten) ist padding-end der Abstand zum linken Rand, bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den unteren Rand und nur bei der Schreibrichtung lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) ist es der rechte Rand. Es betrifft also immer den Rand, der am Ende der Zeile bzw. Spalte steht und so einen Zeilen- bzw. Spaltenumbruch erzeugt. |
| padding-left | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-left-Attribut versehen werden, um den Abstand zum linken Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-start und padding-start.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-right | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-right-Attribut versehen werden, um den Abstand zum rechten Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-end und padding-end.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-start | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-start-Attribut versehen werden, um den Abstand zum linken Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei der Schreibrichtung rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten), dass padding-start der Abstand zum rechten Rand ist, bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den oberen Rand und nur bei der Schreibrichtung lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) ist es der linke Rand. Es betrifft also immer den Rand, der am Anfang der Zeile bzw. Spalte steht. |
| padding-top | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-top-Attribut versehen werden, um den Abstand zum oberen Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-before und padding-before.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| page-break-after | Dieses Attribut beeinflusst einen Seitenumbruch, der eventuell nach dem ausgezeichneten Bereich erfolgen könnte. Es kann angegeben werden, dass kein Seitenumbruch dem Bereich folgen darf. Sollte kein Seitenumbruch an dieser Stelle vorgesehen sein, wird dieser vermieden, indem z. B. die letzten Zeilen eines Absatzes auf die nächste Seite übertragen werden. Im Gegensatz dazu kann auch ein Seitenumbruch erzwungen werden. Dieser kann einfach ausfallen, aber es kann auch bestimmt werden, ob der Inhalt auf einer rechten (mit ungerader Seitenzahl) oder auf einer linken Seite fortgesetzt werden soll. Diese Funktion wird meistens bei Kapiteln in Büchern angewandt, wenn festgelegt wurde, dass Kapitel immer nur auf der rechten oder nur auf der linken Seite beginnen sollen. |
| page-break-before | Dieses Attribut beeinflusst einen Seitenumbruch, der eventuell vor dem ausgezeichneten Bereich erfolgen könnte. Es kann angegeben werden, dass kein Seitenumbruch direkt dem Bereich vorstehen darf. Sollte kein Seitenumbruch an dieser Stelle vorgesehen sein, wird dieser vermieden, indem z. B. die letzten Zeilen des vorstehenden Absatzes auf die nächste Seite übertragen werden. Im Gegensatz dazu kann auch ein Seitenumbruch erzwungen werden. Dieser kann einfach ausfallen, aber es kann auch bestimmt werden, ob der ausgezeichnete Bereich nur auf einer rechten (mit ungerader Seitenzahl) oder nur auf einer linken Seite stehen darf. Diese Funktion wird meistens bei Kapiteln in Büchern angewandt, wenn festgelegt wurde, dass Kapitel immer auf der rechten oder immer auf der linken Seite beginnen sollen. |
| page-break-inside | Dieses Attribut beeinflusst einen Seitenumbruch, der eventuell innerhalb des ausgezeichneten Bereichs erfolgen könnte. Es kann angegeben werden, dass kein Seitenumbruch im Bereich vorkommen darf. Sollte kein Seitenumbruch an dieser Stelle vorgesehen sein, wird dieser vermieden, indem der gesamte Bereich auf die nächste Seite übertragen wird. |
| position | Dieses Attribut gibt die Art der Positionierung bzw. den Positionierungsbezug des ausgezeichneten Bereichs auf der jeweiligen Seite an. In Kombination mit den Attributen top, right, bottom und left kann eine Positionierung in Relation zu der durch den Textfluss bestimmten Position, zum umschließenden Bereich oder zu der vom Textfluss bestimmenden Seite angegeben werden. |
| relative-position | Dieses Attribut gibt die Art der Positionierung des ausgezeichneten Bereichs auf der jeweiligen Seite an. Jedoch kann im Gegensatz zu position nur angegeben werden, ob der Bereich statisch eingefügt werden soll oder relativ zum Textfluss positioniert wird. In Kombination mit den Attributen top, right, bottom und left kann eine Positionierung in Relation zu der durch den Textfluss bestimmten Position angegeben werden. |
| right | Mit diesem Attribut kann ein Bereich am rechten Rand in Bezug auf den übergeordneten Bereich beschränkt bzw. erweitert werden. Die Angabe kommt nur zur Wirkung, wenn im Attribut position nicht static angegeben wird. Die anderen Werte von position bestimmen, auf welchen Bereich sich das Attribut right bezieht. Ohne Angabe (0mm) ist der rechte Rand gleich dem rechten Rand des übergeordneten Bereichs. Bei einer positiven Angabe wird der Bereich entsprechend am rechten Rand verringert, bei einer negativen Angabe entsprechend erweitert. |
| role | Mit diesem Attribut lassen sich inhaltsbezogene Bezeichner anlegen, die alternativen Ausgabegeräten (z. B. Tonausgabe) Angaben zum Inhalt des verwendeten XML-Elements liefern. |
| script | In den Elementen fo:block und fo:character lässt sich eine Schriftsprache angeben, die bei sprachabhängigen Aufgaben wie z. B. Silbentrennung und Silbentrennzeichen verwendet werden soll. |
| source-document | Mit diesem Attribut kann ein XML-Dokument als Quelldokument gekennzeichnet werden. Sollte das FO-Dokument vom Renderer z. B. bei einer theoretischen Sprachausgabe nicht ausgewertet werden können, so kann dann zusätzlich das Quelldokument hinzugezogen werden. Spielt in der Praxis keine Rolle. |
| space-after | Dieses Attribut legt einen Abstand zum direkt folgenden Bereich fest. Dieser Abstand wird nur gesetzt, wenn auch ein Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. Wird die Seite nach diesem Bereich umbrochen, so wird der Abstand auf der Folgeseite ignoriert. Es handelt sich um ein Attribut, das mehrere Abstandswerte zusammenfassen kann. |
| space-after.conditionality | Dieses Attribut legt fest, inwiefern der Abstand zum direkt folgenden Bereich, der in space-after angegeben wird, angewandt werden soll, wenn der Bereich durch einen Umbruch in zwei Teilbereiche geteilt wird. Der umbrochene Bereich kann weiterhin als ein Bereich angesehen werden, und dementsprechend wird der Umbruch bzw. werden die Umbrüche ignoriert und nur der Abstand zum direkt folgenden Bereich wird angezeigt. Die einzelnen Teilbereiche können auch als eigenständige Bereiche angesehen werden. So wird jeweils vor einem Umbruch ebenfalls ein solcher Abstand eingefügt. |
| space-after.maximum | Dieses Attribut legt einen maximal erlaubten Abstand zum direkt folgenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, können so Grenzen gesetzt werden. Der Abstand zum direkt folgenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-after.minimum | Dieses Attribut legt einen minimal erlaubten Abstand zum direkt folgenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, können so Grenzen gesetzt werden. Der Abstand zum direkt folgenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-after.optimum | Dieses Attribut legt einen optimalen Abstand zum direkt folgenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, wird möglichst versucht, diesen Abstand zu erhalten. Der Abstand zum direkt folgenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-after.precedence | Wird für einen Bereich eine space-after-Angabe gemacht und für den direkt folgenden Bereich eine space-before-Angabe, bestimmt nur eine der beiden Angaben den Abstand zwischen den beiden Bereichen. Welche der beiden Angaben höhere Priorität hat, wird aus den entsprechenden space-after.precedence- bzw. space-before.precedence-Attributen berechnet. Haben beide Attribute den gleichen Wert, wird immer die space-after-Angabe bevorzugt. |
| space-before | Dieses Attribut legt einen Abstand zum direkt vorangegangenen Bereich fest. Dieser Abstand wird nur gesetzt, wenn auch ein Bereich auf der Following-Sibling-Achse (im FO-Dokument) definiert wird. Wird die Seite nach diesem Bereich umbrochen, so wird der Abstand auf der Folgeseite ignoriert. Es handelt sich um ein Attribut, das mehrere Abstandswerte zusammenfassen kann. |
| space-before.conditionality | Dieses Attribut legt fest, inwiefern der Abstand zum direkt vorstehenden Bereich, der in space-before angegeben wird, angewandt werden soll, wenn der Bereich durch einen Umbruch in zwei Teilbereiche geteilt wird. Der umbrochene Bereich kann weiterhin als ein Bereich angesehen werden, und dementsprechend wird der Umbruch bzw. werden die Umbrüche ignoriert und nur der Abstand zum direkt vorstehenden Bereich wird angezeigt. Die einzelnen Teilbereiche können auch als eigenständige Bereiche angesehen werden. So wird jeweils nach einem Umbruch ebenfalls ein solcher Abstand eingefügt. |
| space-before.maximum | Dieses Attribut legt einen maximal erlaubten Abstand zum direkt vorstehenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, können so Grenzen gesetzt werden. Der Abstand zum direkt vorstehenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-before.minimum | Dieses Attribut legt einen minimal erlaubten Abstand zum direkt vorstehenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, können so Grenzen gesetzt werden. Der Abstand zum direkt vorstehenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-before.optimum | Dieses Attribut legt einen optimalen Abstand zum direkt vorstehenden Bereich fest. Berechnet der Prozessor die Verteilung der Bereiche auf einer Seite/Spalte automatisch, wird möglichst versucht, diesen Abstand zu erhalten. Der Abstand zum direkt vorstehenden Bereich wird nur gesetzt, wenn auch ein Bereich auf der Preceding-Sibling-Achse (im FO-Dokument) definiert wird. Hierbei unterscheidet sich das Attribut von den margin-Attributen. |
| space-before.precedence | Wird für einen Bereich eine space-before-Angabe gemacht und für den direkt vorstehenden Bereich eine space-after-Angabe, bestimmt nur eine der beiden Angaben den Abstand zwischen den beiden Bereichen. Welche der beiden Angaben höhere Priorität hat, wird aus den entsprechenden space-after.precedence- bzw. space-before.precedence-Attributen berechnet. Haben beide Attribute den gleichen Wert, wird immer die space-after-Angabe bevorzugt. |
| span | Mit diesem Attribut kann die Mehrspaltigkeit eines Bereichs verlassen und es können alle in dem jeweiligen Element des Bereichs (z. B. fo:region-body) definierte Spalten (column-count) überspannt werden. Mit diesem Attribut kann nur angegeben werden, dass alle oder keine Spalten überspannt werden. |
| start-indent | Dieses Attribut legt für einen Bereich eine Einrückung am Anfang jeder Zeile fest. |
| text-align | Dieses Attribut wird zur Ausrichtung der Zeilen innerhalb eines Bereichs (Blocksatz, linksbündig etc.) verwendet. |
| text-align-last | Dieses Attribut wird zur Ausrichtung der letzten vorkommenden Zeile innerhalb eines Bereichs (Blocksatz, linksbündig etc.) verwendet. |
| text-altitude | Dieses Attribut wird zum Festlegen der Texthöhe oberhalb der Grundlinie, abweichend von der durch die gewählte Schrift definierten Höhe, verwendet. |
| text-depth | Dieses Attribut wird zum Festlegen der Texthöhe unterhalb der Grundlinie, abweichend von der durch die gewählte Schrift definierten Höhe, verwendet. |
| text-indent | Dieses Attribut wird zum Festlegen des Einzugs der ersten Zeile eines Bereichs (negative Wertangaben bewirken hängende Einzüge) verwendet. |
| top | Mit diesem Attribut wird der Abstand festgelegt, den ein positioniertes Objekt (fo:block-container) gemessen vom oberen Rand seines unmittelbar übergeordneten Blockbereichs einnehmen soll. |
| visibility | Dieses Attribut gibt an, ob die Darstellung des damit ausgezeichneten Bereichs unterdrückt werden soll oder nicht. |
| white-space | Mit diesem Attribut wird festgelegt, wie mit Leerzeichen innerhalb des Textflusses umgegangen werden soll (z. B. Reduktion von mehreren Leerzeichen hintereinander zu einem einzigen Leerzeichen). Dieses Attribut erlaubt es, ein sinnvolles Zusammenspiel der Attribute linefeed-treatment, white-space-collapse, white-space-treatment und wrap-option mit nur einem Wert zu erreichen. |
| white-space-collapse | Mit diesem Attribut wird festgelegt, wie mit einer Anzahl direkt aufeinanderfolgender Leerzeichen umgegangen werden soll (z. B. Reduktion zu einem einzigen Leerzeichen). |
| white-space-treatment | Dieses Attribut legt fest, wie mit Leerzeichen innerhalb des Bereichs umgegangen werden soll. (Zu beachten ist, dass zusammenhängende Leerzeichen im Defaultmodus zu einem Leerzeichen zusammengefasst werden. Siehe white-space-collapse.) |
| widows | Mit diesem Attribut lässt sich angeben, wie viele Zeilen eines Blocks (fo:block) nach dem Umbrechen auf eine neue Seite mindestens zusammenstehen müssen. Wird der angegebene Wert bei normalem Umbruch nicht erfüllt, dann wird früher umbrochen. |
| wrap-option | Mit diesem Attribut wird festgelegt, ob der Zeilenumbruch unterdrückt werden soll, auch wenn die vorgegebene Blockbreite überschritten wird. |
Unterstützung:
| Conformance Level | Antenna House | FOP | RenderX XEP | Altsoft XML2PDF | Compart DocBridge |
| Basic | J | J | J | J | J |
XSL-FO Beispiel:
|
|
<fo:root font-family="Arial" font-size="10pt" line-height="1.2em" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:cpfo="http://www.compart.net/xmlns/cpfo" xmlns:svg="http://www.w3.org/2000/svg" xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"> |
|
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
Als Gregor Samsa eines Morgens aus unruhigen Träumen erwachte, fand er sich in seinem Bett zu einem ungeheueren Ungeziefer verwandelt. Er lag auf seinem panzerartig harten Rücken und sah, wenn er den Kopf ein wenig hob, seinen gewölbten, braunen, von bogenförmigen Versteifungen geteilten Bauch, auf dessen Höhe sich die Bettdecke, zum gänzlichen Niedergleiten bereit, kaum noch erhalten konnte. Seine vielen, im Vergleich zu seinem sonstigen Umfang kläglich dünnen Beine flimmerten ihm hilflos vor den Augen. |
|
|
|
</fo:block> |
|
|
|
||
|
|
»Was ist mit mir geschehen?«, dachte er. Es war kein Traum. Sein Zimmer, ein richtiges, nur etwas zu kleines Menschenzimmer, lag ruhig zwischen den vier wohlbekannten Wänden. |
|
|
|
</fo:block> |
|
|
|
||
|
|
Gregors Blick richtete sich dann zum Fenster, und das trübe Wetter - man hörte Regentropfen auf das Fensterblech aufschlagen - machte ihn ganz melancholisch. »Wie wäre es, wenn ich noch ein wenig weiterschliefe und alle Narrheiten vergäße«, dachte er, aber das war gänzlich undurchführbar, denn er war gewöhnt, auf der rechten Seite zu schlafen, konnte sich aber in seinem gegenwärtigen Zustand nicht in diese Lage bringen. Mit welcher Kraft er sich auch auf die rechte Seite warf, immer wieder schaukelte er in die Rückenlage zurück. Er versuchte es wohl hundertmal, schloß die Augen, um die zappelnden Beine nicht sehen zu müssen, und ließ erst ab, als er in der Seite einen noch nie gefühlten, leichten, dumpfen Schmerz zu fühlen begann. »Ach Gott«, dachte er, »was für einen anstrengenden Beruf habe ich gewählt! Tag aus, Tag ein auf der Reise. Die geschäftlichen Aufregungen sind viel größer, als im eigentlichen Geschäft zu Hause, und außerdem ist mir noch diese Plage des Reisens auferlegt, die Sorgen um die Zuganschlüsse, das unregelmäßige, schlechte Essen, ein immer wechselnder, nie andauernder, nie herzlich werdender menschlicher Verkehr. Der Teufel soll das alles holen!« Er fühlte ein leichtes Jucken oben auf dem Bauch; schob sich auf dem Rücken langsam näher zum Bettpfosten, um den Kopf besser heben zu können; fand die juckende Stelle, die mit lauter kleinen weißen Pünktchen besetzt war, die er nicht zu beurteilen verstand; und wollte mit einem Bein die Stelle betasten, zog es aber gleich zurück, denn bei der Berührung umwehten ihn Kälteschauer. |
|
|
|
</fo:block> |
|
|
|
</fo:block> |
|
|
|
</fo:flow> |
|
|
|
||
|
|
</fo:root> |
Weitere Informationen online zu
Darstellung des Elementes in der XSL-FO-Referenz
In der Ausgabe:

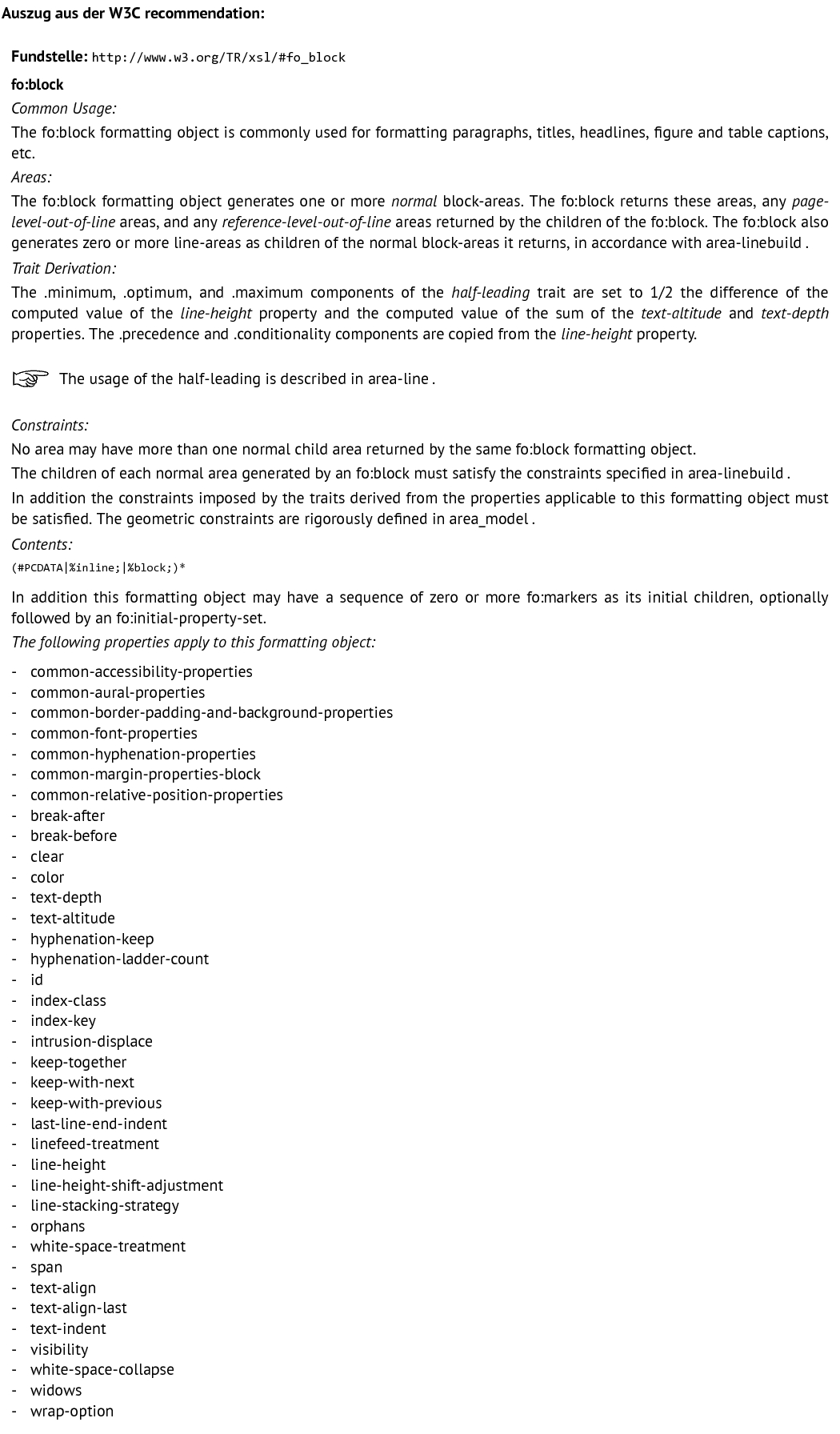
Auszug aus der W3C recommendation:

| Tipp der data2type-Redaktion: Zum Thema XSL-FO bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |







