fo:region-after
(Auszug aus "XSL-FO ― Die Referenz" von Manuel Montero Pineda & Steffen Herkert, 2016, dpunkt.verlag)
A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z
Recommendationnummer: 6.4.16
Kategorie: 6.4 Declarations and Pagination and Layout Formatting Objects
Beschreibung
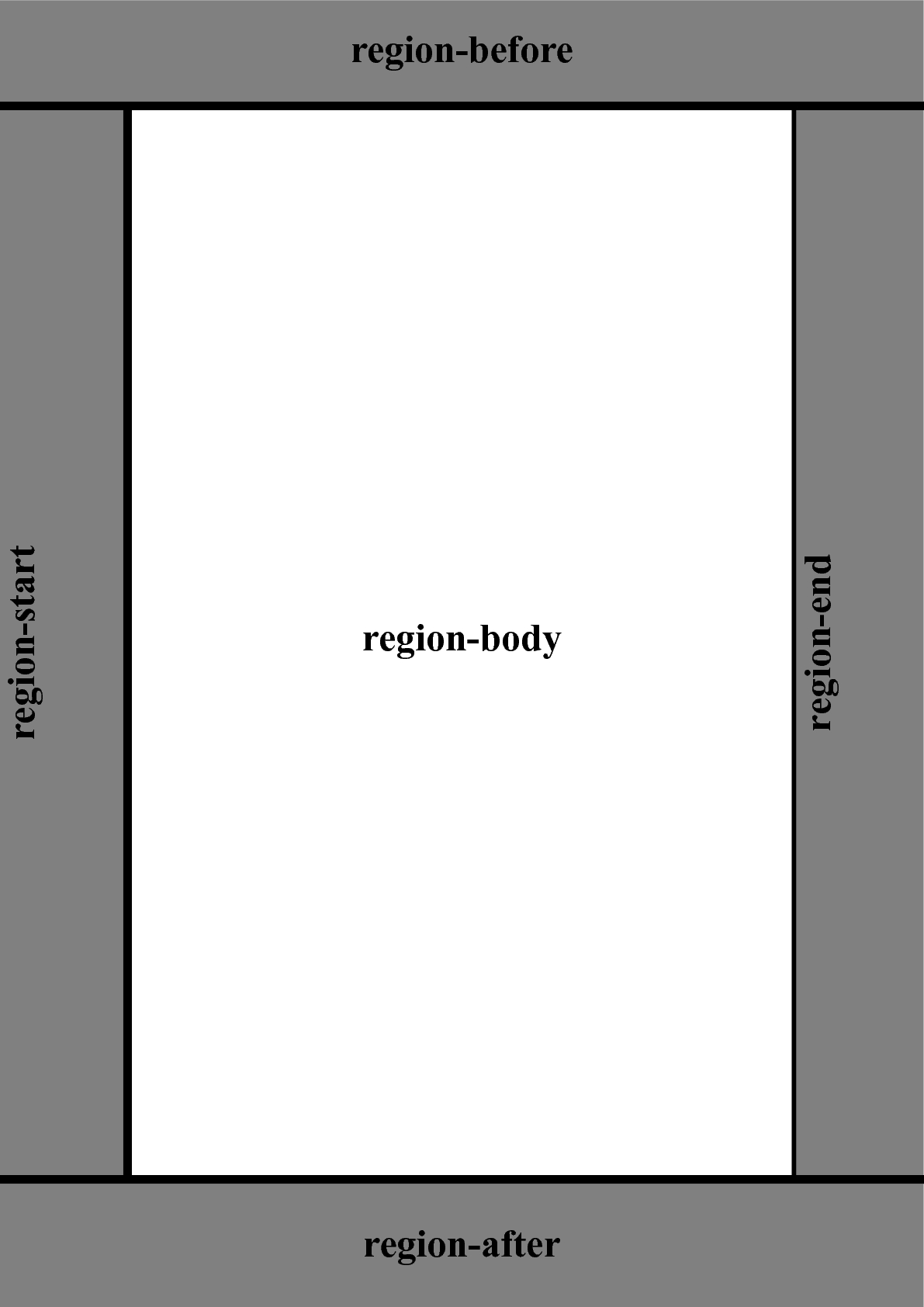
In diesem Element können Einstellungen zu dem Bereich vorgenommen werden, der unterhalb des <fo:region-body>-Bereichs ist (also zum Fußbereich einer Seite).
XSL-FO Version: 1.0
Elternelemente
| <fo:simple-page-master> | In diesem Element können einzelne Seiten eingerichtet werden. Den fünf verschiedenen Bereichen einer Seite können gewünschte Werte zugeteilt werden. |
Attribute
| background | Mit diesem Attribut lassen sich mehrere Eigenschaften für den Hintergrund gleichzeitig festlegen. So können eine Farbe (background-color), eine Hintergrundgrafik (background-image), die Wiederholungsrate (background-repeat) eines Hintergrunds wenn eine angegebene Grafik nicht den kompletten für sie reservierten Bereich ausfüllt (Kachelung), das Verhalten beim Scrollen (background-attachment) und die Positionierung (background-position) zusammen in einer Eigenschaft angegeben werden. Dabei ist die Anzahl und das Vorkommen der einzelnen Eigenschaften frei kombinierbar. Die Angaben müssen mit einer Leerstelle voneinander abgetrennt werden. Werden nicht für alle Eigenschaften Werte festgelegt, so werden für diese die voreingestellten Werte der entsprechenden Einzeleigenschaften übernommen. |
| background-attachment | Dieses Attribut legt fest, inwieweit ein Hintergrund mitläuft, wenn der Vordergrund gescrollt wird. |
| background-color | Mit diesem Attribut lässt sich für den Hintergrund eine Farbe angeben. |
| background-image | Dieses Attribut erzeugt mithilfe einer Pfadangabe uri-specification ein Hintergrundbild im Element. |
| background-position | Diese Eigenschaft wird verwendet, um sowohl die horizontale als auch die vertikale Positionierung eines Hintergrundbildes, das mit background-image angegeben worden ist, gleichzeitig festzulegen. Nach der Voreinstellung wird die Hintergrundgrafik im Element, in dem der Aufruf erfolgt, bündig an der oberen linken Ecke ausgerichtet. Mit dieser Eigenschaft kann die Positionierung mittels Prozentangabe percentage und/oder absoluter Maßangabe length oder Konstanten bestimmt werden. Hierbei können wahlweise entweder ein Wert oder zwei Werte, die dann durch Leerstelle voneinander getrennt werden müssen, angegeben werden. Werden zwei Werte angegeben, so bezieht sich der erste Wert immer auf die horizontale und der zweite Wert auf die vertikale Positionierung. Wird nur ein Wert angegeben, so gilt dieser für die horizontale Positionierung. Für die vertikale Position wird dann standardmäßig ein Wert von 50% angenommen.<fo:block-container background-image="hintergrund.eps" background-position="75%>Es ist sogar zulässig, einen Wert mit einer absoluten Maßzahl festzulegen, den anderen jedoch mit einer Prozentangabe percentage. <fo:block-container background-image="hintergrund.eps" background-position="75mm 10%> Auch wenn die Werte mit Konstanten festgelegt werden, können wahlweise ein oder zwei Werte angelegt werden.<fo:block-container background-image="hintergrund.eps" background-position="top right"> Wird nur ein Wert angegeben, so gilt dieser für die Achse, für die der Wert definiert ist. Der Wert für die andere Achse wird auf center gesetzt. <fo:block-container background-image="hintergrund.eps" background-position="top"> |
| background-position-horizontal | Mit dieser Eigenschaft kann die horizontale Positionierung eines mit dieser Eigenschaft ausgezeichneten Bereichs wahlweise mittels einer Prozentangabe percentage, einer absoluten Maßangabe length oder einem vorgegebenen Wert (left, center, right) angegeben werden. |
| background-position-vertical | Mit dieser Eigenschaft kann die vertikale Positionierung eines mit dieser Eigenschaft ausgezeichneten Bereichs wahlweise mittels einer Prozentangabe percentage oder einer absoluten Maßangabe length angegeben werden. |
| background-repeat | Diese Eigenschaft wird verwendet, um für einen Bereich, der eine Hintergrundabbildung (background-image) enthält, das Verhalten zur wiederholten Darstellung dieser Abbildung festzulegen (Kachelung). Durch die Voreinstellung ist eine generelle Wiederholung eines Hintergrundmotivs vorgesehen. |
| border | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-width), Farbe (border-color) und Stil (border-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-after-color | Dieses Attribut wird zum Anlegen der Farbe für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-after-style | Dieses Attribut wird zum Anlegen des Stils für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-after-width | Dieses Attribut wird zum Anlegen der Breite für einen unteren Rahmenteil verwendet. Der after-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser unten. Falls eine andere Schreibrichtung vorliegt, könnte dies auch oben sein. |
| border-before-color | Dieses Attribut wird zum Anlegen der Farbe für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-before-style | Dieses Attribut wird zum Anlegen des Stils für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-before-width | Dieses Attribut wird zum Anlegen der Breite für einen oberen Rahmenteil verwendet. Der before-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser oben. Falls eine andere Schreibrichtung vorliegt, könnte dies auch unten sein. |
| border-bottom | Dieses Attribut wird verwendet, um für den unteren Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-bottom-width), Farbe (border-bottom-color) und Stil (border-bottom-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-bottom-color | Dieses Attribut wird zum Anlegen der Farbe für einen unteren Rahmenteil verwendet. |
| border-bottom-style | Dieses Attribut wird zum Anlegen des Stils für einen unteren Rahmenteil verwendet. |
| border-bottom-width | Dieses Attribut wird zum Anlegen der Breite für einen unteren Rahmenteil verwendet. |
| border-color | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für die Farbe festzulegen. |
| border-end-color | Dieses Attribut wird zum Anlegen der Farbe für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung (z. B. Arabisch) vorliegt, kann dieser auch links sein. |
| border-end-style | Dieses Attribut wird zum Anlegen des Stils für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung vorliegt, könnte dies auch links sein. |
| border-end-width | Dieses Attribut wird zum Anlegen der Breite für einen rechten Rahmenteil verwendet. Der end-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser rechts. Falls eine andere Schreibrichtung vorliegt, könnte dies auch links sein. |
| border-left | Dieses Attribut wird verwendet, um für den linken Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-left-width), Farbe (border-left-color) und Stil (border-left-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-left-color | Dieses Attribut wird zum Anlegen der Farbe für einen linken Rahmenteil verwendet. |
| border-left-style | Dieses Attribut wird zum Anlegen des Stils für einen linken Rahmenteil verwendet. |
| border-left-width | Dieses Attribut wird zum Anlegen der Breite für einen linken Rahmenteil verwendet. |
| border-right | Dieses Attribut wird verwendet, um für den rechten Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-right-width), Farbe (border-right-color) und Stil (border-right-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-right-color | Dieses Attribut wird zum Anlegen der Farbe für einen rechten Rahmenteil verwendet. |
| border-right-style | Dieses Attribut wird zum Anlegen des Stils für einen rechten Rahmenteil verwendet. |
| border-right-width | Dieses Attribut wird zum Anlegen der Breite für einen rechten Rahmenteil verwendet. |
| border-spacing | Dieses Attribut wird zum Anlegen eines Abstandes zwischen benachbarten Zellen einer Tabelle (fo:table) verwendet. Dafür muss auch die Eigenschaft border-collapse auf den Wert separate gesetzt werden. Der anzunehmende Wert gilt sowohl für die Breite als auch für die Höhe. Unter Verwendung der entsprechenden Komponenten für Höhe (block-progression-direction) und Breite (inline-progression-direction) lassen sich diese auch getrennt angeben. |
| border-start-color | Dieses Attribut wird zum Anlegen der Farbe für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung (z. B. Arabisch) vorliegt, kann dieser auch rechts sein. |
| border-start-style | Dieses Attribut wird zum Anlegen des Stils für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung vorliegt, könnte dieser auch rechts sein. |
| border-start-width | Dieses Attribut wird zum Anlegen der Breite für einen linken Rahmenteil verwendet. Der start-Bereich richtet sich nach der vorherrschenden Schreibrichtung. Bezogen auf die westliche Schreibrichtung (oben nach unten, links nach rechts) ist dieser links. Falls eine andere Schreibrichtung vorliegt, kann dieser auch rechts sein. |
| border-style | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für den Stil festzulegen. |
| border-top | Dieses Attribut wird verwendet, um für den oberen Rahmenteil eines Bereichs gleichzeitig Werte für die Eigenschaften Breite (border-top-width), Farbe (border-top-color) und Stil (border-top-style) festzulegen. Dabei können wahlweise nur für eine, zwei oder alle drei Eigenschaften Werte angegeben werden. Wenn zwei oder drei Werte angegeben werden, müssen diese durch eine Leerstelle voneinander getrennt werden. |
| border-top-color | Dieses Attribut wird zum Anlegen der Farbe für einen oberen Rahmenteil verwendet. |
| border-top-style | Dieses Attribut wird zum Anlegen des Stils für einen oberen Rahmenteil verwendet. |
| border-top-width | Dieses Attribut wird zum Anlegen der Breite für einen oberen Rahmenteil verwendet. |
| border-width | Dieses Attribut wird verwendet, um für alle Rahmenseiten (oben, links, unten, rechts) eines Bereichs einen einheitlichen Wert für die Breite festzulegen. |
| clip | Mit diesem Attribut wird festgelegt, inwiefern ein Bereich beschnitten werden soll, falls dieser in Höhe und/oder Breite seinen vorgegebenen Bereich überschreitet. Damit diese Eigenschaft zum Tragen kommen kann, müssen laut Spezifikation zwei weitere Eigenschaften mit bestimmten Werten vorhanden sein. Zum einen muss der entsprechende Bereich fest positioniert sein (position="fixed" bzw. position="absolute") und zum anderen müsste nach Vorgabe der W3C Recommendation die Eigenschaft overflow mit angegeben sein, die auf einen anderen Wert als visible gesetzt ist. |
| display-align | Dieses Attribut legt die vertikale Ausrichtung des Inhalts für einen damit ausgezeichneten Bereich fest. |
| extent | Dieses Attribut legt für die Nebenbereiche einer Seitenvorlage deren Breite bzw. Höhe fest. Für den Kopfbereich (fo:region-start) und den Fußbereich (fo:region-after) steht die Angabe für die Höhe, für den rechten (fo:region-end) oder linken Nebenbereich (fo:region-before) wird hiermit die Breite angegeben. |
| overflow | Hat ein Bereich eine Ausbreitungsbeschränkung, kann es passieren, dass der Inhalt mehr Platz benötigt, als der Bereich maximal einnehmen kann. So entsteht ein Überhang (Overflow). Das Attribut overflow wird dem Element des Bereichs zugefügt, um den Umgang mit einem solchen Überhang zu beeinflussen. Es kann bestimmt werden, dass der Überhang, ungeachtet der Bereichsbeschränkung, angezeigt wird (visible), dass er nicht angezeigt wird (hidden), dass eine Scroll-Funktion implementiert wird (scroll) oder dass ein Fehler ausgelöst wird, sollte ein Überhang entstehen (error-if-overflow). Der Defaultwert ist auto, der systemabhängig mit einem Überhang umgeht. Abhängig von den Vorfahrenelementen wird der Überhang bei inherit behandelt. Die Scroll-Funktion stammt aus CSS und ist nur für Browser möglich. Bei einer PDF-Ausgabe wird diese Angabe gewöhnlich ignoriert und der Überhang wird vollständig angezeigt. Genauso gibt nicht jeder Formatierer einen Fehler aus, wenn der Wert error-if-overflow angegeben ist. |
| padding | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-Attribut versehen werden, um gleichzeitig den oberen (padding-top), rechten (padding-right), unteren (padding-bottom) und linken (padding-left) Abstand bestimmen zu können. Es können so mit einem übergebenen Wert alle Abstände gleich groß angegeben werden. Durch Leerzeichen voneinander getrennt, können auch mehrere Werte angegeben werden. Werden zwei Werte angegeben, bezieht sich der erste Wert auf den oberen und unteren Abstand und der zweite Wert auf den rechten und linken Abstand. Bei drei Werten bezieht sich der erste Wert auf den oberen, der zweite auf den rechten und linken und der dritte auf den unteren Abstand. Werden vier Werte angegeben, bezieht sich der erste auf den oberen, der zweite auf den rechten, der dritte auf den unteren und der vierte auf den linken Abstand. Alle Wertzuordnungen sind unabhängig von der gewählten Schreibrichtung. |
| padding-after | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-after-Attribut versehen werden, um den Abstand zum unteren Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei den Schreibrichtungen lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) und rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten), dass padding-after der Abstand zum unteren Rand bleibt. Jedoch bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den Abstand zum linken Rand. Es betrifft also immer den Rand, der parallel zur Zeile bzw. Spalte verläuft und den Bereich abschließt. |
| padding-before | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-before-Attribut versehen werden, um den Abstand zum oberen Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei den Schreibrichtungen lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) und rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten) bleibt padding-before der Abstand zum oberen Rand. Jedoch bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den Abstand zum linken Rand. Es betrifft also immer den Rand, der parallel zur Zeile bzw. Spalte verläuft und den Bereich eröffnet. |
| padding-bottom | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem adding-bottom-Attribut versehen werden, um den Abstand zum unteren Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-after und padding-after.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-end | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-end-Attribut versehen werden, um den Abstand zum rechten Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei der Schreibrichtung rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten) ist padding-end der Abstand zum linken Rand, bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den unteren Rand und nur bei der Schreibrichtung lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) ist es der rechte Rand. Es betrifft also immer den Rand, der am Ende der Zeile bzw. Spalte steht und so einen Zeilen- bzw. Spaltenumbruch erzeugt. |
| padding-left | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-left-Attribut versehen werden, um den Abstand zum linken Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-start und padding-start.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-right | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-right-Attribut versehen werden, um den Abstand zum rechten Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-end und padding-end.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| padding-start | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-start-Attribut versehen werden, um den Abstand zum linken Rand — abhängig jedoch von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Dies bedeutet bei der Schreibrichtung rl-tb (in Zeile: rechts nach links, Zeilen: oben nach unten), dass padding-start der Abstand zum rechten Rand ist, bei der Schreibrichtung tb-rl (in Spalte: oben nach unten, Spalten: rechts nach links) betrifft es den oberen Rand und nur bei der Schreibrichtung lr-tb (in Zeile: links nach rechts, Zeilen: oben nach unten) ist es der linke Rand. Es betrifft also immer den Rand, der am Anfang der Zeile bzw. Spalte steht. |
| padding-top | Padding ist der Innenabstand eines Bereichs. Der Innenabstand ist hier der Abstand vom Inhalt zum Rahmen. (Der Rahmen muss dabei nicht unbedingt sichtbar sein.) Ein Element kann mit dem padding-top-Attribut versehen werden, um den Abstand zum oberen Rand — unabhängig von der im Attribut writing-mode gewählten Schreibrichtung — zu bestimmen. Das Attribut überschreibt alle Angaben aus den Attributen padding, padding-before und padding-before.length (bei den Schreibrichtungen lr-tb und rl-tb). |
| precedence | Dieses Attribut beschreibt, wie mit den Eckbereichen der Seiten umgegangen wird, wenn zwei Bereiche (beispielsweise before und end) aufeinanderstoßen. Standardmäßig überdecken die Bereiche start (links) und end (rechts) jeweils die Bereiche before (oben) und after (unten). Mit dem Attribut precedence in den Elementen fo:region-after und fo:region-before kann den jeweiligen Bereichen mitgegeben werden, dass diese zu bevorzugen sind. Das Attribut kann auch in den Elementen fo:region-end und fo:region-start angegeben werden, hat jedoch hier keine Auswirkung. |
| reference-orientation | Ein Objekt kann mit diesem Attribut gedreht werden. Die Rotierung ist nur in 90°-Schritten möglich (0°, 90°, 180°, 270°). |
| region-name | Einem Bereich kann mit diesem Attribut ein Name zugewiesen werden. Mit diesem Namen können statische oder fortlaufende Inhalte in den Elementen fo:static-content bzw. fo:flow direkt einem Bereich zugewiesen werden. Hierzu muss lediglich der Wert des Attributs flow-name dieser Elemente dem Wert des Attributs region-name des bestimmten Bereichs entsprechen. Bei dem Attribut region-name handelt es sich jedoch nicht um einen ID-Wert. Es können auch zwei Bereiche gleichzeitig referenziert werden. |
| writing-mode | Dieses Attribut wird zum Festlegen der Schreibrichtung verwendet. Angewandt auf Seitenvorlagen (fo:simple-page-master), beeinflusst writing-mode die Platzierung der Bereiche fo-region-body, fo-region-before, fo-region-after, fo-region-start bzw. fo-region-end. Angewandt auf Tabellen, bewirkt writing-mode die horizontale Ausrichtung von Tabellenspalten oder -zellen bzw. die vertikale Ausrichtung bei Zeilen. So können Tabllen beispielsweise im Landscape-Format dargestellt werden. |
Unterstützung:
| Conformance Level | Antenna House | FOP | RenderX XEP | Altsoft XML2PDF | Compart DocBridge |
| Extended | J | J | J | J | J |
XSL-FO Beispiel:
Weitere Informationen online zu
Einführung "Das Seiten-Layout">
Praxisbeispiel "Kopf- und Fußbereich">
Praxisbeispiel "Seiten - und einfache Seitefolgen-Vorlagen">
Praxisbeispiel "Komplexe Seitenfolgen-Vorlagen">
Praxisbeispiel "Mehrspaltige Seiten mit Spaltenlinien">
Darstellung des Elementes in der XSL-FO-Referenz
In der Ausgabe:

Auszug aus der W3C recommendation:

| Tipp der data2type-Redaktion: Zum Thema XSL-FO bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |







