display
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Mit der Eigenschaft display kann der Anzeigemodus für ein HTML-Element verändert werden. Ein Inline-Element wie a kann damit als Blockelement dargestellt werden, ebenso kann ein Blockelement wie div als Inline-Element angezeigt werden.
Die gebräuchlichste Anwendung von display ist das Ein- und Ausschalten ganzer Bereiche eines HTML-Dokuments. Wird display auf none gesetzt, wird das Element nicht nur unsichtbar (wie auch mit der visibility-Eigenschaft), sondern auch beim Aufbau der HTML-Seite nicht mehr beachtet. In Dynamic HTML kann diese Eigenschaft zum Beispiel mit JavaScript verändert werden, wodurch im Handumdrehen hierarchische Menüs mit dynamisch ein- und ausklappbaren Untermenüs erzeugt werden können.
Vererbt: nein
Siehe auch: visibility
Werte
block
CSS-Version: 1
Browserunterstützung: Alle CSS-fähigen Browser, einschließlich Netscape 4.
Der Standardanzeigemodus für p, div, ul, blockquote und viele andere Elemente. Die Elemente belegen einen rechteckigen Bereich der Seite und werden mit umliegenden Elementen in vertikaler Folge dargestellt.
inline
CSS-Version: 1
Browserunterstützung: Alle CSS-fähigen Browser, einschließlich Netscape 4.
Der Standardanzeigemodus für strong, u, a, code und viele andere Elemente. Der Inhalt eines Inline-Elements wird als Zeichenkette innerhalb des übergeordneten Elements dargestellt.
list-item
CSS-Version: 1
Browserunterstützung: Netscape ab Version 4, Internet Explorer 6 für Windows, Internet Explorer 5 für Mac.
Der Standardanzeigemodus für li-Elemente. Ein Element wird als Listeneintrag dargestellt. Mit den Eigenschaften zur Listenformatierung (siehe list-style) werden Art, Position und Aussehen von Aufzählungszeichen definiert.
marker
CSS-Version: 2
Browserunterstützung: Wird von aktuellen Browsern nicht unterstützt.
Wird nur mit den Pseudo-Elementen :before und :after eingesetzt. Der Browser stellt den mit der content-Eigenschaft erstellten Text als kleines Textfeld in einer eigenen Box am Rand des eigentlichen Inhalts dar. Die Möglichkeiten der Formatierung sind ähnlich der von Listen, aber flexibler: Speziell für die Formatierung generierter Inhalte in diesem Anzeigemodus ist die Eigenschaft marker-offset vorgesehen.
none
CSS-Version: 1
Browserunterstützung: Alle CSS-fähigen Browser, einschließlich Netscape 4.
In diesem Anzeigemodus wird die Anzeige eines Elements unterdrückt. Im Unterschied zu visibility wird es auch im Seitenaufbau ignoriert.
compact
CSS-Version: 2
Browserunterstützung: Wird von aktuellen Browsern nicht unterstützt.
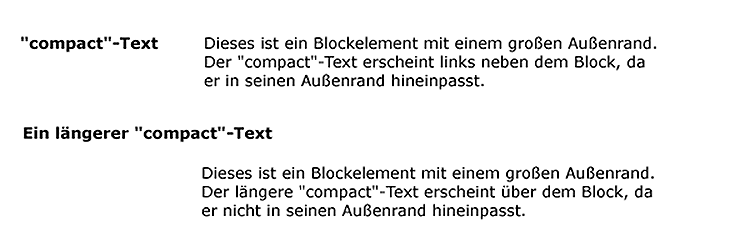
Dieser Anzeigemodus bewirkt, dass betreffende Elemente am linken Rand (bei von rechts nach links geschriebenen Sprachen am rechten Rand) eines benachbarten Blockelements erscheinen, sofern beide in eine Zeile passen. Ist das nicht der Fall, werden beide als Blockelemente angezeigt. Die folgende Abbildung veranschaulicht den Effekt.

Abbildung: Der display-Anzeigemodus compact.
run-in
CSS-Version: 2
Browserunterstützung: Wird von aktuellen Browsern nicht unterstützt.
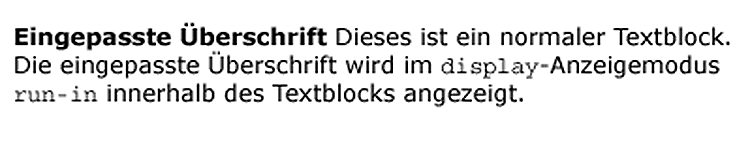
Dieser Anzeigemodus bewirkt, dass betreffende Elemente am Anfang eines unmittelbar folgenden Blockelements angezeigt werden. Ist ein solches nicht vorhanden, wird das Element selbst als normales Blockelement angezeigt. Die folgende Abbildung veranschaulicht den Effekt.

Abbildung: Der display-Anzeigemodus run-in.
table, inline-table, table-row, table-column, table-row-group, table-column-group, table-header-group, table-footer-group, table-cell, table-caption
CSS-Version: 2
Browserunterstützung: Komplett unterstützt nur im Internet Explorer 5 für Macintosh. Der Internet Explorer 5 für Windows unterstützt lediglich table-header-group, in Version 5.5 noch zusätzlich table-footer-group. Im Internet Explorer Version 6 für Windows wurde kein weiterer Modus hinzugefügt. In Netscape 6 und Mozilla funktionieren alle Modi außer inline-table, table-caption, table-column und table-column-group.
Diese Anzeigemodi bewirken, dass verschiedene Elemente als Tabellen oder Tabellenteile angezeigt werden. Der praktische Nutzen ist fraglich, was einer der Gründe dafür ist, dass die meisten Browser sie nicht komplett unterstützen. Eine vollständige Beschreibung finden Sie in der CSS2-Spezifikation.
inline-block
CSS-Version: 3 (nach frühen Entwürfen der Spezifikation)
Browserunterstützung: Bisher nur Internet Explorer für Windows ab Version 5.5.
Dieser Anzeigemodus zeigt ein Blockelement als Inline-Element innerhalb des übergeordneten Elements an.
Standardwert: inline (Anmerkung: Wie alle Standardwerte haben auch diejenigen für die Eigenschaft display ihren technischen Ursprung in einem in den Browsern implementierten Stylesheet und nicht etwa in der CSS2-Spezifikation selbst. Wenn nun ein neues Tag hinzuprogrammiert wird, was in XHTML möglich ist, bekommt dieses automatisch den Standardwert inline.)
Kompatibilität
CSS-Version: 1 (Viele Anzeigemodi wurden in CSS2 hinzugefügt, in CSS3 werden weitere folgen.)
Alle CSS-fähigen Browser unterstützen diese Eigenschaft, aber keiner beherrscht die Anzeigemodi in vollem Umfang. Die genaue Kompatibilitätsliste finden Sie bei der Beschreibung der einzelnen Anzeigemodi.
Beispiel
Folgende Stilregel macht unsortierte Listen (ul), die innerhalb unsortierter Listen der Klasse menue verschachtelt sind, unsichtbar. Mit JavaScript kann man auf diesem Weg auch Untermenüs einblenden. Dafür muss einfach nur die Eigenschaft display auf block umschalten, sobald ein Benutzer einen Hauptmenüeintrag anklickt.
ul.menue ul {
display: none;
}| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







