Pseudoelement-Selektor
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Dieser und alle weiteren Selektoren in diesem Abschnitt können nur von Browsern verwendet werden, die die CSS2-Spezifikation unterstützen, wie etwa Firefox, Safari, Opera oder Internet Explorer 7. Einige Merkmale, wie beispielsweise die Pseudoklasse :hover, werden auch von einigen älteren Browsern erkannt, aber ihre Implementationen sind unvollständig.
Die Pseudoelement- und Pseudoklassen-Selektoren sind Sonderfälle unter den CSS-Selektoren, weil es für sie weder ein äquivalentes HTML-Element noch ein HTML-Attribut gibt (daher das »pseudo« im Namen).
In der CSS-Spezifikation sind bisher nur drei Pseudoelemente aufgeführt: first-letter, first-line und first-child. Während wir Menschen uns unter den ersten beiden Begriffen etwas vorstellen können, interpretieren die Browser diese Selektoren auf unterschiedlichste Weise. first-line kann sich zum Beispiel entweder auf den ersten Satz in einem Text oder auf die erste physikalische Bildschirmzeile beziehen. Von Browser zu Browser unterschiedlich ist auch das Verhalten der Elemente, wenn die Größe des Browserfensters verändert wird. Das Pseudo-Element first-child funktioniert unabhängig von der Interpretation verschiedener Browser. Es bezieht sich immer auf die direkten Nachfahren des HTML-Elements, dem es zugewiesen ist und wie es unter Wie Vererbung in CSS funktioniert beschrieben ist.
Um ein Pseudo-Element in einer Stilregel als Selektor einzusetzen, muss ein Doppelpunkt davor geschrieben werden:
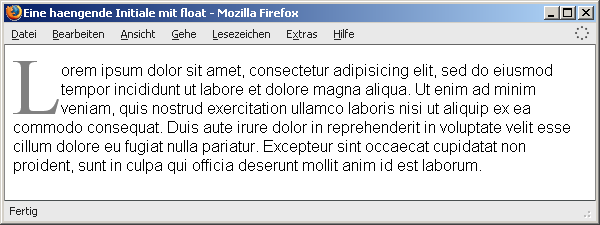
Mit dieser Stilregel wird der erste Buchstabe eines jeden Abschnitts auf der Seite als hängende Initiale dargestellt, was in der folgenden Abbildung zu sehen ist. Der erste Buchstabe ist fünf Mal größer als die Grundschrift. Durch die Eigenschaft float, die unter Ein einfaches CSS-Layout beschrieben wird, umfließt der Folgetext die größer dargestellte Initiale.

Abbildung: Eine hängende Initiale mit dem Pseudo-Element erzeugt.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







