»Zoom«-Layouts
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Bevor wir dieses Kapitel abschließen, sollten wir noch eine Technik ansprechen, mit der Sie die Zugänglichkeit Ihrer Seiten für Benutzer mit den verschiedensten Einschränkungen wesentlich verbessern können. Bei dieser Technik werden ein oder mehrere alternative Stylesheets zur Verfügung gestellt, mit der das Aussehen der Seite verändert werden kann, je nach den Bedürfnissen eines Benutzers.
Wenn wir über Zugänglichkeit reden, denken wir oft nur an Benutzer, die irgendeine Art von Textbrowser vor sich haben oder vielleicht einen Screenreader, von dem sie sich die Inhalte laut vorlesen lassen. Durch die semantisch korrekte Verwendung von HTML und durch die Trennung von Inhalt und Design mittels CSS können wir viel dazu tun, damit diese Benutzer unsere Seiten einfach verstehen und benutzen können. Das sind aber bei weitem nicht die einzigen Benutzer, die wir unterstützen können, indem wir auf die Probleme bezüglich der Zugänglichkeit achten.
Es gibt viel mehr Menschen, die schlecht sehen. Diese Menschen sind nicht vollständig blind und sie benutzen auch keine Screenreader, aber sie brauchen doch Hilfen, um Texte auf Webseiten lesen zu können. Viele haben Bildschirmlupen, mit denen Sie die Elemente der Webseiten so weit vergrößern können, dass sie lesbar werden. Wie Sie wahrscheinlich erwarten, haben diese Benutzer ganz andere Bedürfnisse als die Benutzer von Screenreadern. Beispielsweise können sehbehinderte Menschen das Layout einer Webseite sehen und mit Hilfe Ihrer Lupe auch Nutzen aus Diagrammen, Bildern und anderen visuellen Elementen ziehen. Diese Benutzer wollen keine reinen Textseiten, die ihnen die Betrachtung der Bilder verwehren würde. Sie brauchen die Bilder nur zu vergrößern, um sie zu begreifen. Das Problem bei vielen Layouts ist jedoch, dass ganze Textspalten nach der Vergrößerung vom Bildschirm verschwinden, die der Benutzer nicht wiederfindet.
Seit wir wissen, wie Layouts mit CSS entwickelt werden, können wir diesen Benutzern entgegenkommen und ein zusätzliches Stylesheet anbieten, das auf ihre speziellen Bedürfnisse zugeschnitten ist. Diese Art Layouts werden »Zoom«-Layout genannt, weil sie extra für Leute entwickelt wurden, die Webseiten vergrößern oder, anders ausgedrückt, in Webseiten hineinzoomen. Die Technik wird ausführlich und verständlich von Joe Clark, dem Zugänglichkeits-Guru, auf seiner Webseite beschrieben. Wir wollen trotzdem einen kurzen Blick darauf werfen, was notwendig wäre, um ein Zoom-Layout für unser statisches Layout zu erstellen.
Zoom-Layouts müssen die folgenden Anforderungen erfüllen:
- Die Schrift muss vergrößerbar sein.
- Die Farben müssen geändert werden, sodass Text hell auf einem dunklen Hintergrund dargestellt wird. Menschen mit Sehbehinderungen können das besser lesen.
- Inhalte der Seite müssen so umorganisiert werden, dass sie alle in einer einzigen Spalte angezeigt werden. Auf diese Weise kann es nicht passieren, dass Benutzer Teile der Webseite überlesen, weil sie vom Bildschirm verschwunden sind.
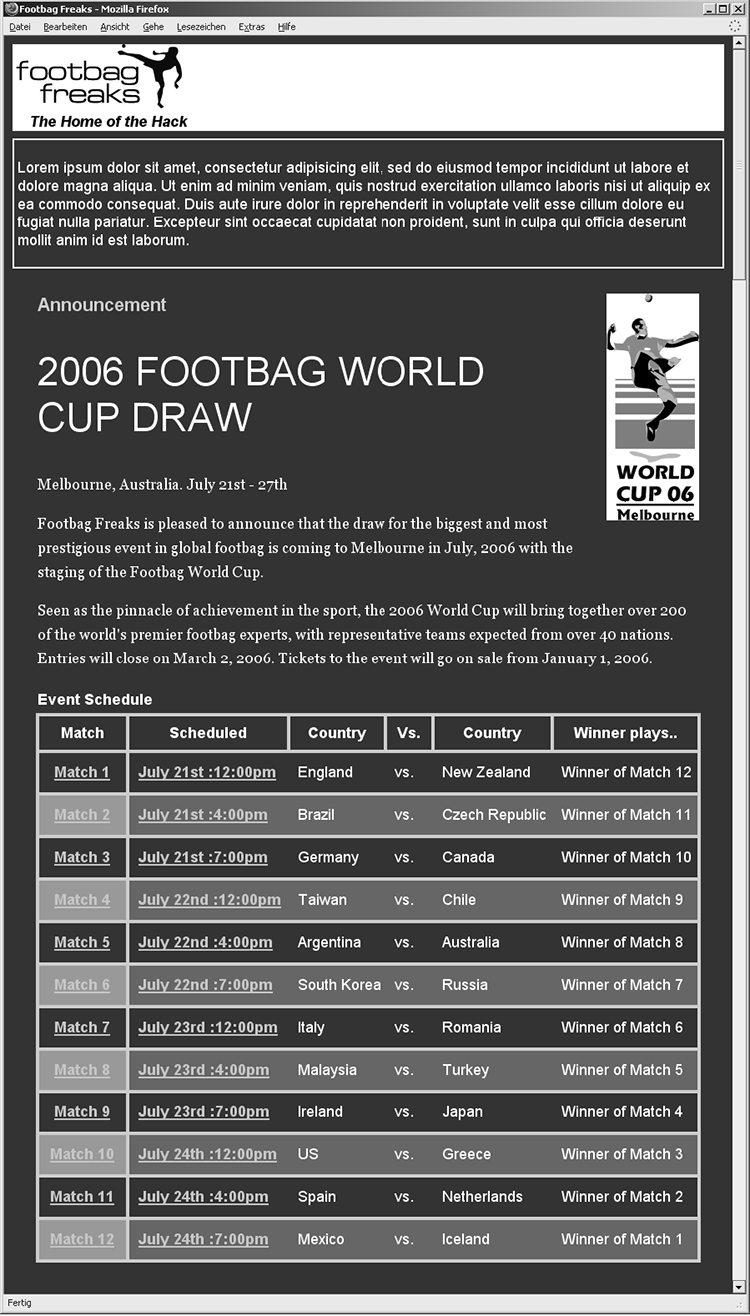
Lassen Sie uns zu dem Layout mit der schwebenden linken Spalte ein alternatives Stylesheet für ein »Zoom«-Layout erstellen. Wie es am Ende aussehen soll, zeigt Ihnen die folgende Abbildung. Es ist zwar nicht so hübsch wie das Original-Layout, aber für die Benutzer unserer Zielgruppe viel einfacher zu lesen.

Abbildung: Dieses Zoom-Layout wollen wir erzeugen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







