Teile einer CSS-Regel
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
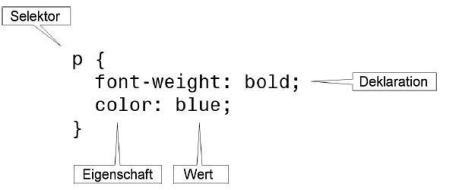
Jeder Stil besteht aus einer oder mehreren Regeln. Die folgende Abbildung zeigt eine beispielhafte CSS-Regel mit ihren Einzelteilen.

Abbildung: Teile einer CSS-Regel.
Jede Regel besteht aus zwei Teilen:
- einem Selektor, der die HTML-Elemente bestimmt, auf die sich die Regel bezieht, und
- einer oder mehreren Deklarationen, bestehend aus Eigenschaft und Wert, mit denen die Darstellung aller Elemente beschrieben wird, auf die der Selektor zutrifft. (Hinweis: In vielen CSS-Büchern und -Artikeln auch »Attribute« genannt. In diesem Buch werden die vom W3C unterstützte Bezeichnungen »Deklarationen«, »Eigenschaften« und »Werte« benutzt und der Name »Attribute« für die Attribute von HTML-Tags angewendet.)
Die Eigenschaft sagt dem Browser, was definiert ist. Zum Beispiel gibt font-weight die Laufweite der Schrift an. Nach dem Doppelpunkt, der die beiden Bestandteile trennt, steht der Wert für diese Eigenschaft. Falls der Wert bold für die Eigenschaft font-weight angegeben wurde, wird die Schrift im Dokument fett dargestellt. Hinter jedem Eigenschaft-Wert-Paar steht ein Semikolon. Nur das Semikolon nach der letzten Eigenschaft ist optional und kann weggelassen werden. In diesem Buch fügen wir es jedoch der einheitlichen Schreibweise halber immer hinzu. Ich bitte Sie, genauso zu verfahren, damit Sie kein Semikolon vergessen. Außerdem wird es dadurch einfacher, später Eigenschaften zu einer bereits vorhandenen Stilregel hinzuzufügen.
Es folgen nun einige Beispiele von CSS-Regeln. Die Schreibweise der folgenden trifft auch auf alle anderen in CSS zu. Es ist also wichtig, sie zu verstehen und sich einzuprägen!
h1 {
color: red;
}Der Selektor h1 bestimmt, dass diese Stilregel auf alle h1-Überschriften des Dokuments angewendet werden soll. Der Name der Eigenschaft, die definiert wird, ist color und bezieht sich auf die Schriftfarbe. Der Wert, den wir der Eigenschaft color zuweisen wollen, ist red. Unter Etwas Farbe ins Spiel bringen und Schriften einsetzen mit CSS werden Farben und Schriften genauer erforscht.
Der Selektor p gibt eine Stilregel für alle Absätze auf der Webseite vor. Hierfür definieren wir zwei Eigenschaften. Die erste, font-size, legt den Schriftgrad in allen Absätzen auf small fest. Detaillierte Informationen hierzu und zu anderen Maßeinheiten von CSS finden Sie unter Maßangaben. Die zweite Eigenschaft ist color und wird auf den Wert green gesetzt. Die komplette Stilregel bewirkt, dass alle Absätze auf der Seite in grüner, schmaler Schrift dargestellt werden.
p {
font-family: 'New York', Times, serif;
}Wie der Selektor p anzeigt, geht es auch in dieser Regel um die Gestaltung der Absätze. In diesem Fall bezieht sich der Selektor auf die Schriftfamilie, in der der Text dargestellt werden soll. Neu an diesem Beispiel ist, dass es gleich eine ganze Liste von Werten für die Eigenschaft font-family enthält und dass einer dieser Werte in Anführungszeichen geschrieben ist.
font-family ist eine der wenigen CSS-Eigenschaften, denen Sie anstelle eines einzelnen Wertes auch eine Liste mehrerer Werte zuweisen können. In einer solchen Liste müssen Sie die Werte durch ein Komma voneinander trennen. Im obigen Beispiel sagt die font-family-Liste dem Webbrowser, dass er New York als Schrifttyp benutzen soll, falls dieser auf dem System des Benutzers installiert ist. Ist er das nicht, weist die Regel den Webbrowser an, Times zu benutzen. Wenn keine der beiden Schriften vorhanden ist, soll der Webbrowser einfach auf seine Voreinstellung für eine Serifenschrift zurückgreifen. Das Thema wird ausführlich unter Schriften einsetzen mit CSS behandelt.
Wenn in einer CSS-Regel der Name eines Wertes Leerzeichen enthält (wie es etwa bei dem Schrifttyp »New York« der Fall ist), schreiben Sie diesen einfach in normale Anführungszeichen. Viele Webdesigner benutzen auch einfache Anführungszeichen, weil sie einfacher zu tippen sind. In der CSS-Syntax ist beides gültig.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







