Auffällige farbige Textkästen
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Das Einfärben von Text, Hintergründen und Rahmenlinien sieht gut aus und ist nicht mal sonderlich kompliziert. Wenn man es richtig einsetzt, kann es sogar die Usability einer Webseite stark verbessern. Wir werden uns zwei Beispiele anschauen, in denen Farben eine größere Bedeutung zukommt als nur die Ausschmückung einer Seite.
In Schriftstücken ist es häufig sinnvoll, die Aufmerksamkeit des Lesers auf die wichtigsten Informationen zu lenken. Schwarz-weiß gedruckte Texte werden dafür mit besonderen typografischen Mitteln wie Kästen, verschiedenen Schriftschnitten, Marginalien und Ähnlichem aufbereitet.
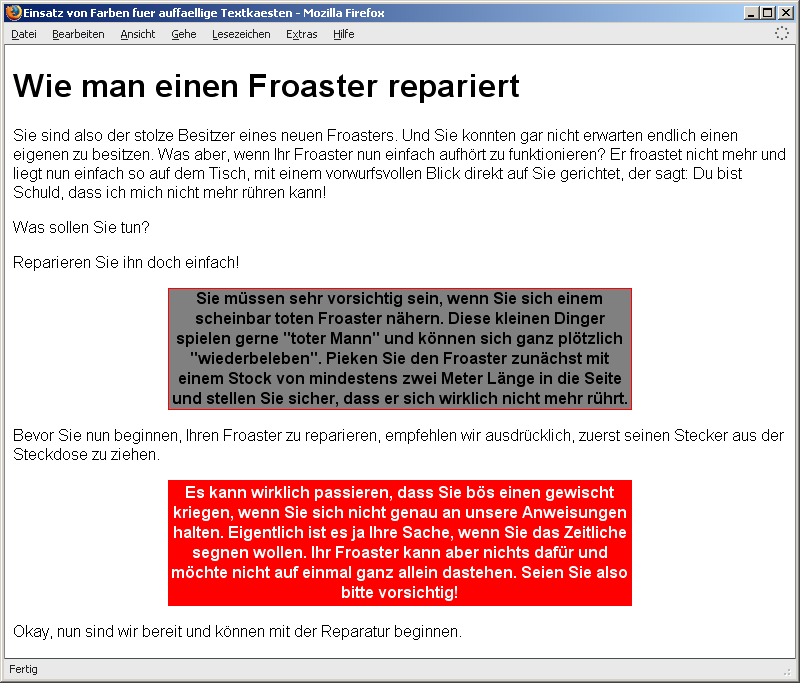
Auf einer Webseite können wir diese typografischen Techniken ebenso einsetzen und darüber hinaus auch noch mit Farben kombinieren. Wir brauchen dafür nicht mal ein tabellenbasiertes Design. Hinter der Seite in der unten stehenden Abbildung Einsatz von Farben für auffällige Textkästen verbirgt sich ausschließlich semantisches HTML mit CSS.
Nachfolgend finden Sie den HTML-Code für die Seite in der genannten Abbildung.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Einsatz von Farben fuer auffaellige Textkaesten</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="froaster.css" type="text/css" media="All" />
</head>
<body>
<h1>Wie man einen Froaster repariert</h1>
<p>Sie sind also der stolze Besitzer eines neuen Froasters. Und Sie konnten gar nicht erwarten, endlich einen eigenen zu besitzen. Was aber, wenn Ihr Froaster nun einfach aufhört zu funktionieren? Er froastet nicht mehr und liegt nun einfach so auf dem Tisch, mit einem vorwurfsvollen Blick direkt auf Sie gerichtet, der sagt: Du bist Schuld, dass ich mich nicht mehr rühren kann!</p>
<p>Was sollen Sie tun?</p>
<p>Reparieren Sie ihn doch einfach!</p>
<div class="vorsicht">Sie müssen sehr vorsichtig sein, wenn Sie sich einem scheinbar toten Froaster nähern. Diese kleinen Dinger spielen gerne "toter Mann" und können sich ganz plötzlich "wiederbeleben". Pieken Sie den Froaster zunächst mit einem Stock von mindestens zwei Meter Länge in die Seite und stellen Sie sicher, dass er sich wirklich nicht mehr rührt.</div>
<p>Bevor Sie nun beginnen, Ihren Froaster zu reparieren, empfehlen wir ausdrücklich, zuerst seinen Stecker aus der Steckdose zu ziehen.</p>
<div class="gefahr">Es kann wirklich passieren, dass Sie bös einen gewischt kriegen, wenn Sie sich nicht genau an unsere Anweisungen halten. Eigentlich ist es ja Ihre Sache, wenn Sie das Zeitliche segnen wollen. Ihr Froaster kann aber nichts dafür und möchte nicht auf einmal ganz allein dastehen. Seien Sie also bitte vorsichtig!</div>
<p>Okay, nun sind wir bereit und können mit der Reparatur beginnen.</p>
</body>
</html>Wie Sie sehen, werden in unserem Dokument nur zwei Stilklassen eingesetzt, vorsicht und gefahr. Beide beruhen auf Klassen-Selektoren anstatt auf ID-Selektoren, da sie so beliebig vielen Elementen zugewiesen werden können.
Das Stylesheet für die beiden Klassen sieht so aus:
.vorsicht {
text-align: center;
font-weight: bold;
background-color: gray;
color: black;
margin-left: 20%;
margin-right: 20%;
border: 1px solid red;
}
.gefahr {
text-align: center;
font-size: 1em;
font-weight: bold;
background-color: red;
color: white;
margin-left: 20%;
margin-right: 20%;
border: 3px solid red;
}
Abbildung: Einsatz von Farben für auffällige Textkästen.
In beiden Stilregeln wird eine Kombination aus Hintergrund- und Textfarbe angelegt, die Aufmerksamkeit erregen soll. Jede der beiden führt obendrein auch noch zu einer besonders auffälligen Positionierung. An diesem Beispiel kann man übrigens gut sehen, dass der HTML-Code durch den Einsatz von CSS lesbarer und pflegeleichter wird als mit verschachtelten Tabellen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







