Die list-style-type-Eigenschaft
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Mit der Eigenschaft list-style-type wird festgelegt, welche Art von Aufzählungszeichen für die Listeneinträge benutzt wird. Alle verfügbaren Werte finden Sie in den folgenden beiden Tabellen:
Tabelle: Werte für die Eigenschaft list-style-type in nicht nummerierten Listen
| Wert | Darstellung |
|---|---|
| circle | leerer Kreis |
| disc | ausgefüllter Kreis |
| square | ausgefülltes Quadrat |
Eigentlich gibt es noch viele weitere Werte für list-style-type, unter anderem für Sprachen wie Hebräisch, Armenisch, Japanisch und Chinesisch. Doch nur die wenigsten Leser dieses Buches werden diese Sprachen einsetzen, geschweige denn sprechen können. Von daher können wir sie an dieser Stelle vernachlässigen.
Tabelle: Werte für die Eigenschaft list-style-type in nummerierten Listen
| Wert | Darstellung |
|---|---|
| decimal | 1, 2, 3, 4, 5 |
| decimal-leading-zero | 01, 02, 03, 04, 05 |
| lower-alpha | a, b, c, d, e |
| lower-roman | i, ii, iii, iv, v |
| upper-alpha | A, B, C, D, E |
| upper-roman | I, II, III, IV, V |
Tabelle: Werte für die Eigenschaft list-style-type in nummerierten Listen
Standardmäßig benutzen Listen als Aufzählungszeichen einen gefüllten Kreis. Für verschachtelte Listen wird auf der ersten Einzugsebene ein ausgefülltes Quadrat eingesetzt, wie wir in der folgenden Abbildung sehen können.

Abbildung: Verschachtelte Aufzählungslisten ohne CSS.
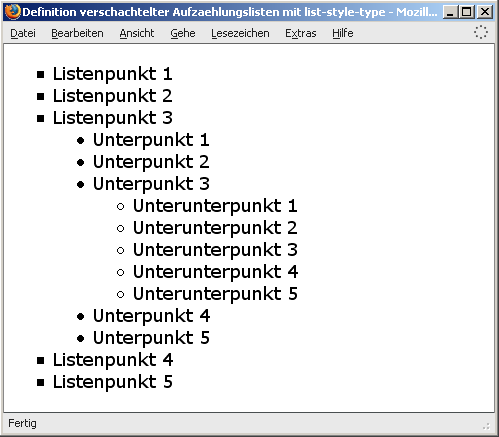
So weit, so gut. Mit CSS können Sie die Aufzählungszeichen auf jeder Ebene aber auch anders festlegen. Die folgenden Stilregeln etwa erzeugen für die oberste Listenebene ein ausgefülltes Quadrat, für die zweite einen ausgefüllten Kreis und für die dritte einen leeren Kreis:
ul {
list-style-type: square;
}
ul ul {
list-style-type: disc;
}
ul ul ul {
list-style-type: circle;
}Bitte beachten Sie, dass wir hier für die drei verschachtelten Listenebenen und ihre zugehörigen Stilmerkmale Selektoren für Nachfahren einsetzen. Es ist in diesem Fall die einfachste und effizienteste Art, Stilregeln zuzuweisen. Das Ergebnis sehen Sie in der nächsten Abbildung.

Abbildung: Definition verschachtelter Aufzählungslisten mit list-style-type.
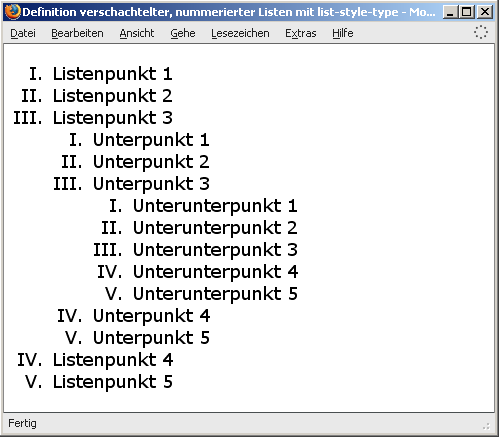
Die Gestaltung nummerierter Listen wirkt auf den ersten Blick komplizierter als die reiner Aufzählungslisten, sie funktioniert aber im Prinzip genauso. Wenn Sie für die oberste Ebene eine bestimmte Art von Aufzählungszeichen festlegen, werden diese an die untergeordneten Listen weitervererbt. Die folgende Abbildung veranschaulicht, was zum Beispiel passiert, wenn der übergeordneten Liste mit dem Wert upper-roman groß geschriebene römische Zahlen zugewiesen werden. Die Aufzählungszeichen werden auch für die verschachtelten Listen verwendet.

Abbildung: Verschachtelte, nummerierte Liste mit list-style-type-Wert upper-roman.
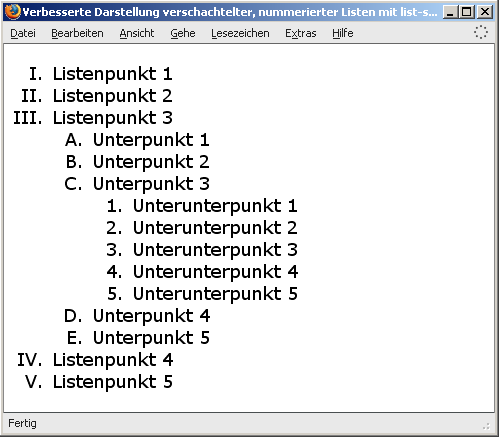
Das Ergebnis wirkt trotzdem nicht besonders ansprechend und übersichtlich. Weisen wir aber jeder einzelnen Liste ein anderes Aufzählungszeichen zu, sieht die verschachtelte Liste schon deutlich besser aus. Das Ergebnis der folgenden Stilregel sehen Sie in der Abbildung darunter.
ol {
list-style-type: upper-roman;
}
ol ol {
list-style-type: upper-alpha;
}
ol ol ol {
list-style-type: decimal;
}
Abbildung: Verbesserte Darstellung verschachtelter nummerierter Listen mit list-style-type.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







