Die list-style-position-Eigenschaft
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Sowohl bei nummerierten als auch bei nicht nummerierten Listen werden Aufzählungszeichen vertikal ausgerichtet und der dazugehörige Text eingerückt. Das Layout sieht ordentlich und aufgeräumt aus, der Inhalt wird übersichtlich strukturiert.
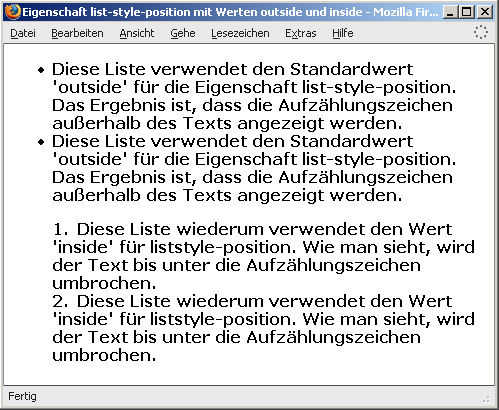
Mit CSS kann man eine Liste aber auch so definieren, dass jeder mehrzeilig angezeigte Listeneintrag nicht nur bis zum eingerückten Zeilenanfang, sondern bis unter das Aufzählungszeichen umbrochen wird. Wir benutzen dafür die Eigenschaft list-style-position und geben ihr den Wert inside. In der folgenden Abbildung sehen Sie zwei Listen mit den beiden für diese Eigenschaft gültigen Werten outside und inside.

Abbildung: Eigenschaft list-style-position mit Werten outside und inside.
Folgender HTML-Code erzeugt die Listen in dieser Abbildung:
<ul style="list-style-position: outside;">
<li>Diese Liste verwendet den Standardwert 'outside' für die Eigenschaft list-style-position. Das Ergebnis ist, dass die Aufzählungszeichen außerhalb des Texts angezeigt werden.</li>
<li>Diese Liste verwendet den Standardwert 'outside' für die Eigenschaft list-style-position. Das Ergebnis ist, dass die Aufzählungszeichen außerhalb des Texts angezeigt werden.</li>
</ul>
<ol style="list-style-position: inside;">
<li>Diese Liste wiederum verwendet den Wert 'inside' für list-style-position. Wie man sieht, wird der Text bis unter die Aufzählungszeichen umbrochen.</li>
<li>Diese Liste wiederum verwendet den Wert 'inside' für list-style-position. Wie man sieht, wird der Text bis unter die Aufzählungszeichen umbrochen.</li>
</ol>| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







