Der HTML-Code
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Der HTML-Code dieser Spalte wird direkt hinter dem schließenden <div>-Tag der Seitenleiste und innerhalb von #wrapper und #main eingefügt.
<h3>Move of the Month</h3>
<h4>The Outer Stall</h4>
<img src="img/sidebar-player.gif" alt="player demonstrating the outer stall move" height="110" width="60" class="motm-image" />
<p>Eti bibendum mauris nec nulla. Nullam cursus ullamcorper quam. Sed cursus vestibulum leo.</p>
<p class="more"><a href="">more</a></p>
</div>
</div> <!-- sidebar -->
<div id="sidebar2">
<div class="inner">
<ul id="nav">
<li><a href="">Freestyle</a></li>
<li><a href="">Tournaments</a></li>
<li><a href="">Results</a></li>
<li><a href="">Rules</a></li>
<li><a href="">Blog</a></li>
<li><a href="">FAQ</a></li>
<li><a href="">Forums</a></li>
<li><a href="">Organisations</a></li>
</ul>
<h3>The BagBlog</h3>
<div id="bloglatest">
<h4>10 Apr 06</h4>
<p><a href="">A New Season: On the Road Again</a></p>
<p>Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent henrerit iaculis arcu.</p>
</div>
<ul id="blog">
<li>5 Apr: <a href="">Ouch... That Really Hurt</a></li>
<li>3 Apr: <a href="">Experimental Moves From Spain</a></li>
<li>29 Mar: <a href="">5 Ways to Lighten Up Training</a></li>
</ul>
<h3>Newsletter</h3>
<p>To get all the latest news, tips, results and new footbag products sign up to our free newsletter.</p>
<form method="post" action="" id="newsletterform">
<div>
<input type="text" name="email" id="newsletter-email" value="email@here" class="text" />
</div>
<div class="searchbutton">
<input type="submit" name="btnSubmit" id="newsletter-submit" value="SUBSCRIBE" class="btn" />
</div>
</form>
</div>
</div> <!-- sidebar2 -->
</div> <!-- main -->
</div> <!-- wrapper -->
</body>
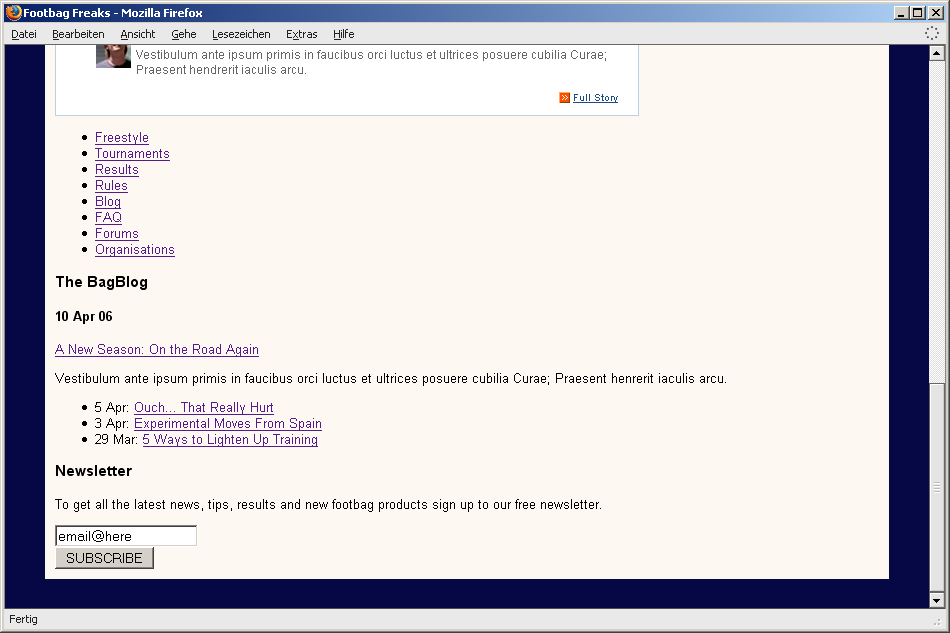
</html>Wie Sie sehen, habe ich diesen Bereich in einen div-Container namens sidebar2 eingebettet. Innerhalb dieses Containers ist ein weiteres div-Element mit dem Namen inner verschachtelt. Außerdem gibt es für die verschiedenen Elemente ein paar neue Klassen, denen wir nun CSS-Stilregeln zuordnen müssen. Nachdem wir diesen HTML-Code in die Datei eingefügt haben, zeigt der Browser die Inhalte der Spalte unterhalb des Hauptbereichs an, siehe folgende Abbildung.

Abbildung: Die Seite, nachdem das div-Element sidebar2 eingefügt wurde.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







