CSS-Seiten validieren
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Grundsätzlich sollten sämtliche Stylesheets nicht nur in verschiedenen Browsern getestet, sondern auch auf ihre Gültigkeit überprüft (validiert) werden. Das ist einfach und verursacht zudem nicht mal Kosten. Schicken Sie Ihre Seite (oder mehrere) zum Validierungsservice des W3C und sie ist fehlerfrei, dann dürfen Sie sie mit dem kleinen Icon aus der folgenden Abbildung schmücken.
![]()
Abbildung: Offizielles W3C-Icon für den Nachweis einer CSS-konformen Website.
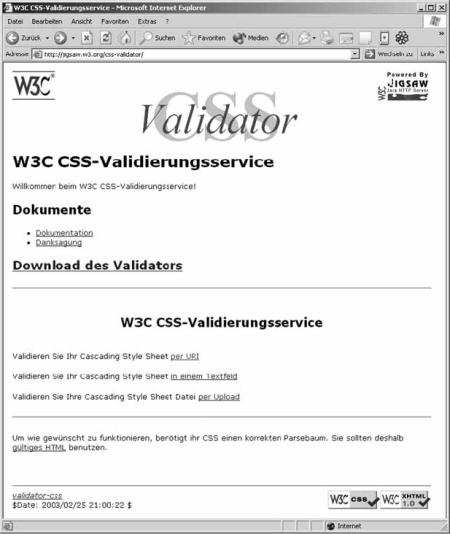
Um den Service des W3C in Anspruch zu nehmen, genügt es W3C: CSS Validation Service zu besuchen und den Anweisungen auf der Seite zu folgen. (Wundern Sie sich nicht, wenn Sie automatisch auf einer deutschsprachigen Seite landen; so viel »Intelligenz« besitzt die Website.) Die folgende Abbildung zeigt die Startseite des W3C-Validators, wie sie sich in Deutsch darstellt.

Abbildung: Der CSS-Validator des W3C.
Der W3C-Validator bietet drei verschiedene Dienste an: Man kann die URL zur Überprüfung angeben, ein CSS-Dokument auf den Server laden oder CSS-Code in ein Textfeld eingeben.
Die einfachste Methode zur Validierung Ihres CSS-Codes ist, die URL der CSS-Datei oder die URL irgendeiner HTML-Seite anzugeben. Im letzteren Fall lädt und prüft der Validator alle extern verlinkten Stylesheets zusätzlich zum CSS innerhalb des HTML-Dokuments. Falls die CSS-Datei auf Ihrer Festplatte liegt, laden Sie diese auf den Server, einschließlich aller verlinkten Dateien, damit der Validator darauf zugreifen kann.
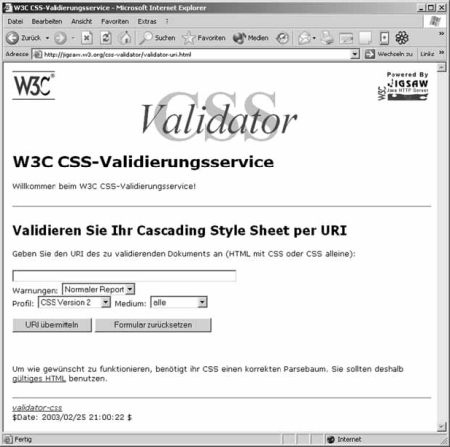
Wir wählen für unser Beispiel die Überprüfung per URI und gelangen auf eine weiterführende Seite, die in der folgenden Abbildung gezeigt wird. Die Formulare auf diesen Seiten führen eine Überprüfung mit Standardoptionen aus, die Sie aber jederzeit ändern können.

Abbildung: Eine Variante des W3C-CSS-Validators.
Es gibt drei Aufklappmenüs:
Das erste Menü trägt die Bezeichnung »Warnungen« und bietet vier Einstellungen, über die wir festlegen können, wie schwerwiegend eine ungültige Stelle im CSS sein muss, bevor sie als Warnung in den Testbericht aufgenommen wird:
- Alle (Warnungen)
- Normaler Report
- Die wichtigsten (Warnungen)
- Keine (Warnungen)
Warnungen des CSS-Validators sind nicht gleichbedeutend mit Fehlern im CSS-Code. Besitzt eine Seite Fehler, funktioniert sie erst gar nicht richtig. Eine Seite kann jedoch fehlerfrei validieren und dennoch Markup enthalten, das entweder veraltet ist oder falsch eingesetzt wird. So spricht der CSS-Validator zum Beispiel eine Warnung aus, wenn man für Text und Hintergrund eines Elements dieselbe Farbe verwendet. Das CSS ist damit nicht fehlerhaft, es kann aber durchaus zu problematischen Ergebnissen bei der Darstellung führen.
Als Voreinstellung gilt im CSS-Validator die Auswahl »Normaler Report«. Diese sollte ohne bestimmten Grund und eine gewisse Erfahrung auch nicht verändert werden.
Das zweite Menü auf der Seite hat die Bezeichnung »Profil«. Darüber können Sie den CSS-Standard auswählen, auf dessen Gültigkeit die Seite überprüft werden soll. Hier gibt es elf Optionen:
- kein besonderes (Profil)
- CSS Version 1
- CSS Version 2
- CSS Version 2.1
- CSS Version 3
- SVG
- SVG basic
- SVG tiny
- mobil
- ATSC-TV-Profil
- TV-Profil
Für uns sind nur die ersten vier Einstellungen interessant. Hier wählen wir die Version des CSS-Standards aus, gegen die unsere Datei validiert wird. Die restlichen wie »SVG«, »mobil« und »TV-Profil« gehören in einen anderen Bereich von CSS und können vernachlässigt werden.
Die Voreinstellung steht auf »CSS Version 2«. Ich rate Ihnen jedoch, »CSS Version 2.1« zu benutzen, weil sie die letzte Version mit umfangreicher Browserunterstützung ist.
Im dritten Menü »Medium« können Sie noch das Ausgabemedium wählen, für das Ihr Stylesheet gedacht ist.
Durch das Anklicken des »URI übermitteln«-Buttons versenden wir unsere CSS- bzw. HTML-Datei. Der W3C-Validator lädt daraufhin die Datei und überprüft alle CSS-Angaben. Kurze Zeit später erhalten wir entweder die Meldung, dass unsere Datei nach dem CSS-Standard gültig ist (inklusive eines Links zum W3C-Icon aus der Abbildung Offizielles W3C-Icon für den Nachweis einer CSS-konformen Website), oder es werden die Stellen aufgelistet, die nicht der offiziellen CSS-Syntax entsprechen.
Der CSS-Validator funktioniert ausschließlich mit HTML-konformen Seiten. Vor allem der so genannte »document parse tree« (Parsebaum des Dokuments) muss gültig sein, sonst kann der CSS-Validator nicht ordnungsgemäß arbeiten.
Auf der CSS-Validierungsseite des W3C gibt es auch einen Link (»gültiges HTML«) zum HTML-Validator des W3C, über den wir zuerst die HTML-Seite auf ihre Gültigkeit überprüfen können. Dabei sollten wir nicht vergessen, dass zu einem gültigen HTML-Dokument auch der Prolog inklusive DOCTYPE und der korrekten Parameter für die Darstellung der Webseite gehört. Ohne sie kann der Validator erst gar nicht mit seiner Arbeit beginnen und gibt sofort eine entsprechende Fehlermeldung aus.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







