Die Eigenschaften des Außenrands
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Der Unterschied der beiden Ränder eines Elements besteht lediglich darin, dass mit dem Außenrand immer eine Fläche außerhalb der Box definiert wird, während der Innenrand eine Fläche innerhalb der Box darstellt. Die Eigenschaften des Außenrands werden genauso festgelegt wie die für den Innenrand. In der Bezeichnung der Einzeleigenschaften und in der zusammenfassenden Eigenschaft wird einfach padding durch margin ersetzt. Die folgenden Stilregeln und die nächste Abbildung machen den Unterschied etwas deutlicher.
body {
background-color: #808080;
color: black;
}
h1 {
background-color: #c0c0c0;
color: black;
}
h2 {
background-color: #c0c0c0;
color: black;
margin-left: 5%;
}
p {
background-color: #c0c0c0;
color: black;
margin-left: 20%;
}
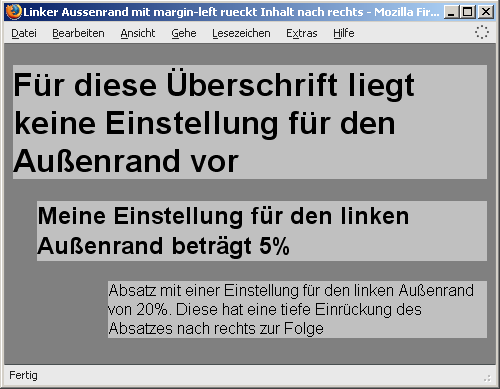
Abbildung: Der linke Außenrand mit margin-left rückt den Inhalt nach rechts.
In unserer Stilregel haben wir für die Überschrift zweiter Ordnung und für den Textabsatz die Eigenschaft margin-left definiert. Beide Elemente werden im Browserfenster nach rechts gerückt. Wie wir an den ebenfalls eingerückten farbigen Hintergrundflächen erkennen, wird im Gegensatz zu unseren Beispielen mit padding-left nicht nur der Inhalt, sondern der gesamte Innenraum der Boxen verschoben. Der Innenrand bleibt also gleich, nur der Außenrand vergrößert sich.
Um die Auswirkungen der beiden Ränder noch deutlicher gegenüberzustellen, weisen wir einem der HTML-Elemente einen Innenrand und dem anderen einen Außenrand zu:
body {
background-color: #808080;
color: black;
}
h1 {
background-color: #c0c0c0;
color: black;
}
h2 {
background-color: #c0c0c0;
color: black;
margin-left: 5%;
padding-left: 1em;
}
p {
background: #c0c0c0;
color: black;
margin-left: 20%;
padding-left: 10%;
}Wie die folgende Abbildung zeigt, schiebt der Außenrand den Text und den Innenrand der Box nach rechts, während der Innenrand nur den Text nach rechts rückt.

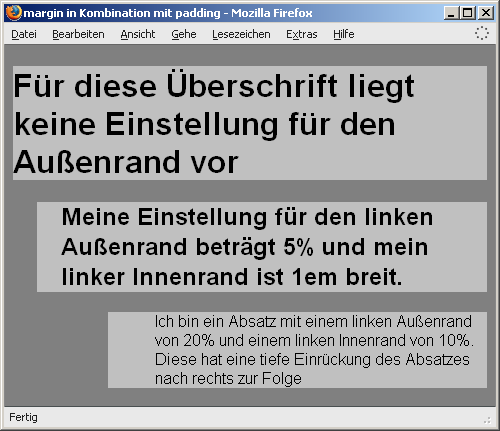
Abbildung: margin-left in Kombination mit padding-left.
Wenn Sie die obige HTML-Datei in den Browser laden und die Größe des Browserfensters verändern, stellen sie fest, dass sich die Einzüge des Textes und seiner Überschrift entsprechend der Breite des Browserfensters verändern. Das kommt daher, dass wir für die Außenränder die relative Breite von 20% und für die Innenränder von 10% angegeben haben. Diese beiden Werte werden proportional zur Breite des umgebenden Blocks berechnet, der in diesem Beispiel das Browserfenster ist. Je breiter dieses ist, desto breiter sind die Außen- und Innenränder des Textes. Der Innenrand der Überschrift ändert sich nicht, da er in em angegeben ist.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







