Zeilen einrücken
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
In unserem letzten Beispiel haben wir das Layout auf eine etwas ungewöhnliche Art und Weise bereichert, indem wir den Text unter den Zwischenüberschriften zentriert ausrichteten. Eine typografisch wesentlich gebräuchlichere und empfehlenswertere Methode, um mit den Absätzen mehr Weißraum zu erzeugen, ist die Einrückung der Anfangszeilen.
Mit text-indent kann man die Einrückung einer Zeile genau festlegen. Dies kann auf zwei Arten geschehen: mit den absoluten Einheiten Pixel und Zentimeter sowie mit relativen Werten in M-Höhe oder Prozent im Verhältnis zur Schriftgröße.
Wir ersetzen die Stilregel für Absätze in unserem letzten Beispiel durch eine Einrückung der zweifachen M-Höhe:
p {
text-indent: 2em;
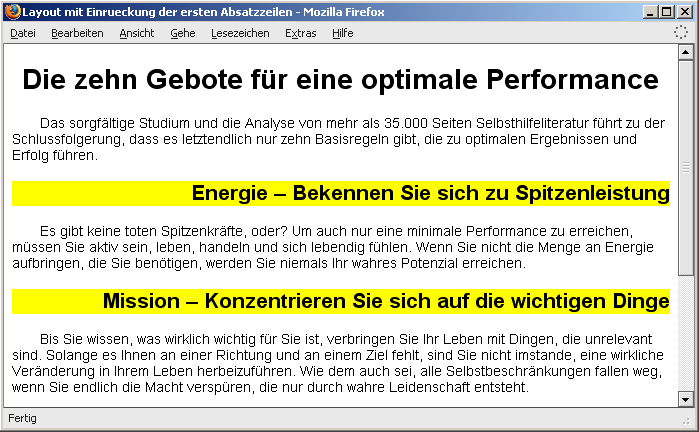
}Die folgende Abbildung zeigt unsere Beispielseite mit einer Zeileneinrückung zu Beginn eines jeden Absatzes.

Abbildung: Seitenlayout mit Einrückung der ersten Absatzzeilen.
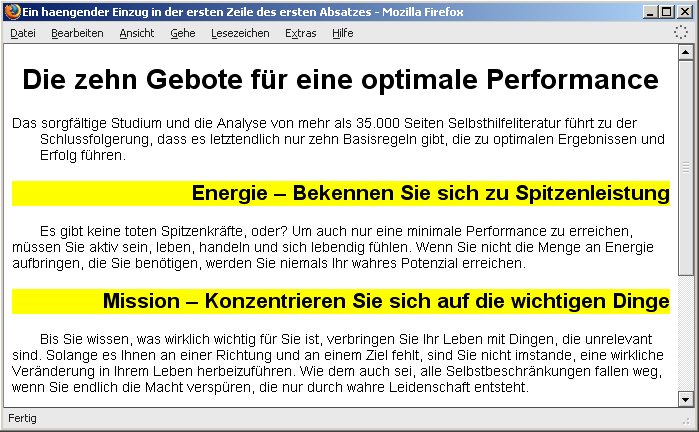
Eine weitere Variation von text-indent ist das Gegenteil der Einrückung, der sogenannte hängende Einzug. Die erste Zeile wird dabei näher am linken Seitenrand positioniert als der restliche Text. In der folgenden Abbildung finden Sie diesen Effekt gleich zu Beginn des ersten Textabsatzes.

Abbildung: Ein hängender Einzug in der ersten Zeile des ersten Absatzes.
Die folgende CSS-Regel definiert den hängenden Einzug für alle Absätze der Klasse ausgerueckt:
p.ausgerueckt {
padding-left: 2em;
text-indent: -2em;
}Um für einen Absatz einen hängenden Einzug zu erzeugen, wird zuerst sein Innenrand zum linken Seitenrand mit 2em festgelegt. Damit verschaffen wir uns Raum, um die erste Zeile überhaupt vor den Rest des Absatzes ziehen zu können: Die Definition für text-indent von -2em überschreibt den Innenrahmen für die erste Zeile und zieht sie an den linken Seitenrand.
Im HTML-Code wird der Absatz mit dem hängenden Einzug einfach der CSS-Klasse ausgerueckt zugewiesen:
<h1>Die zehn Gebote für eine optimale Performance</h1>
<p class="ausgerueckt">Das sorgfältige Studium und die Analyse von mehr als 35.000 Seiten an Selbsthilfeliteratur führt zu der Schlussfolgerung, dass es letztendlich nur zehn Basisregeln gibt, die zu optimalen Ergebnissen und Erfolg führen.</p>Negative Werte für text-indent sollten immer im verfügbaren Bereich bis zum Seitenrand liegen. Ist ein solcher nicht ausreichend vorhanden, gilt es nachzuhelfen wie in unserem Beispiel mit padding-left.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







