Sprechblasen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
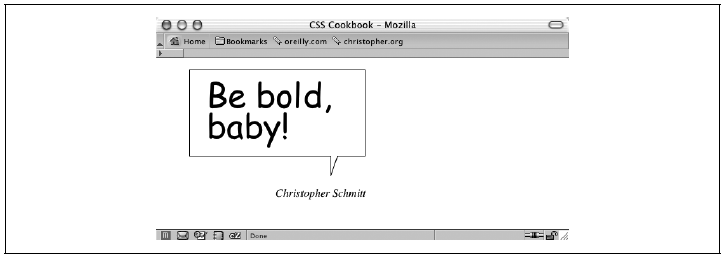
Text soll in Form einer Sprechblase dargestellt werden, wie in der folgenden Abbildung gezeigt.

Abbildung: Die Sprechblase.
Lösung
Markieren Sie den Inhalt für die Sprechblase. Fügen Sie hierbei sowohl den Text für die Sprechblase als auch den Namen der zitierten Person an den richtigen Stellen ein (siehe nächste Abbildung):
<blockquote>
<p><span>Be bold, baby!</span></p>
<cite>Christopher Schmitt</cite>
</blockquote>
Abbildung: Der strukturierte Inhalt für die Sprechblase.
Die Sprechblase erzeugen Sie mit der in der folgenden Abbildung gezeigten Grafik und den CSS-Eigenschaften border und background. Positionieren Sie den Namen der zitierten Person so, dass er unterhalb des Pfeils der Sprechblase dargestellt wird:
blockquote {
width: 250px;
}
blockquote p {
background: url(balloontip.gif);
background-repeat: no-repeat;
background-position: bottom;
padding-bottom: 28px;
}
blockquote p span {
display: block;
padding: 0.25em 0.25em 0.5em 0.5em;
border: 1pt solid black;
border-bottom-width: 0;
font-size: 3em;
font-family: "Comic Sans MS", Verdana, Helvetica, sans-serif;
line-height: 0.9em;
}
cite {
text-align: right;
display: block;
width: 250px;
}Diskussion
Um die Sprechblase zu erzeugen, brauchen Sie mindestens ein Bild, das den Pfeil und den unteren Rahmen enthält (siehe folgende Abbildung). Die anderen drei Seiten der Sprechblase erzeugen Sie, indem Sie für diese Seiten das Element span mit einem Rahmen umgeben.

Abbildung: Die Unterseite der Sprechblase.
Damit das Ganze noch mehr nach einem Comic aussieht, sollten Sie auch die richtige Schrift benutzen. In unserem Beispiel ist das Comic Sans MS von Microsoft:
font-family: "Comic Sans MS", Verdana, Helvetica, sans-serif;Benutzen Sie einen Computer, auf dem Windows installiert ist, so ist die Schrift vermutlich schon installiert. Es kann aber trotzdem sein, dass manche Benutzer diese Schrift nicht auf ihrem Rechner haben. In diesem Fall durchläuft der Browser die Liste, um einen anderen Font zu laden, mit dem die Seite dargestellt werden kann.
Durch eine kleine Änderung im Markup und im CSS-Code können Sie der Präsentation eine noch komischere Note verpassen. Versehen Sie hierfür zunächst das span-Element mit einem class-Attribut. Dieses erhält den Wert no:
<blockquote>
<p><span>Be bold, baby!</span></p>
<cite><span class="no">Christopher Schmitt</span></cite>
</blockquote>Mit der folgenden Regel verhindern Sie, dass Elemente der Klasse no im Browser angezeigt werden:
.no {
display: none;
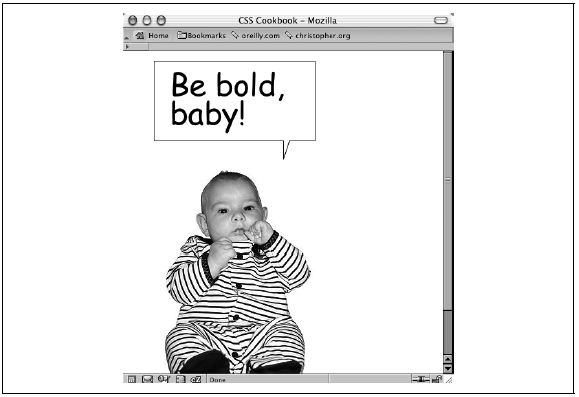
}Versehen Sie abschließend das Element cite mit einem Bild, das Sie über die Eigenschaft background-position einbinden (siehe folgende Abbildung):
cite {
margin: 0;
padding: 0;
background-image: url(baby.jpg);
background-position: 0 0;
height: 386px;
text-align: right;
display: block;
width: 250px;
}
Abbildung: Sprechblase, die einem Bild zu entstammen scheint.
Siehe auch
Hintergrundinformationen zur Schrift Comic Sans MS und Argumente dafür, Comic Sans MS nicht zu benutzen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







