CSS mit Microsoft Expression Web Designer erstellen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie setzen Microsoft Expression Web Designer zum Erstellen von Webseiten ein und wollen auch dessen CSS-Möglichkeiten nutzen.
Lösung
Wie Dreamweaver ermöglicht auch Microsoft Expression Web Designer das Einbinden externer Stylesheets, die Erstellung neuer CSS-Dateien und das Einfügen von Stildefinitionen, wie in den folgenden drei Abbildungen zu sehen ist.

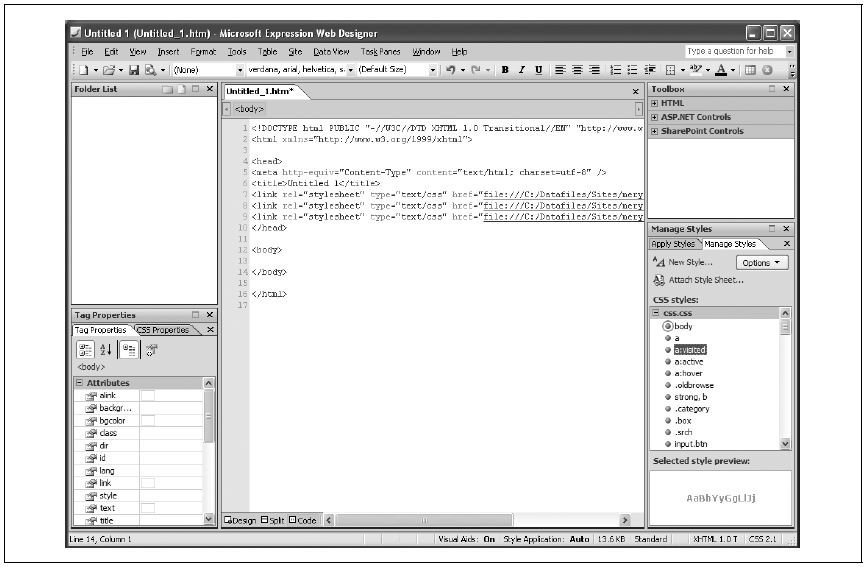
Abbildung: Verwenden Sie in Microsoft Expression Web Designer die Registerkarte Apply Styles, um ein externes Stylesheet einzubinden.

Abbildung: Das Anlegen einer neuen CSS-Datei in Microsoft Expression Web Designer.

Abbildung: Die Verwaltung von Stildefinitionen in Microsoft Expression Web Designer mit der Registerkarte Manage Styles.
Hier folgen ein paar Möglichkeiten, CSS-Code in Ihre Seiten einzubinden:
- Um ein externes Stylesheet in eine beliebige Webseite einzubinden, klicken Sie in der Registerkarte APPLY STYLE auf ATTACH STYLE SHEET.
- Klicken Sie auf das NEW DOCUMENT-Icon und dann auf CSS, um ein neues leeres CSS-Dokument zu erstellen.
- Bearbeiten Sie Ihre Webseite wie ein Word-Dokument. Expression Web Designer fügt die neuen Stildefinitionen automatisch einem internen Stylesheet hinzu.
- Geben Sie Ihre Stildefinitionen über die Codeansicht ein.
Diskussion
Expression Web Designer hat gegenüber seinem Vorgänger FrontPage große Schritte unternommen, um CSS zu unterstützen. Nachdem Sie Ihre Stildefinitionen für eine Webseite definiert haben, können Sie sich die aktuellen Stile in der Registerkarte MANAGE STYLES anzeigen lassen. Hier haben Sie auch die Möglichkeit, zwischen internen und externen Stylesheets umzuschalten.
Wenn Sie die Werkzeugleiste FORMATTING verwenden, um die Inhalte einer HTML-Seite mit Stilangaben zu versehen, fügt das Programm diese automatisch in Form von Inline-Stildefinitionen in das Dokument ein. Fügen Sie auf diesem Wege Anweisungen zu Schriften und Farben hinzu, werden diese nicht mehr in font-Tags definiert (siehe unten), sondern in einem internen Stylesheet abgelegt:
Bei Änderungen in FrontPage wurde der Code oftmals verdoppelt, wie hier gezeigt:
<font face="georgia, times new roman, serif" color="#ff0000" size="2"><font face="times new roman, serif">This is text.</font></font>Das führte schnell zu unnötig aufgeblasenen Seiten, die in Browsern – abgesehen von Internet Explorer – selten korrekt dargestellt wurden. Wie in der folgenden Abbildung zu sehen ist, gibt es diese Probleme in Expression Web Designer nicht mehr.

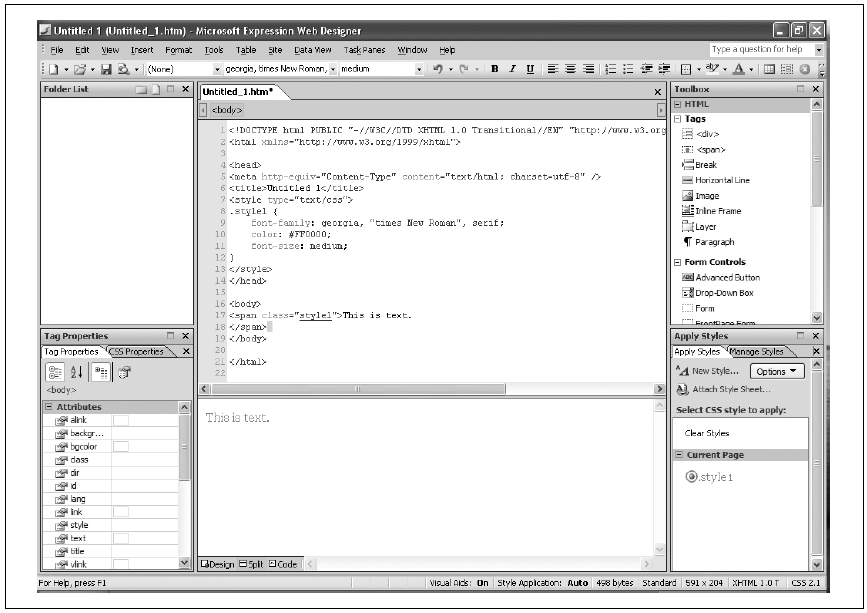
Abbildung: Werden in Expression Web Designer Textteile mit Stildefinitionen versehen, speichert das Programm diese in einem internen Stylesheet.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







