Stildefinitionen für die Tabellenüberschriften
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
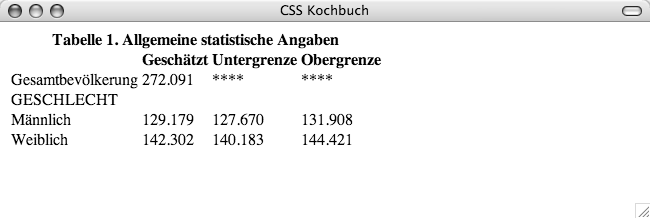
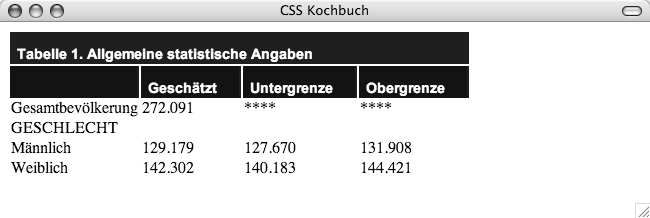
Für Tabellenüberschriften und den Inhalt von regulären Tabellenzellen sollen unterschiedliche Stile definiert werden. Die nächste Abbildung zeigt eine Tabelle mit Überschriften in der früher üblichen Darstellung; in der übernächsten Abbildung sehen Sie die gleiche Tabelle, diesmal mit Stildefinitionen für die Überschriften der Tabelle.

Abbildung: Die Tabelle ohne besondere Stildefinitionen für die Überschriftenzellen.

Abbildung: Eine Überschriftenzelle mit Stildefinitionen.
Lösung
Verwenden Sie den Elementselektor th, um den Überschriftenzellen der Tabelle die entsprechenden Stile zuzuweisen:
th {
text-align: left;
padding: 1em 1.5em 0.1em 0.5em;
font-family: Arial, Helvetica, Verdana, sans-serif;
font-size: .9em;
color: white;
background-color: blue;
border-right: 2px solid blue;
}Besitzt eine Tabelle mehrere Zeilen mit th-Elementen, können Sie stattdessen einen Klassenselektor benutzen:
.secondrow th {
/* Hintergrund in einem helleren Blau darstellen */
background-color: #009;
}Weisen Sie der Tabellenzeile die entsprechende Klasse zu:
<tr>
<th colspan="4">Tabelle 1. Allgemeine statistische Angaben</th>
</tr>
<tr class="secondrow">
<th> </th>
<th>Geschätzt</th>
<th>Untergrenze</th>
<th>Obergrenze</th>
</tr>Diskussion
Das Element th kennzeichnet den Inhalt einer Zelle als Überschrift. Um Überschriftenzellen visuell von einfachen Tabellenzellen (td) zu unterscheiden, können Sie für beide Zellentypen verschiedene Stile definieren. Hierfür reicht es bereits aus, den Eigenschaften font-family, background-color, font-size, font-weight und text align unterschiedliche Werte zu geben. (Sehen Sie sich in diesem Zusammenhang auch das Rezept Schriftarten festlegen zur Definition von Schriften und das Rezept Schriftgrößen und -maße festlegen zum Festlegen von Schriftgrößen und -schnitten an.)
Siehe auch
Informationen zu Typselektoren.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







