Die erste Zeile eines Absatzes mit Stildefinitionen versehen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
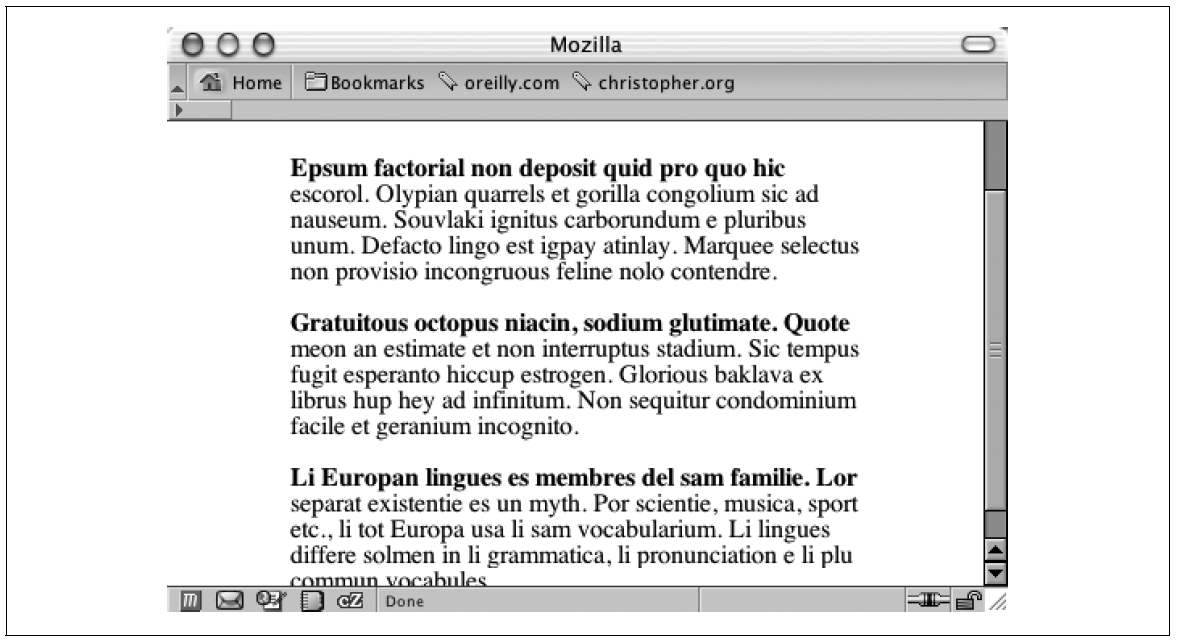
Die erste Zeile eines Absatzes soll fett gedruckt dargestellt werden, wie in der folgenden Abbildung gezeigt.

Abbildung: Die erste Zeile eines Absatzes wird fett gedruckt dargestellt.
Lösung
Verwenden Sie das Pseudoelement :first-line, um die Stildefinition nur auf die erste Zeile zu beziehen:
p:first-line {
font-weight: bold;
}Diskussion
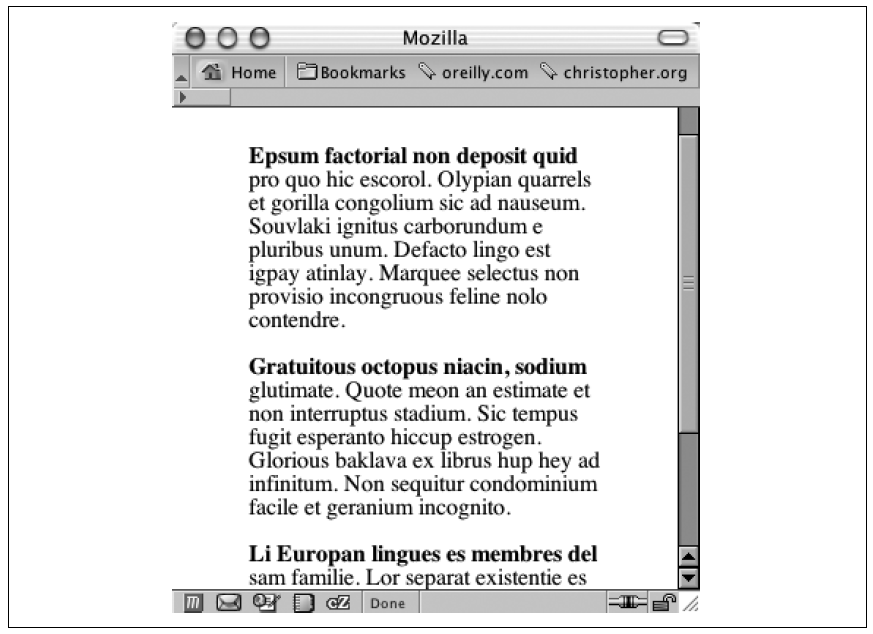
Ähnlich wie ein Klassenselektor ermöglicht Ihnen ein Pseudoelement die Auswahl bestimmter Teile eines Webdokuments. Im Gegensatz zu einem Klassenselektor kann sich eine Änderung der Größe des Browserfensters oder der Schriftgröße darauf auswirken, auf welche Bereiche sich das Pseudoelement bezieht. In dieser Lösung kann sich beispielsweise die Länge der ersten Textzeile ändern, wenn die Größe des Browserfensters verändert wird (siehe die folgende Abbildung).
Beachten Sie, dass Internet Explorer 5 das Pseudoelement :first-line nicht kennt.

Abbildung: Bei einer Größenänderung des Browserfensters ändert sich auch der Textbereich.
Siehe auch
Die CSS 2.1-Spezifikation zum Pseudoelement :first-line.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







