Überschriftentext mit einem Bild versehen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
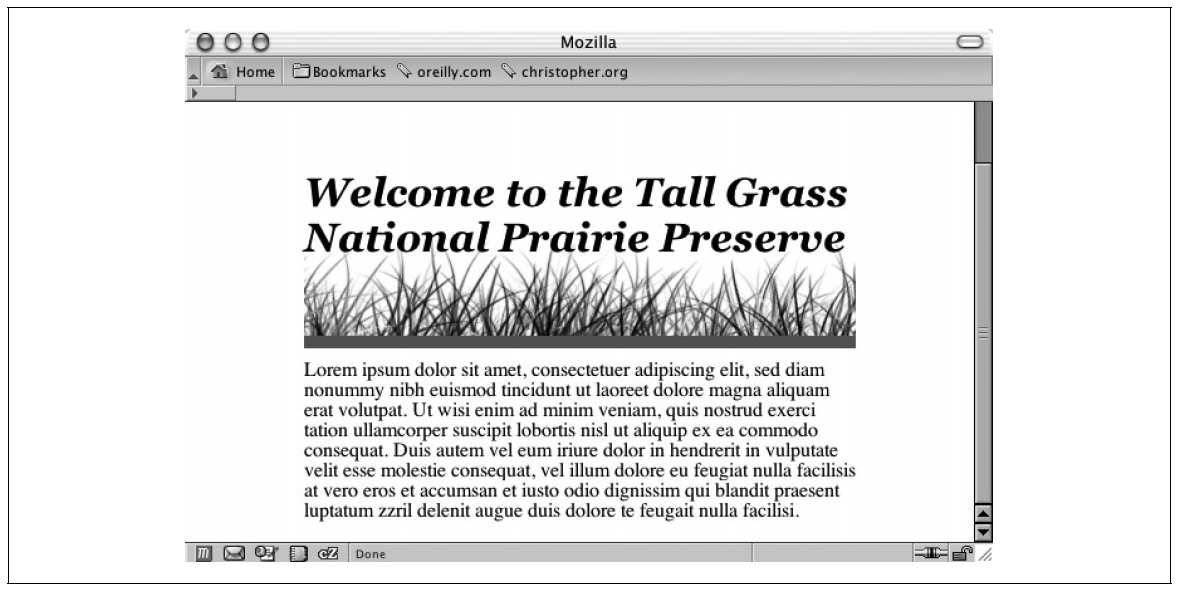
An der Unterseite einer Überschrift soll ein "gekacheltes" (horizontal wiederholtes) Bild platziert werden, wie das Gras in der folgenden Abbildung.

Abbildung: Überschrift mit eigenem Hintergrundbild.
Lösung
Verwenden Sie die Eigenschaften background-image, background-repeat und background-position:
h2 {
font: bold italic 2em Georgia, Times, "Times New Roman", serif;
background-image: url(tall_grass.jpg);
background-repeat: repeat-x;
background-position: bottom;
border-bottom: 10px solid #666;
margin: 10px 0 0 0;
padding: 0.5em 0 60px 0;
}Diskussion
Merken Sie sich die Höhe des geplanten Hintergrundbildes. In unserem Beispiel beträgt die Höhe 100 Pixel (siehe die nächste Abbildung).

Abbildung: Ein Bild mit hohem Gras.
Weisen Sie der Eigenschaft background-repeat den Wert repeat-x zu, um das Bild horizontal zu wiederholen:
background-image: url(tall_grass.jpg);
background-repeat: repeat-x;Danach setzen Sie die Eigenschaft background-position auf den Wert bottom:
background-position: bottom;Diese Eigenschaft kann maximal zwei Werte annehmen, die der horizontalen beziehungsweise der vertikalen Achse entsprechen. Für background-position können entweder Längeneinheiten (z.B. Pixel), ein Prozentwert oder ein Schlüsselwort angegeben werden. Um ein Hintergrundbild entlang der x-Achse zu positionieren, benutzen Sie eines der Schlüsselwörter left, center oder right. Für die y-Achse gibt es die Schlüsselwörter top, center und bottom.
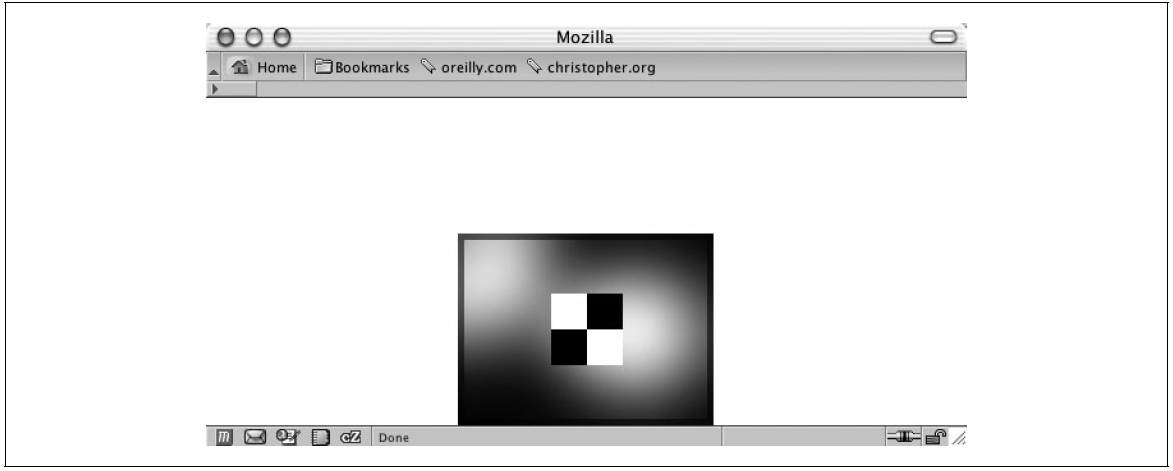
Wurde für eine Achse keine Positionierung angegeben, wird das Bild standardmäßig in der Mitte dieser Achse platziert (siehe die folgende Abbildung).
background-position: bottom;Dadurch wird das Bild in dieser Lösung an der y-Achse unten platziert, wiederholt sich gleichzeitig aber entlang der x-Achse.

Abbildung: Das Bild wurde an der y-Achse unten und an der x-Achse in der Mitte angeordnet.
Siehe auch
Das Rezept Nicht gekachelte Hintergrundbilder für die Definition eines Hintergrundbildes für eine ganze Webseite.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







