Benötigte Formularfelder hervorheben
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Benutzer sollen sofort sehen, welche Formularfelder auf jeden Fall ausgefüllt werden müssen. Muss das Formular erneut angezeigt werden, weil die Felder leer oder fehlerhaft waren, sollen diese zusätzlich markiert werden.
Lösung
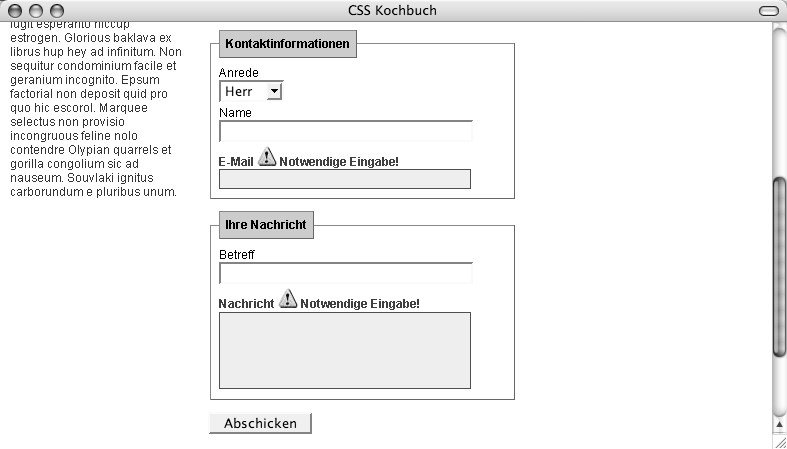
Platzieren Sie neben den Formularbeschriftungen (labels) für die notwendigen Felder eine Textwarnung und ein Icon (siehe nächste Abbildung).
Erweitern Sie die benötigten Formularelemente (in unserem Beispiel input und textarea) sowie die dazugehörigen label-Elemente mit einem class-Attribut, das den Wert required ("notwendig") trägt, wie hier gezeigt:
<form id="msgform" name="msgform" method="post" action="/process.php">
<fieldset>
<legend>Kontaktinformationen</legend>
<label for="fmtitle" accesskey="a"><span class="akey">A</span>nrede</label>
<select name="fmtitle" id="fmtitle">
<option value="herr">Herr</option>
<option value="frau">Frau</option>
<option value="firma">Firma</option>
</select>
<label for="fmname" accesskey="n"><span class="akey">N</span>ame</label>
<input type="text" name="fmname" id="fmname"/>
<label for="fmemail" accesskey="e" class="required"><span class="akey">E-</span>Mail <img src="img/warning.gif"/>Notwendige Eingabe!</label>
<input type="text" name="fmemail" id="fmemail" class="required"/>
</fieldset>
<fieldset>
<legend>Ihre Nachricht</legend>
<label for="fmstate" accesskey="b"><span class="akey">B</span>etreff</label>
<input type="text" name="fmcountry" id="fmcountry"/>
<label for="fmmsg" class="required"><span class="akey">N</span>achricht <img src="img/warning.gif"/>Notwendige Eingabe!</label>
<textarea name="fmmsg" accesskey="n" id="fmmsg" rows="5" cols="14" class="required"></textarea>
</fieldset>
<input type="submit" name="submit" value="Abschicken" class="submit"/>
</form>![]()
Abbildung: Das Icon und der Text für benötigte Formularfelder werden angezeigt.
Um diese Felder zusätzlich zu kennzeichnen, können Sie deren Rahmen und Hintergrundfarbe verändern (siehe folgende Abbildung):
label {
margin-top: .33em;
display: block;
}
input {
display: block;
width: 250px;
}
textarea {
width: 250px;
height: 75px;
}
label.required {
color: #c00;
font-weight: bold;
}
textarea.required, input.required {
border: 1px solid red;
background-color: #eee;
}
Abbildung: Die Formularfelder werden zusätzlich hervorgehoben.
Diskussion
Durch die Änderungen an den Eingabe- und label-Elementen können Benutzer leicht erkennen, welche Formularelemente auf jeden Fall ausgefüllt werden sollen.
Durch den Hinweis "Notwendige Eingabe!" sowie das Warn-Icon und die farbliche Hervorhebung der notwendigen Felder sieht der Benutzer schnell, mit welchen Formularfeldern es Probleme gab. Sofern der Browser CSS nicht unterstützt, sind der Texthinweis und das Icon die einzigen Anzeichen, dass bestimmte Bereiche im Formular korrigiert werden müssen.
Siehe auch
Eine Anleitung zur Integration von Formular-Überprüfungen mit PHP.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







