Eine horizontale Trennlinie anpassen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
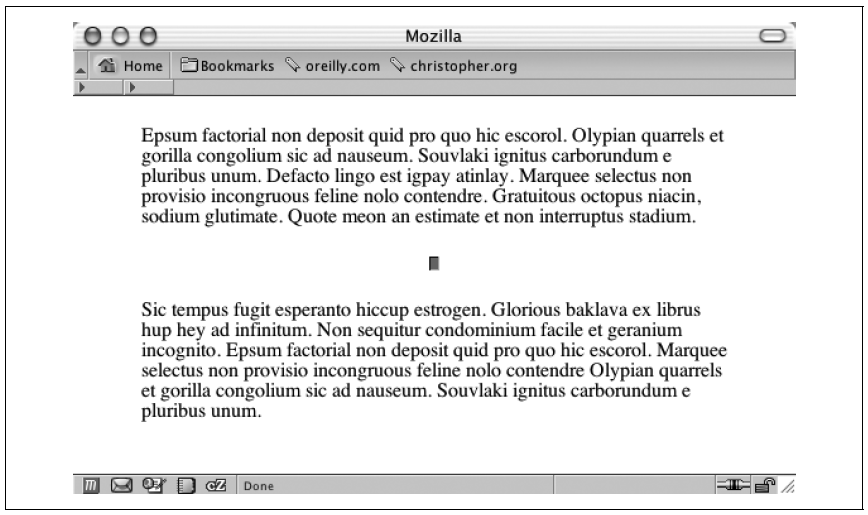
Das Aussehen der horizontalen Trennlinie in der nächsten Abbildung soll in etwas Interessanteres geändert werden, beispielsweise in das kleine zentrierte Rechteck aus der übernächsten Abbildung.
Lösung
Verwenden Sie den CSS-Selektor hr und kombinieren Sie verschiedene CSS-Eigenschaften, um den gewünschten Effekt zu erzielen:
hr {
margin-left: auto;
margin-right: auto;
margin-top: 1.25em;
margin-bottom: 1.25em;
width: 10px;
height: 10px;
background-color: #777;
}
Abbildung: Standarddarstellung einer horizontalen Trennlinie.

Abbildung: Horizontale Trennlinie mit Stildefinitionen.
Diskussion
Vor HTML 4.0 war es möglich, die Darstellung horizontaler Trennlinien mit den vier Attributen align, width, size und noshade zu steuern. Da der Zweck von HTML aber eigentlich darin besteht, Dokumente zu strukturieren und nicht deren Darstellung zu steuern, gehören diese Werte nicht länger zur HTML-Spezifikation. (Es wird Browserherstellern nicht mehr empfohlen, diese Werte zu unterstützen. Sie sollten sich also nicht darauf verlassen.) Mit CSS haben Sie eine wesentlich größere Kontrolle über die Darstellung der horizontalen Trennlinien.
So können Sie mit CSS beispielsweise eine bestimmte Höhe (height) und Breite (width) für die Trennlinie definieren:
hr {
width: 80%;
height: 3px;
margin-left: auto;
margin-right: auto;
}Wenn Sie den Eigenschaften margin-left und margin-right den Wert auto zuweisen, wird die Trennlinie in Safari zentriert. Für Browser der Mozilla-Familie (Mozilla, Firefox, Netscape, Camino usw.) und Internet Explorer für Windows sind diese Angaben nicht notwendig.
Mit dem folgenden stehenden Code können Sie ein hr-Element zusätzlich mit einer Farbe versehen (siehe nächste Abbildung):
hr {
color: green;
background-color: green;
width: 80%;
height: 3px;
margin-left: auto;
margin-right: auto;
}
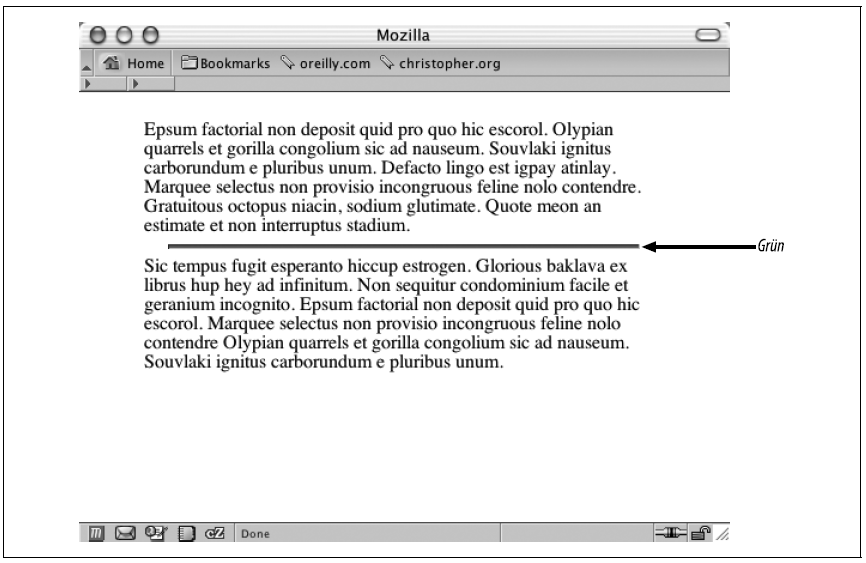
Abbildung: Eine grüne, zentrierte horizontale Trennlinie.
Die Eigenschaft color wird von Internet Explorer für Windows verstanden, während Safari, Mozilla, Firefox und Netscape Navigator 6+ die zweite Eigenschaft, background-color, verwenden. Die Linie wird von den beiden Browsergruppen etwas unterschiedlich gerendert.
Wenn Sie anstelle der einfachen Trennlinie ein Bild verwenden möchten, benutzen Sie die Eigenschaft background-image:
hr {
background-image: url(hr-decoration.gif);
background-repeat: no-repeat;
border: none;
width: 76px;
height: 25px;
margin-left: auto;
margin-right: auto;
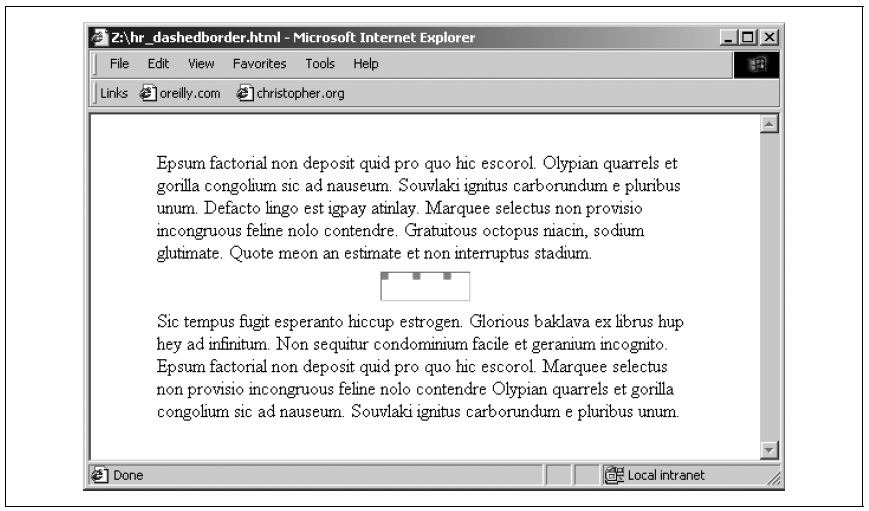
}Beachten Sie, dass Internet Explorer für Windows das hr-Element mit einem Rahmen umgibt, der durch CSS-Eigenschaften nicht entfernt werden kann, wie in der nächsten Abbildung gezeigt.

Abbildung: Ein Rahmen um eine horizontale Trennlinie in Internet Explorer für Windows.
Siehe auch
Die HTML 4.01-Spezifikation zu hr-Elementen und ein Überblick über mögliche Stildefinitionen für hr-Elemente.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







