Eigene Aufzählungszeichen für Listeneinträge
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie wollen für Listeneinträge Ihre eigenen, textbasierten Aufzählungszeichen benutzen.
Lösung
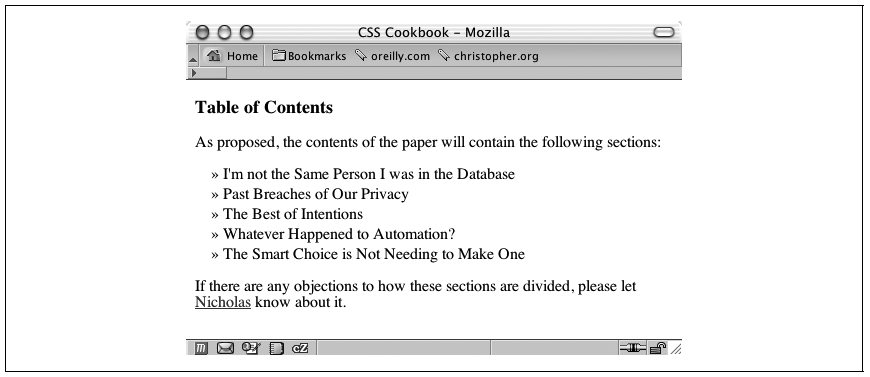
Verwenden Sie für die erste Zeile der Listeneinträge eine negative Einrückung. Fügen Sie dann mit Hilfe des Pseudoelements :before und der Eigenschaft content den gewünschten textbasierten Marker (je zwei spitze Klammern in unserem Beispiel) vor den Einträgen ein (siehe nächste Abbildung):
ul {
list-style: none;
margin: 0;
padding: 0 0 0 1em;
text-indent: -1em;
}
li {
width: 33%;
padding: 0;
margin: 0 0 0.25em 0;
}
li:before {
content: "\00BB \0020";
}
Abbildung: Textbasierter Marker für Listeneinträge.
Diskussion
Indem Sie der Eigenschaft list-style den Wert none zuweisen, schalten Sie die Darstellung des Aufzählungszeichens ab, das normalerweise links vor den einzelnen Einträgen steht.
Anstatt das Aufzählungszeichen vor dem Listeneintrag darzustellen, wird der eigene Marker als Inline-Element zusammen mit dem übrigen Inhalt des Eintrags dargestellt. Damit er wieder außerhalb des Eintrags steht, wird die erste Zeile mittels eines negativen Wertes für die Eigenschaft text-indent nach links verschoben. Ein positiver Wert hätte den Marker dagegen weiter nach rechts verschoben.
ul {
list-style: none;
margin: 0;
padding: 0 0 0 1em;
text-indent: -1em;
}Hier erzeugt das Pseudoelement :before das Auszählungszeichen. Auf diese Weise lassen sich die üblichen Zeichen auf Ihrer Tastatur leicht einfügen:
li:before {
content: ">> ";
}Sonderzeichen müssen laut der CSS 2.1-Spezifikation dagegen als Unicode-Werte (ISO 10646) angegeben werden. Anstelle der gebräuchlichen HTML4-Entities (z.B. ») müssen Sie für diese Zeichen die hexadezimale Entsprechung des Unicode-Zeichens verwenden.
Die hexadezimalen Werte werden in CSS mit einem Backslash geschützt:
li:before {
content: "\00BB \0020";
}Bei Drucklegung dieses Buchs funktionierte diese Lösung in Mozilla, Firefox, Netscape 6+, Safari und Opera, also in Browsern, die automatisch erzeugte Inhalte unterstützen. Leider sind Internet Explorer für Windows und Macintosh – und damit ca. 45% aller Benutzer im Web – davon ausgenommen, da sie automatisch erzeugte Inhalte nicht unterstützen.
Soll die Lösung unabhängig vom Browser funktionieren, sollten Sie also keine automatisch erzeugten Inhalte verwenden. Stattdessen muss das Aufzählungszeichen manuell vor den einzelnen Listeneinträgen eingefügt werden:
<ul>
<li>» I'm not the Same Person I was in the Database</li>
<li>» Past Breaches of Our Privacy</li>
<li>» The Best of Intentions</li>
<li>» Whatever Happened to Automation?</li>
<li>» The Smart Choice is Not Needing to Make One</li>
</ul>Der Hauptnachteil bei diesem Ansatz besteht darin, dass für jeden Listeneintrag zwei Aufzählungszeichen dargestellt werden (der vom Browser erzeugte Marker und das manuell eingefügte Zeichen), sofern CSS im Browser deaktiviert wurde und der Benutzer die reinen Inhalte (ohne Stildefinitionen) sieht. Das ist zwar nicht gerade lebensbedrohlich, fügt der Webseite aber ein unerwünschtes Designelement hinzu.
Siehe auch
- Die CSS 2.1-Spezifikation zur Verwendung von Escape-Zeichen,
- Informationen zur Verwendung hexadezimaler Werte für ASCII- und Unicode-Zeichen und
- das Rezept Eigene Grafiken als Marker für Listeneinträge verwenden.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







