Selektor für benachbarte Geschwisterelemente
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Zwei Elemente gelten als benachbarte Geschwisterelemente, wenn sie sich im HTML-Quelltext direkt "nebeneinander" befinden.
Um benachbarte Geschwisterelemente auszuwählen, werden diese mit einem Pluszeichen (+) verbunden, wie hier gezeigt:
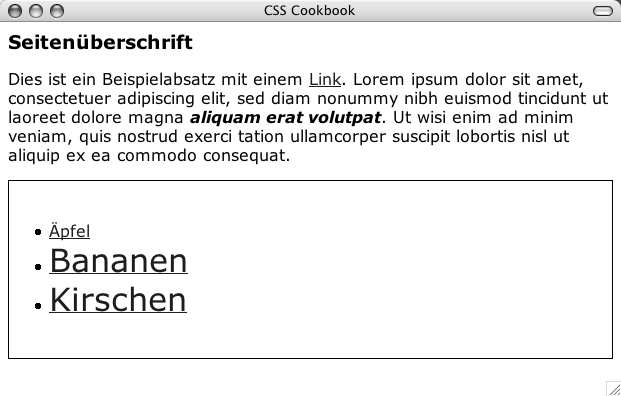
Die Auswirkungen der Regeln des Selektors für benachbarte Geschwisterelemente sehen Sie in der folgenden Abbildung. Hier werden die Regeln nur auf das zweite und dritte Listenelement angewandt, weil dies die einzigen Listenelemente sind, die sich in der Hierarchie direkt "nebeneinander" befinden.

Abbildung: Der Selektor für benachbarte Geschwisterelemente wirkt sich nur auf das zweite und dritte Listenelement aus, weil diese in der Hierarchie direkt "nebeneinander" liegen.
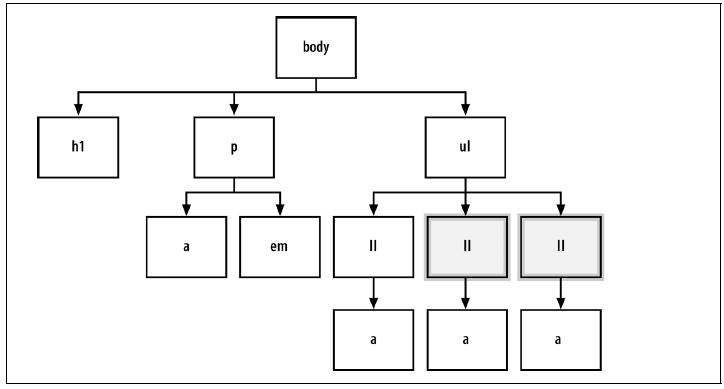
Das Diagramm in der folgenden Abbildung zeigt, welche Elemente durch die CSS-Regel für benachbarte Geschwisterelemente betroffen sind.

Abbildung: Die in der vorigen Abbildung ausgewählten Elemente im Diagramm.
Warnung:
Benachbarte Geschwisterelemente werden auch in modernen Browsern nicht immer unterstützt. Dies gilt besonders für den Internet Explorer 6 für Windows. Mozilla, Firefox, Opera 5+ und Safari können jedoch auch mit Selektoren für benachbarte Geschwisterelemente korrekt umgehen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







