Hängende Einzüge für Listen definieren
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
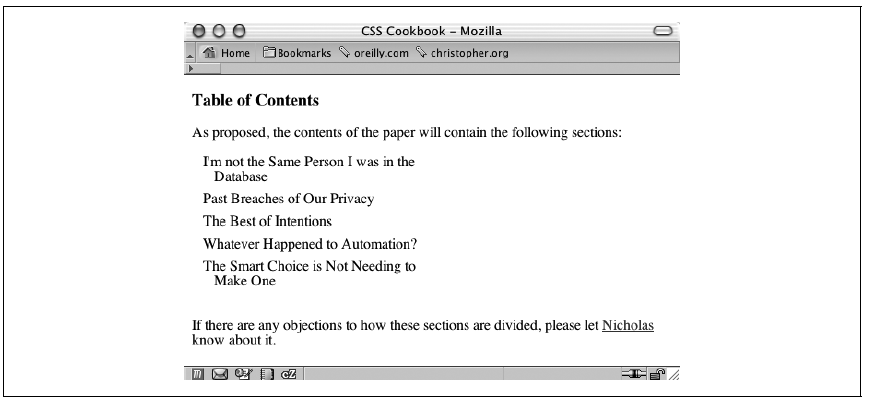
Die erste Zeile eines Listeneintrags soll weiter links stehen als der Rest, wodurch eine sogenannte hängende Einrückung erzeugt wird (siehe folgende Abbildung).

Abbildung: Hängende Einzüge in einer Liste.
Lösung
Benutzen Sie die Eigenschaft text-indent mit einem negativen Wert:
ul {
width: 30%;
padding: 0 0 0.75em 0;
margin: 0;
list-style: none;
}
li {
text-indent: -1.75em;
margin: 0.33em 0.5em 0.5em 1.5em;
}Diskussion
Zwar helfen die Aufzählungszeichen (numerisch, grafisch oder textbasiert) dabei, die Aufmerksamkeit auf die Liste zu lenken, gelegentlich wollen Sie aber auf diese Designelemente verzichten. Anstelle von Markern sollen hängende Einzüge benutzt werden.
In dieser Lösung wird die Liste um ein 3/4 em eingerückt, wodurch ein sichtbarer, aber nicht zu aufdringlicher hängender Einzug entsteht. Indem Sie den Wert text-indent oder die Schriftgröße für den Text im Listeneintrag erhöhen, können Sie den Effekt deutlicher in den Vordergrund rücken.
Siehe auch
Das Rezept Ganze Absätze einrücken zur Definition von Einrückungen für Absätze und die CSS 2.1-Spezifikation zur Eigenschaft text-indent.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







