Abgerundete Ecken (Mountaintop-Technik)
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie möchten für Spalten mit variabler Farbe nur einen Satz Grafiken für die abgerundeten Ecken erstellen.
Lösung
Verwenden Sie die Mountaintop-Technik, die vom Webdesigner Dan Cederholm entwickelt wurde.
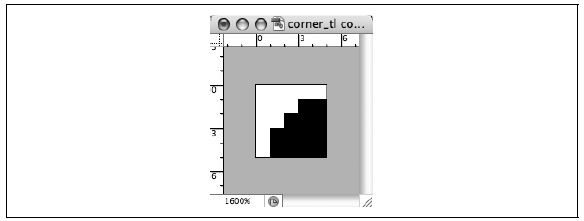
Erstellen Sie eine kleine Grafik, die als Grundlage für die abgerundeten Ecken dient (siehe folgende Abbildung). Der in der Abbildung weiß dargestellte Bereich muss hierbei der Hintergrundfarbe der Webseite bzw. des Elternelements für die Spalte entsprechen.

Abbildung: Die Grafik für die linke untere Ecke.
Hinweis: Beachten Sie, dass die schwarze Farbe in der obigen Abbildung beim Export des Bildes auf transparent gesetzt wird.
Exportieren Sie das Bild im GIF-Format, und verwenden Sie den Dateinamen corner_tl.gif.
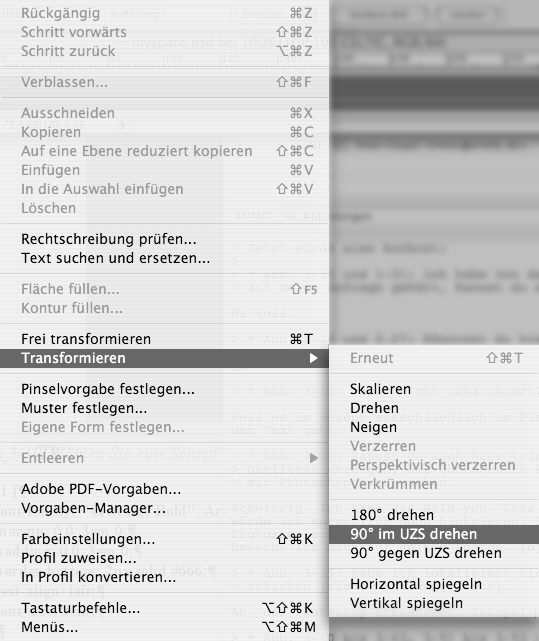
Danach drehen Sie das Bild um 90 Grad (siehe nächste Abbildung) und exportieren es wiederum im GIF-Format, diesmal mit dem Namen corner_tr.gif. Wiederholen Sie die beiden Schritte, um die unteren Ecken mit den Namen corner_br.gif und corner_bl.gif zu erstellen.
Umgeben Sie den Inhalt der Spalte mit einem zusätzlichen div-Element:
<div id="box">
<div id="head_outer">
<div id="head_inner">
<h2>I Met a Girl I’d Like to Know Better</h2>
</div>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam.</p>
</div>
Abbildung: Das Bild wird um 90 Grad gedreht.
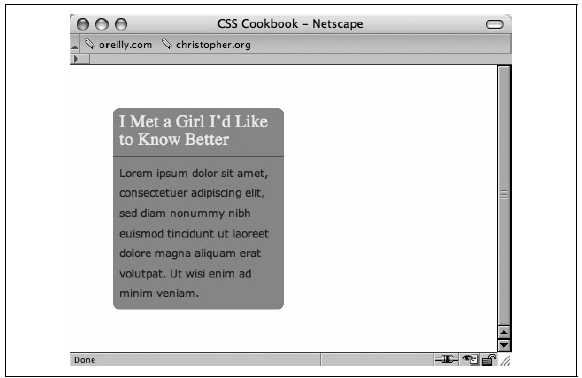
Indem Sie die vier Grafiken als Hintergrundbilder für das p-Element bzw. die drei div-Elemente definieren, können Sie die abgerundeten Ecken an ihren vorgesehenen Positionen einfügen (siehe die nächste Abbildung):
div#box {
width: 55%;
background-color: #999999;
background-image: url(corner_bl.gif);
background-repeat: no-repeat;
background-position: bottom left;
}
#head_outer {
background-image: url(corner_tl.gif);
background-repeat: no-repeat;
}
#head_inner {
background-image: url(corner_tr.gif);
background-repeat: no-repeat;
background-position: top right;
}
div p {
margin: 0;
padding: 7px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1.1em;
background-image: url(corner_br.gif);
background-position: bottom right;
background-repeat: no-repeat;
color: #333333;
font-size: .8em;
line-height: 1.5;
}
Abbildung: Beispiel für abgerundete Ecken mit der Mountaintop-Technik.
Diskussion
Das Schöne an der Mountaintop-Technik ist ihre Einfachheit. Vier kleine Grafiken, die dank der GIF-Kompression nur kleine Dateigrößen haben, werden als Hintergründe für die vier Blockelemente verwendet.
Zudem gibt es bei dieser Technik keine Notwendigkeit, mehrere Bilder zu erweitern, damit das Design auch bei Größenänderungen der Spalten funktioniert, wie im Rezept Abgerundete Ecken (Sliding Doors-Technik).
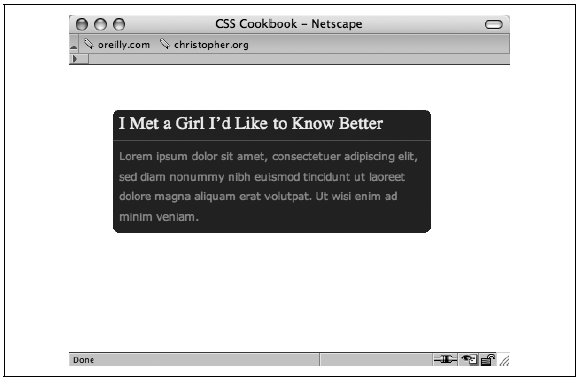
Außerdem ist es bei der Mountaintop-Technik möglich, die Hintergrundfarben zu ändern, ohne dass die vier Grafiken verändert werden müssen, wie in der folgenden Abbildung gezeigt. Werden dagegen Änderungen an der Hintergrundfarbe der Webseite oder des Elternelements für die Spalte vorgenommen, müssen auch die Grafiken angepasst werden.

Abbildung: Die Spalte behält ihre Integrität auch bei Änderungen ihrer Hintergrundfarbe und Größe.
Siehe auch
Das Rezept Abgerundete Ecken mit JavaScript für das automatische Hinzufügen von abgerundeten Ecken bei Spalten, ohne dass hierfür eigene Grafiken erstellt werden müssen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







