Bilder als Versalien
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Für den Versal soll eine Grafik benutzt werden.
Lösung
Umgeben Sie den ersten Buchstaben des ersten Satzes eines Absatzes mit einem span-Element:
<p><span class="initcap">O</span>nline, activity of exchanging ideas is sped up. The distribution of messages from the selling of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology …</p>Legen Sie fest, dass der Inhalt des span-Elements nicht dargestellt werden soll:
Schließlich definieren Sie ein Bild, das im Hintergrund des Absatzes dargestellt werden soll (siehe folgende Abbildung):
p {
line-height: 1em;
background-image: url(initcap-o.gif);
background-repeat: no-repeat;
text-indent: 35px;
padding-top: 45px;
}
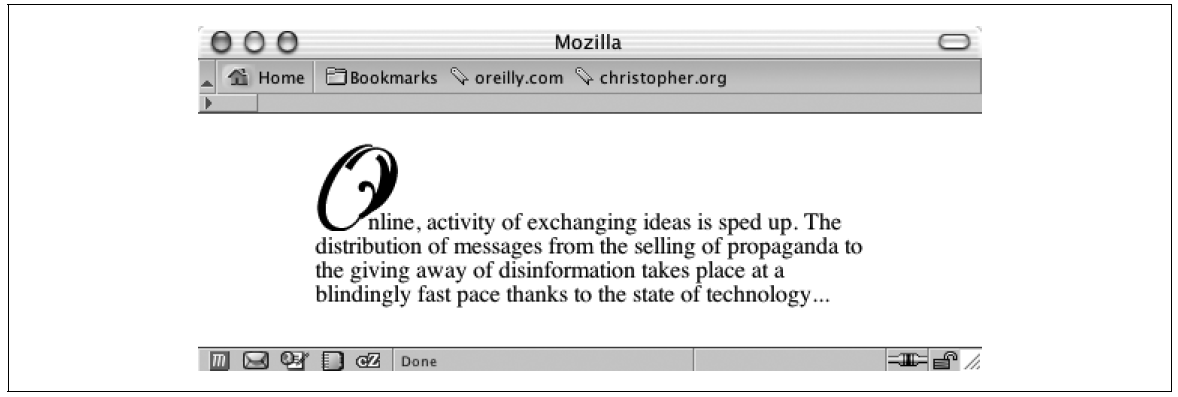
Abbildung: Die Benutzung einer Grafik als Versal.
Diskussion
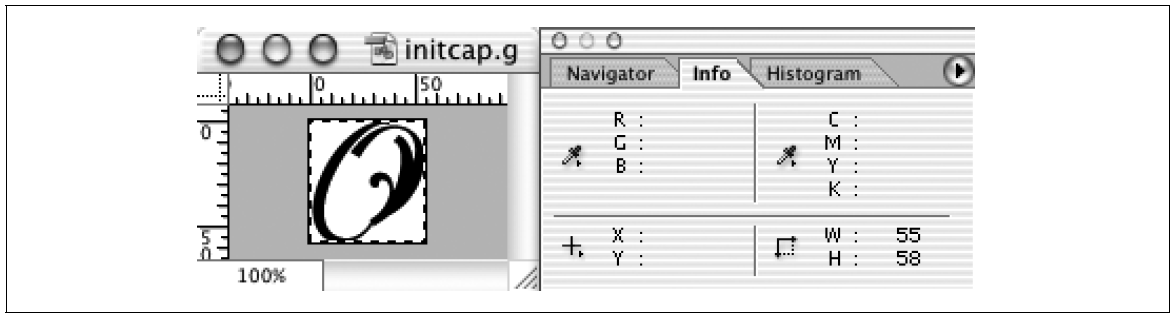
Der erste Schritt dieser Lösung besteht darin, ein Bild für den Versal zu erstellen. Danach notieren Sie sich dessen Breite und Höhe. In unserem Beispiel ist das Bild 55 x 58 Pixel groß (siehe die nächste Abbildung).

Abbildung: Die Grafik für den Versal.
Als Nächstes verstecken Sie den ersten Buchstaben im HTML-Text, indem Sie den Wert für die Eigenschaft display auf none setzen. Danach platzieren Sie das Bild im Hintergrund des Absatzes. Dabei muss sichergestellt werden, dass das Bild nicht wiederholt wird. Dazu erhält die Eigenschaft background-repeat den Wert no-repeat:
background-image: url(initcap-o.gif);
background-repeat: no-repeat;Benutzen Sie nun die bereits bekannte Bildbreite als Wert für die Eigenschaft text-indent und die Bildhöhe als Wert für den oberen Innenabstand (padding-top) des Absatzes (siehe die folgende Abbildung):
text-indent: 55px;
padding-top: 58px;
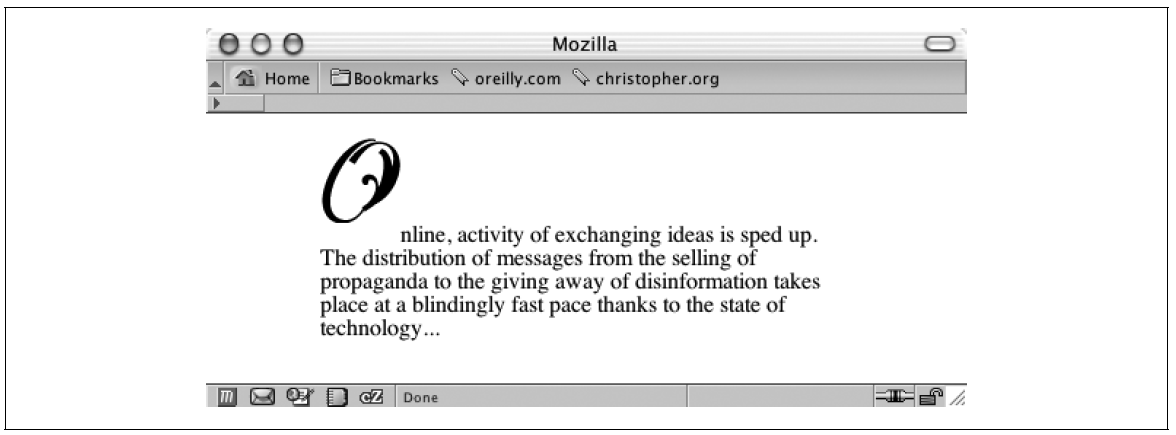
Abbildung: Den Platz für den Versal anpassen.
Schließlich passen Sie die Werte für text-indent und padding-top so an, dass der Versal zusammen mit dem übrigen Text auf der gleichen Grundlinie steht, wie bereits in der Abbildung Die Benutzung einer Grafik als Versal gezeigt.
Benutzer, die die Darstellung von Bildern deaktiviert haben, werden nicht in der Lage sein, den Versal zu sehen, insbesondere weil diese Lösung kein alt-Attribut für die Grafik enthalten kann. Das können Sie umgehen, indem Sie das HTML-Zeichen selbst durch ein Bild ersetzen:
<p><img src="initcap-o.gif" alt="O"/>nline, activity of exchanging ideas is sped up. The distribution of messages from the selling of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology …</p>Der Preis für die Darstellung des alt-Attributs ist der Verlust der Möglichkeit, den Zwischenraum zwischen dem Versal und dem übrigen HTML-Text einstellen zu können. Der HTML-Text beginnt direkt an der rechten Bildkante und kann nicht näher an den in der Grafik dargestellten Buchstaben geschoben werden.
Siehe auch
Das Rezept Versalien zu Beginn eines Absatzes zum Erstellen einfacher Versalien.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







