Kontraste verwenden, um den Blick zu führen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
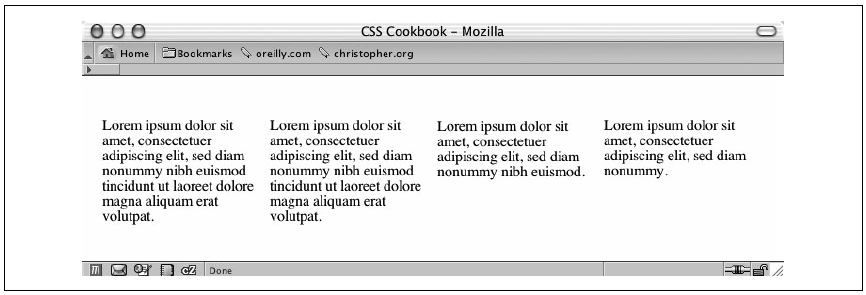
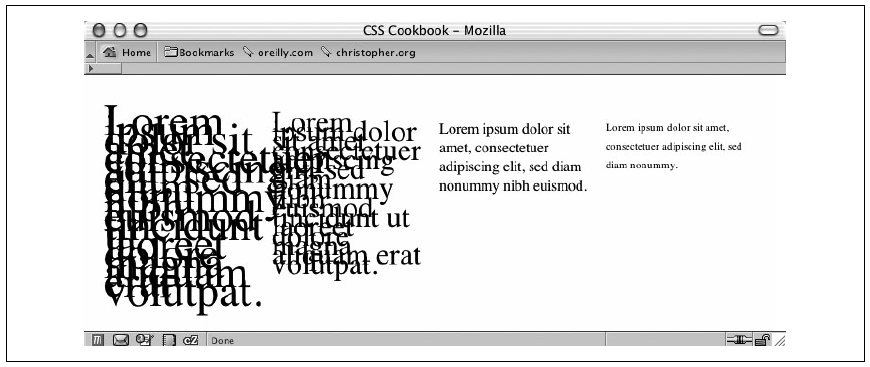
Durch die Gestaltung des Textes soll der Eindruck von Tiefe oder Bewegung erzeugt werden. Enthält eine Seite beispielsweise vier Absätze, die fast identisch aussehen (siehe nächste Abbildung), ist es für den Leser schwer zu entscheiden, welcher Absatz zuerst betrachtet werden soll. Wenn Sie die Schriftgröße der Spalten in einer bestimmten Richtung (zum Beispiel von links nach rechts kleiner werdend) ändern, können Sie dadurch den Blick des Lesers lenken (siehe übernächste Abbildung).

Abbildung: Vier Absätze, die fast identisch aussehen.

Abbildung: Durch die Änderung der Schriftgröße wandert der Blick des Lesers von links nach rechts.
Lösung
Um den Blick des Lesers zu führen, können Sie per CSS die Schriftgröße verändern, wie hier gezeigt:
Diskussion
Kontraste entstehen, wenn zwei Elemente sich offensichtlich unterscheiden. Enthält eine Seite keinen Kontrast, fällt es dem Leser schwer, Wichtiges von Unwichtigem zu unterscheiden. Durch Änderungen in der Darstellung eines Elements können Sie Kontraste zwischen zwei Elementen erzeugen. Zu diesen Darstellungsparametern gehören:
- Größe
- Farbe
- Form
- Position auf der Seite
- Richtung
- Dichte
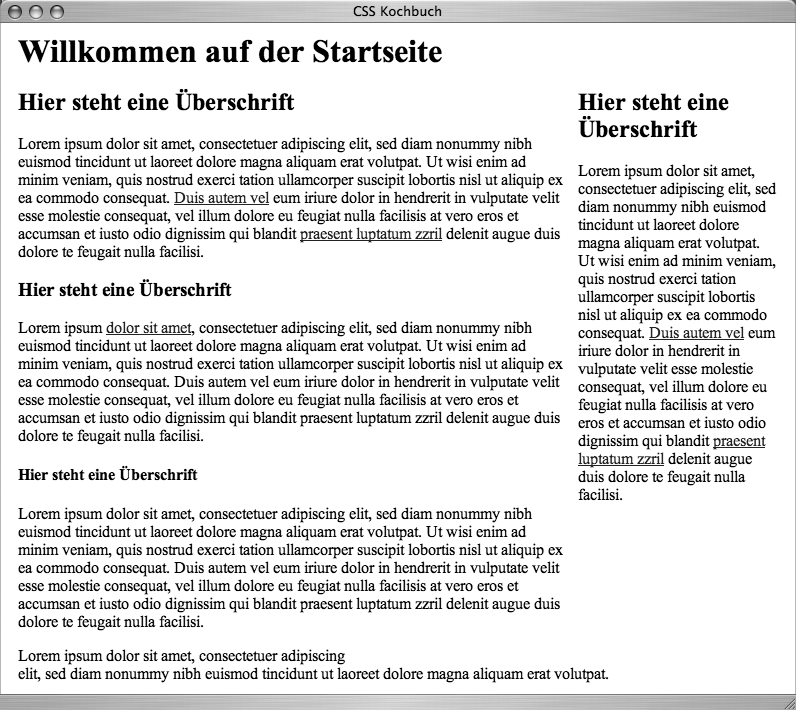
Wurde der Text korrekt markiert, besitzt er bereits einen inhärenten Stil, da der Browser sein eigenes Stylesheet verwendet, sofern keine anderen Stildefinitionen vorhanden sind. Dabei werden Überschriften (zum Beispiel h1) fett gedruckt und vom Rest eines Absatzes getrennt dargestellt (siehe nächste Abbildung). Diese unterschiedliche Darstellung sorgt für den Kontrast, den der Leser braucht, um das Dokument leichter zu verstehen.

Abbildung: Das Augenmerk auf die Überschriften lenken, indem sie in einer größeren, fett gedruckten Schrift dargestellt werden.
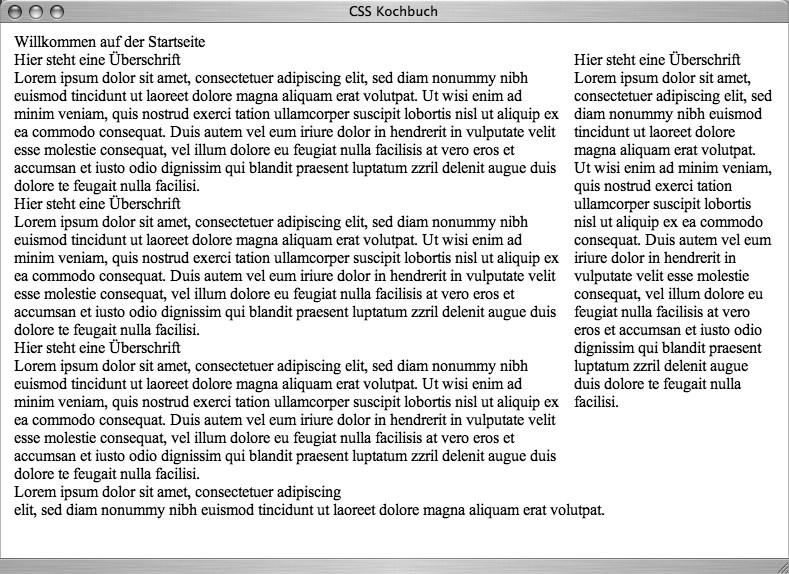
Ohne die Hinweise aus dem Stylesheet kann sich das Auge in einem Dokument leicht verirren. Das Layout in der nächsten Abbildung sorgt für eine gewisse Verwirrung, da versäumt wurde, dem Leser eine klare Leserichtung anzugeben. Überschriften und Haupttext werden mit den gleichen Werten für Schriftart, -größe und -farbe dargestellt.

Abbildung: Die gleiche Seite wie in der vorigen Abbildung, diesmal allerdings ohne Kontraste.
Siehe auch
Effective Color Contrast zum Erzeugen von effektiven Kontrasten.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







