Relative Positionierung
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie wollen ein Element abhängig von seiner ursprünglichen Position im Dokument platzieren. Anstatt ein Element an seiner Standardposition im Textfluss darzustellen, möchten Sie es um einen bestimmten Wert nach oben, unten, links oder rechts verschieben.
Lösung
Verwenden Sie auch hier die Eigenschaft position. Diesmal verwenden Sie allerdings den Wert relative. Nun können Sie anhand der Werte für top, left, bottom und right festlegen, wie weit das Element von seiner ursprünglichen Position verschoben werden soll.
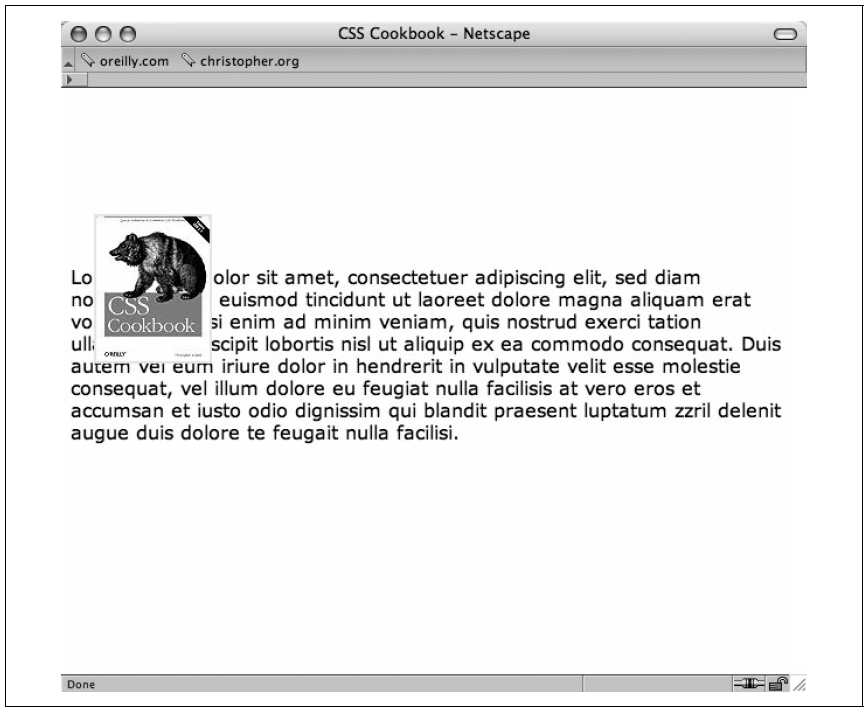
Mit Hilfe der folgenden CSS-Regel wurde der Inhalt des Absatzes in der nächsten Abbildung mit dem Bild überlagert:

Abbildung: Die relative Positionierung platziert ein Element in Abhängigkeit von seiner ursprünglichen Position im Dokumentenfluss.
Diskussion
Im Gegensatz zur absoluten Positionierung wird das betreffende Element bei relativer Positionierung nicht vom normalen Dokumentenfluss ausgenommen. Stattdessen wird als Ausgangspunkt die tatsächliche Platzierung im Textfluss benutzt. Der Beispielcode weist den Browser an, das Bild von seiner Ursprungsposition um 20 Pixel nach rechts und um 100 Pixel nach unten zu verschieben. Hätten Sie den Wert absolute verwendet, würde das Element stattdessen anhand der Ränder des umgebenden Blocks ausgerichtet werden, ohne dabei auf seinen ursprünglichen Platz Rücksicht zu nehmen.
Siehe auch
Die W3C 2.1-Spezifikation zum Thema relative Positionierung.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







