Zusammengehörende Formularelemente gruppieren
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Ein großes Formular soll in mehrere thematisch zusammengehörende Abschnitte aufgeteilt werden.
Lösung
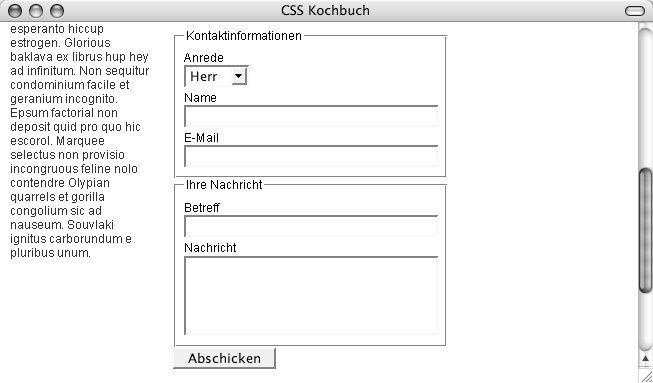
Verwenden Sie das HTML-Element fieldset, um das Formular in einzelne Bereiche zu unterteilen (siehe nächste Abbildung):
<form id="msgform" name="msgform" method="post" action="/process.php">
<fieldset>
<legend>Kontaktinformationen</legend>
<label for="fmtitle"Anrede</label>
<select name="fmtitle" id="fmtitle">
<option value="herr">Herr</option>
<option value="frau">Frau</option>
<option value="firma">Firma</option>
</select>
<label for="fmname">Name</label>
<input type="text" name="fmname" id="fmname" />
<label for="fmemail">E-Mail</label>
<input type="text" name="fmemail" id="fmemail" />
</fieldset>
<fieldset
<legend>Ihre Nachricht</legend>
<label for="fmsubject">Betreff</label>
<input type="text" name="fmsubject" id="fmsubject" />
<label for="fmmsg">Nachricht</label>
<textarea name="fmmsg" id="fmmsg" rows="5" cols="14"></textarea>
</fieldset>
<input type="submit" name="submit" value="Abschicken" class="submit" />
</form>
Abbildung: Ein mit fieldset-Tags unterteiltes Formular.
Diskussion
Die HTML-Elemente fieldset und legend ermöglichen ein einfaches Gruppieren von zusammengehörenden Formularfeldern.
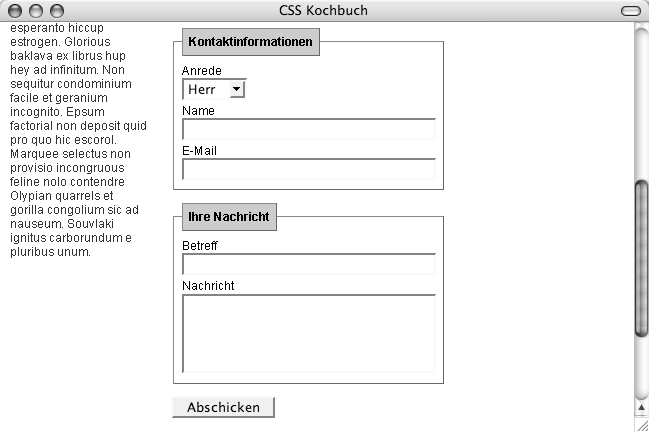
Auch die Darstellung der Elemente fieldset und legend kann mit Hilfe von CSS gesteuert werden (siehe folgende Abbildung):
fieldset {
margin-bottom: 1em;
border: 1px solid #888;
border-right: 1px solid #666;
border-bottom: 1px solid #666;
}
legend {
font-weight: bold;
border: 1px solid #888;
border-right: 1px solid #666;
border-bottom: 1px solid #666;
padding: .5em;
background-color: #ccc;
}
Abbildung: fieldset und legend mit eigenen CSS-Stilen.
Siehe auch
Die HTML 4.01-Spezifikation zu den Elementen fieldset und legend.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







