Extrem stark vergrößerter Text
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
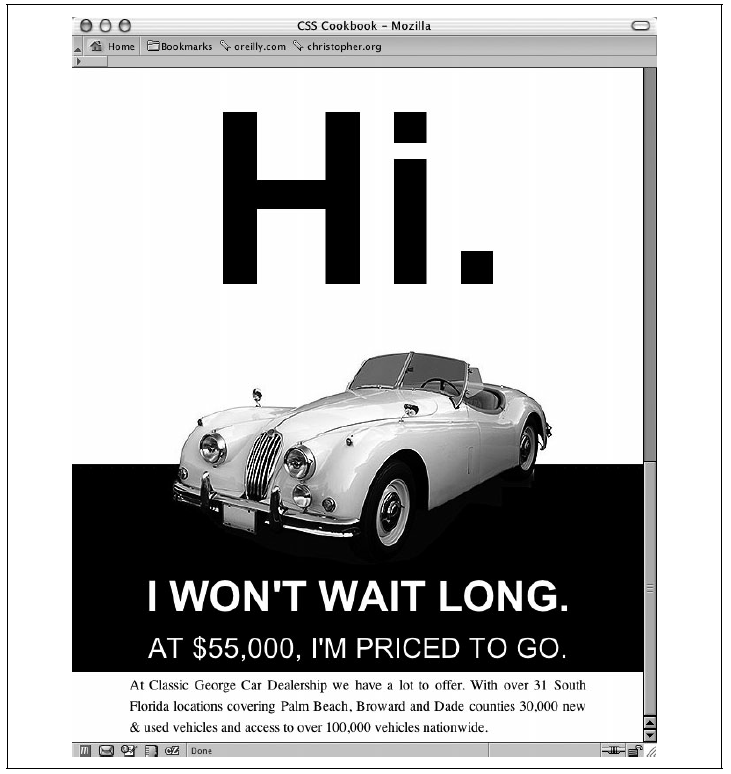
Die Aufmerksamkeit des Benutzers soll durch besonders große Textteile auf eine Webseite gelenkt werden (siehe folgende Abbildung).

Abbildung: Ein Beispiel für extrem großen Text auf einer Website.
Lösung
Erhöhen Sie die Textgröße der Überschrift, sodass diese im Vergleich zum übrigen Text unverhältnismäßig groß ist. Zuerst brauchen Sie etwas HTML-Code:
<h1>Hi.</h1>Benutzen Sie dann folgende CSS-Regel:
h1 {
font-size: 17em;
margin: 0;
padding: 0;
text-align: center;
font-family: Arial, Verdana, Helvetica, sans-serif;
}Diskussion
Es ist offensichtlich, dass Elemente, die größer sind als andere, auffälliger sind. So gestaltete Webseiten wirken dynamischer als solche, bei denen alle Elemente die gleiche Größe haben. Soll die Aufmerksamkeit auf einen bestimmten Teil einer Webseite gelenkt werden, so können Sie das mit extrem großen Buchstaben erreichen.
In diesem Beispiel wurde dem Wort "Hi" mit der Eigenschaft font-size eine Größe von 17em zugewiesen. Eine em-Einheit entspricht der einfachen Standardschriftgröße. Wir haben die Schrift hier also um das Siebzehnfache vergrößert. Theoretisch gibt es keine Grenze für die mögliche Größe einer Schrift. In der Praxis geben die Browser aber ab einer bestimmten Obergrenze auf. Schließlich hat nicht jeder einen Monitor, der eine Schrift darstellen kann, die eine Meile (oder 63.360 Zoll) hoch ist:
h3 {
font-size: 63360in;
}Siehe auch
- Das Rezept Schriftgrößen und -maße festlegen zur Definition von Schriftparametern,
- "The Elements of Text and Message Design and Their Impact on Message Legibility: A Literature Review" aus dem Journal of Design Communication und
- die CSS2-Spezifikation zu Längeneinheiten (inklusive em-Einheiten).
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







