Texte drehen
(Auszug aus "Das Einsteigerseminar SVG — Webgrafiken mit XML" von Helma Spona)
Wenn Sie Elemente oder ganze Gruppen drehen möchten, verwenden Sie dazu die Anweisung rotate im transform-Attribut. Als Parameter für den Befehl geben Sie die Gradzahl an, um die das Elemente gedreht werden soll. Um einen Text zu drehen, können Sie bspw. die folgende Anweisung verwenden:
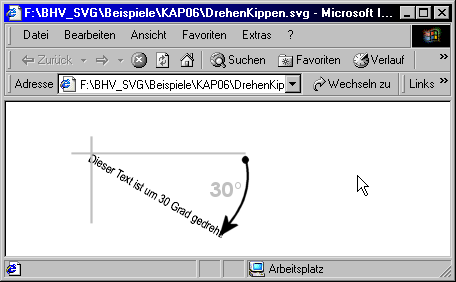
<text x="100" y="10" transform="rotate(30)">Dieser Text ist um 30 Grad gedreht!</text>Sie erzeugt den Text in der folgenden Abbildung. Der Schnittpunkt der beiden Linien definiert den Nullpunkt des Textes, um den die Drehung erfolgt.

Abbildung: Der Text wird an der oberen linken Ecke um 30° gedreht.
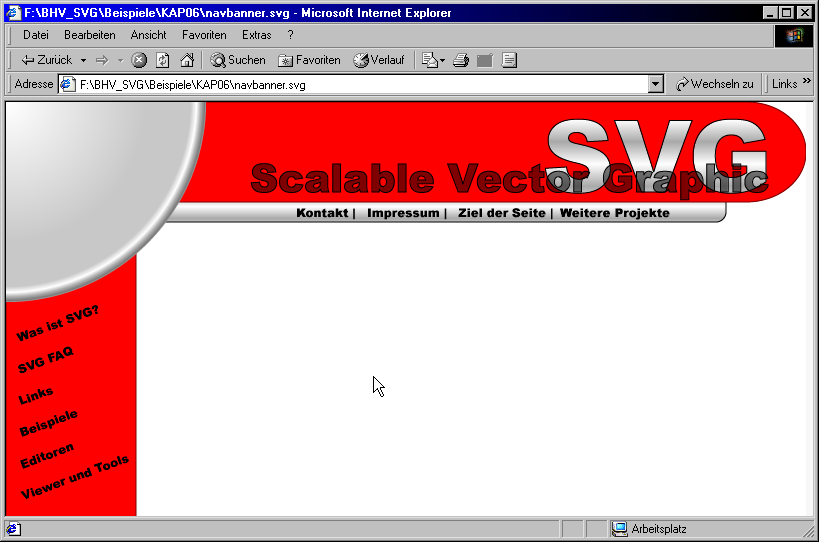
Sie können natürlich auch eine Drehung nach oben erreichen, dazu geben Sie einfach eine negative Gradzahl an. Auf diese Weise lassen sich bspw. alle Texte in der linken Navigationsleiste der Datei navbanner.svg ändern, der am Anfang des Kapitels schon einige Farbverläufe hinzugefügt wurden. Das könnte dann wie folgt aussehen:

Abbildung: Gedrehter und linksbündig ausgerichteter Text.
Um die gedrehten Texte aber gleichzeitig wieder linksbündig auszurichten, müssen Sie sie auch nach links verschieben. Daher ist neben einer Drehung in diesem Fall auch eine neue Positionierung erforderlich. Sie können dazu im Anschluss an die rotate-Anweisung auch noch eine translate-Anweisung anhängen.
<g id="vertikal" style="font-family:'Arial Black',Helvetica;font-size:12; fill:rgb(0,0,0)">
<text x="0" y="230" transform="rotate(-20) translate(-70,0)">Was ist SVG?</text>
<text x="0" y="260" transform="rotate(-20) translate(-80,0)">SVG FAQ</text>
<text x="0" y="290" transform="rotate(-20) translate(-90,0)">Links</text>
<text x="0" y="320" transform="rotate(-20) translate(-100,0)">Beispiele</text>
<text x="0" y="350" transform="rotate(-20) translate(-110,0)">Editoren</text>
<text x="0" y="380" transform="rotate(-20) translate(-120,0)">Viewer und Tools</text>
</g>| Tipp der data2type-Redaktion: Zum Thema SVG bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © verlag moderne industrie GmbH 2001
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "Das Einsteigerseminar SVG — Webgrafiken mit XML" denselben Bestimmungen wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
verlag moderne industrie GmbH, Justus-von-Liebig-Straße 1, D-86899 Landsberg/Lech, fon ++49 (0) 81 91 / 125 – 0, leserservice(at)mi-verlag.de







