Der ellipse-Tag
(Auszug aus "Das Einsteigerseminar SVG — Webgrafiken mit XML" von Helma Spona)
Der Tag <ellipse> erzeugt keinen Kreis, sondern eine Ellipse. Sie können ihn jedoch auch verwenden, um Kreise zu erzeugen. Wenn Sie bspw. einen Kreis mit WebDraw zeichnen, wird standardmäßig der <ellipse>-Tag verwendet. Neben den Universalattributen id und style verfügt der Tag über die Attribute cx, cy, rx und ry.
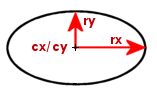
Die Attribute cx und cy legen wie beim Kreis den Mittelpunkt fest. Da aber eine Ellipse höher als breit sein kann, muss es auch zwei verschiedene Werte für den Radius geben. Dazu gibt es die Attribute rx und ry. Die folgende Abbildung verdeutlicht die Bedeutung der Attribute.

Abbildung: Bedeutung der Attribute für die Form der Ellipse.
Hinweis:
Sie können eine Ellipse nur waagerecht oder senkrecht erstellen. Eine schräg liegende Ellipse ist so nicht möglich. Allerdings stellt SVG ein Attribut transform zur Verfügung, mit dem Sie Elemente drehen können.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema SVG bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © verlag moderne industrie GmbH 2001
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "Das Einsteigerseminar SVG — Webgrafiken mit XML" denselben Bestimmungen wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
verlag moderne industrie GmbH, Justus-von-Liebig-Straße 1, D-86899 Landsberg/Lech, fon ++49 (0) 81 91 / 125 – 0, leserservice(at)mi-verlag.de







