Tabellen mit Überspannungen
(Auszug aus "E-Books mit ePUB ─ Von Word zum E-Book mit XML" von Dr. Victor Wang)
Werden mehrere Zellen einer Tabelle horizontal oder vertikal verbunden, so spricht man von Überspannungen. Eine solche Überspannung wird mit den Attributen colspan (horizontale Überspannung) bzw. rowspan (vertikale Überspannung) gesteuert. Der ganzzahlige Wert dieser Attribute gibt an, wie viele Zellen ab der aktuellen überspannt werden sollen. Das folgende Beispiel überspannt in Zeile 2 und 3 die beiden letzten Zellen:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Tabellen in XHTML</title>
<link rel="stylesheet" type="text/css" href="xhtml-styles.css"/>
</head>
<body>
<div class="Gliederungsebene">
. . .
<h1>Tabelle horizontaler Überspannung (colspan=2)</h1>
<table border="1" width="400">
<caption>Wichtige Elemente in DTBook</caption>
<col width="25%"/>
<col width="50%"/>
<col width="25%"/>
<thead>
<tr>
<th>Zeile</th>
<th>Elementname</th>
<th>Bedeutung</th>
<th>Besondere Attribute</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>level</td>
<td>Kapitelstruktur/Ebene in DTBook</td>
<td>depth</td>
</tr>
<tr>
<td>2</td>
<td>hd</td>
<td colspan="2">Überschrift einer Level-Ebene in DTBook</td>
</tr>
<tr>
<td>3</td>
<td>p</td>
<td colspan="2">Absatz in DTBook</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Code-Beispiel: Tabelle mit Überspannungen in XHTML


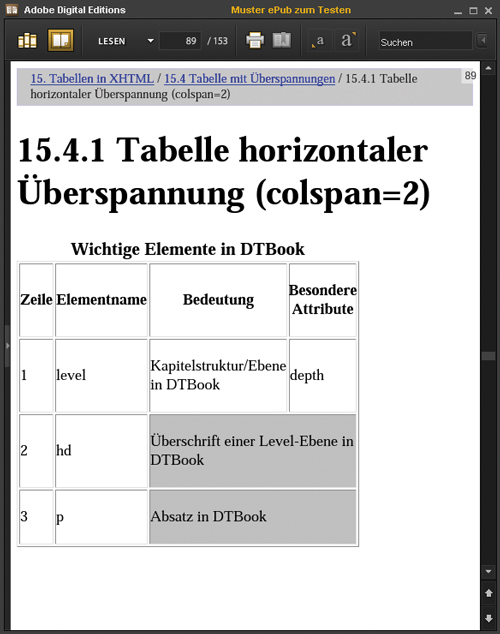
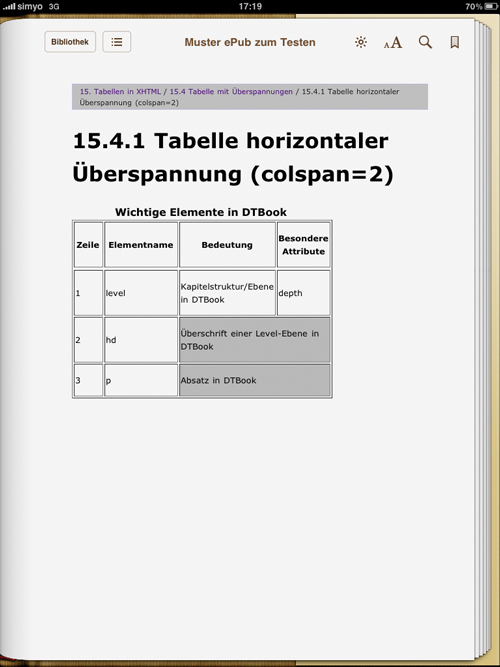
Abbildungen: Tabelle mit Colspan in XHTML (Adobe Digital Editions bzw. iBooks)
Auch hier folgt nun die Anzeige in den Readern Adobe Digital Editions bzw. iBooks. Zur Verdeutlichung wurden die von Überspannungen betroffenen Zellen im Stylesheet grau hinterlegt (siehe obenstehende Abbildungen).
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema ePub bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © mitp 2011
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "E-Books mit ePUB" denselben Bestimmungen wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
Verlagsgruppe Hüthig Jehle Rehm GmbH, Im Weiher 10, 69121 Heidelberg, kundenbetreuung(at)hjr-verlag.de








