Die font-family-Eigenschaft
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
Eine Schriftfamilie ist einfach eine Gruppe von Schriften. Diese unterscheiden sich innerhalb einer Familie nur durch Merkmale wie Schriftstärke oder Schriftschnitt. Zum Beispiel enthält die Schriftfamilie Times eine fette und eine kursive Ausprägungen, also Schriften, die auf der Grundschrift Times aufgebaut sind.
Mit der Verwendung von Schriftfamilien auf Webseiten ist immer die Frage verknüpft, ob die Schriften unterstützt werden oder nicht, eine Frage, der ein ganzer Abschnitt dieses Kapitels gewidmet ist. Ich werde deshalb hier nur kurz darauf eingehen, weil wir uns weiter hinten in diesem Kapitel eingehend damit beschäftigen werden.
Mit font-family lassen sich einzelne HTML-Elemente sowie ganze Seitenbereiche in ausgewählten Schrifttypen darstellen. Der Eigenschaft kann entweder ein einzelner Wert oder gleich eine ganze Liste an alternativen Schriften zugewiesen werden. Am Ende einer Liste sollte immer die allgemeine Schriftgattung stehen, der die zuvor genannten Schrifttypen angehören. Ein Beispiel:
font-family: Helvetica, Arial, sans-serif;Schrifttypen werden immer in der Reihenfolge beachtet, in der sie in der Stilregel aufgelistet sind. Im oben stehenden Beispiel versucht der Browser zuerst auf die Schrift Helvetica zuzugreifen. Steht sie im System des Benutzers nicht zur Verfügung, versucht der Browser automatisch, die nächste Schrift anzuwenden, in diesem Fall Arial. Wird er auch hier nicht fündig, greift er auf die Schrift zurück, die in seiner Standardeinstellung für die Gattung serifenloser Schriften (sans-serif) definiert ist.
Wenn ein Wert in einer Liste für font-family ein Leerzeichen enthält, muss er in doppelte oder einfache Anführungszeichen geschrieben werden. Sonst wird er nicht akzeptiert:
font-family: "New Century Schoolbook", Baskerville, serif;Generell ist es nur sinnvoll, Schriften der gleichen Gattung in eine Liste aufzunehmen. Mit einem Mix an völlig unterschiedlichen Schrifttypen geht die Kontrolle über das Textdesign verloren und kann auch nicht als Ausgangspunkt für die weitere Gestaltung der Seite verwendet werden.
Generische Schriftgattungen
CSS unterstützt fünf verschiedene Schriftgattungen. Ein Browser besitzt für jede einen anderen vorkonfigurierten Schrifttyp, der im System des Benutzers enthalten ist.
- serif
- sans-serif
- monospace
- cursive
- fantasy
Wenn ein Browser auf eine generische Schriftfamilie trifft, ersetzt er sie durch einen passenden Font. Auf Windows-Systemen wird er etwa serif mit Times New Roman, sans-serif mit Arial und monospace mit Courier New ersetzen.
Bei Schriften mit Serifen, beispielsweise Times New Roman, werden kleine Füßchen am Anfang oder Ende vieler Auf- oder Abstriche gezeichnet. Serifenlose Schriften, wie etwa Arial, haben keine solchen Füßchen. Typischerweise sind die Buchstaben gerade und die Auf- und Abstriche gleich dick. Bei Schriften mit konstanter Laufweite (monospace) ist jeder Buchstabe gleich breit, wie es bei alten Schreibmaschinen üblich war. Kursive Schriften deuten verbundene Buchstaben an, wie sie von Hand geschrieben werden. Ein Fantasy-Font ist eher dekorativ und ausgefallen.
An der Frage, welche Schriften für Webseiten besser geeignet sind, scheiden sich die Geister. Viele Leute glauben, Schriften mit Serifen seien besser lesbar, weil das Auge des Betrachters durch die Serifen besser an der Zeile entlang geführt wird. Andere argumentieren, dass serifenlose Schriften auf einem Monitor besser lesbar seien. Eine Diskussion dieses Themas geht jedoch über den Rahmen dieses Buches hinaus.
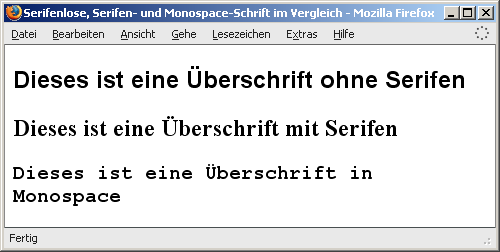
In der folgenden Abbildung sehen Sie die drei am meisten verwendeten generischen Schriftfamilien und ihre offensichtlichen Unterschiede.

Abbildung: Drei generische Schriften gegenübergestellt (ohne Serifen, mit Serifen und Monospace).
Benutzer können die Zuweisungen von Standardschriftarten in den Einstellungen ihres Browsers ändern. Wenn das der Fall ist, ist jede Ausgabe möglich. Dann ist nicht einmal sicher, ob der generischen Schriftfamilie sans-serif tatsächlich eine serifenlose Schrift zugeordnet wurde. Wenn der Benutzer beispielsweise diese Einstellung überschrieben und eine Schrift mit konstanter Laufweite zugewiesen hat, dann wird immer, wenn der Browser eine Deklaration font-family: sans-serif findet, eine Schrift mit konstanter Laufweite benutzt.
Es ist völlig egal, wie der Browser zu seinen Vorgabewerten für die generischen Schriftarten kommt. Wichtig ist, dass er die hinterlegte Schrift nur benutzt, wenn die in der Liste vorgenannten Schriften nicht verfügbar sind.
Normalerweise geben Sie in einer Liste Schriften eines Typs an (serif, sans-serif, monospace). Das ist aber nicht zwingend vorgeschrieben. Es ist völlig in Ordnung, eine Liste anzugeben, in der Schriften mit und ohne Serifen enthalten sind und als Standard eine Schrift mit fester Laufweite angegeben ist. Ich weiß zwar nicht, weshalb man das tun sollte, aber möglich ist es.
Was ist fantasy?
Das ist eine gute Frage, auf die es keine einfache Antwort gibt.
In den aktuellen CSS-Empfehlungen gibt es keine Anhaltspunkte, wie die generischen Schriften auszusehen haben, sondern nur ein paar einfache Beispiele. Das ist für die Familien serif, sans-serif und monospace kein wirkliches Problem, auch nicht so sehr für die Familie cursive, welche alle miteinander selbsterklärend sind. fantasy ist lediglich als »dekorativ« beschrieben. (Anmerkung: Diese Beschreibung wurde in der CSS-Dokumentation Version 3 eingefügt, die derzeit immer noch als Arbeitspapier bezeichnet wird. In Zukunft könnte diese Beschreibung näher ausgeführt und damit die Ergebnisse für Webdesigner besser vorhersehbar werden.) Was das tatsächlich bedeutet, ist jedermann selbst überlassen, und die Entwickler der verschiedenen Webbrowser haben ziemlich willkürliche Annahmen getroffen. Der Internet Explorer stellt als fantasy eine Schrift ähnlich der Blackadder ITC (eine Schrift aus dem Office-Paket, die in kleinen Größen sehr schwer zu lesen ist) dar. Firefox gibt den Text in Showcard Gothic aus (ein anderer Microsoft Office Font), der damit vollkommen anders aussieht als im Internet Explorer. Safari zeigt die Schrift Papyrus an, die ein wenig bekannter ist als die beiden vorgenannten, sich aber sehr von diesen unterscheidet.
Im Augenblick ist es wohl am Besten, die generische Schriftfamilie fantasy nicht zu verwenden, es sei denn, Sie möchten irgendwelche außerordentlich dekorativen, großen Schriften verwenden.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg








