Hängende Einzüge
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie wollen hängende Einzüge in Ihrer Seitengestaltung verwenden.
Lösung
Versehen Sie die Eigenschaft text-indent mit einem negativen Wert:
p.hanging {
text-indent: -5em;
}Diskussion
Hängende Einzüge werden in den meisten Browsern bereits standardmäßig für die Darstellung von Definitionslisten verwendet. Mit dem hier gezeigten einfachen Code lassen sich hängende Einzüge (siehe folgende Abbildung) auch ohne größere Schweißausbrüche realisieren.

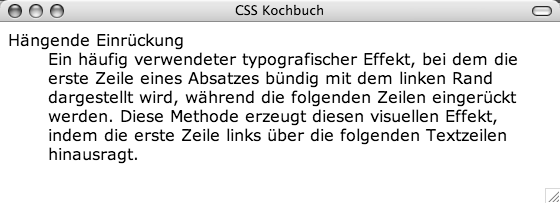
Abbildung: Definitionslisten werden standardmäßig mit hängendem Einzug dargestellt.
<dl>
<dt>Hängende Einrückung</dt>
<dd>Ein häufig verwendeter typografischer Effekt, bei dem die erste Zeile eines Absatzes bündig mit dem linken Rand dargestellt wird, während die folgenden Zeilen eingerückt werden. Diese Methode erzeugt diesen visuellen Effekt, indem die erste Zeile links über die folgenden Textzeilen hinausragt.</dd>
</dl>Wollen Sie hängende Einzüge nur an einem bestimmten Absatz verwenden (und nicht mit einer Liste), so ist die Verwendung einer Definitionsliste nicht angemessen. Das in der Lösung vorgestellte Vorgehen verwendet hierfür die CSS-Eigenschaft text-indent.
Hängende Einzüge sicher vornehmen
Bevor Sie die Eigenschaft text-indent in einem Stylesheet verwenden, sollten Sie sicherstellen, dass der Code auch auf die richtige Weise implementiert ist. Verwenden Sie text-indent beispielsweise zusammen mit bestimmten Eigenschaften für Schriften, kann ein hängender Einzug unter Umständen die Lesbarkeit verschlechtern.
In der folgenden Abbildung sehen Sie, wie der hängende Einzug links über den Ansichtsbereich hinausragt. Möglicherweise ist der Leser noch in der Lage, die abgeschnittenen Wörter aus dem Kontext zu erraten; diese Belastung ist aber nicht nötig.

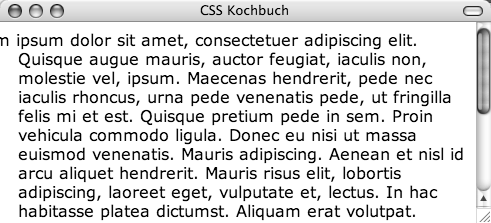
Abbildung: Der hängende Einzug ragt links über den sichtbaren Bereich hinaus.
Um diese Situation zu umgehen, versehen Sie den linken Außenabstand des Absatzes mit dem gleichen Wert, um den auch die folgenden Zeilen eingerückt werden sollen. Nun erstreckt sich der hängende Einzug über den Bereich, der zuvor durch den zusätzlichen Außenabstand frei ausgespart wurde. Auf diese Weise können Sie sicherstellen, dass der Text auch bei hängenden Einzügen sichtbar bleibt.
p.hanging {
text-indent: -5em;
margin-left: 5em;
}Doppelte hängende Einzüge
Zusätzlich zum hängenden Einzug der ersten Zeile können Sie diese verdoppeln, indem Sie beispielsweise eine Überschrift ebenfalls nach links verschieben (siehe nächste Abbildung):
Hier ist der HTML-Code für diesen Effekt:
<div id="content">
<h3>Und noch einmal mit mehr Gefühl</h3>
<p class="hanging">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque aug ue mauris, auctor feugiat, iaculis non, molestie vel, ipsum. Maecenas hendrerit, pede nec iaculis rhoncus, urna pede venenatis pede, ut fringilla felis mi et est. Quisque pretium pede in sem. Proin vehicula commodo ligula…</p>
</div>
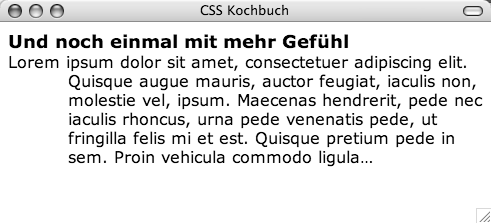
Abbildung: Der hängende Einzug wurde verdoppelt.
Mit ein paar kleineren Anpassungen können Sie auch dafür sorgen, dass nur die Überschrift als hängender Einzug dargestellt wird (siehe die folgende Abbildung):
#content p {
margin: 0;
padding: 0 0 0 60px;
}
#content h3 {
text-indent: -60px;
margin: 0 0 0 60px;
padding: 0;
}Der HTML-Code wurde nicht verändert:
<div id="content">
<h3>Und noch einmal mit mehr Gefühl</h3>
<p class="hanging">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque augue mauris, auctor feugiat, iaculis non, molestie vel, ipsum. Maecenas hendrerit, pede nec iaculis rhoncus, urna pede venenatis pede, ut fringilla felis mi et est. Quisque pretium pede in sem. Proin vehicula commodo ligula…</p>
</div>
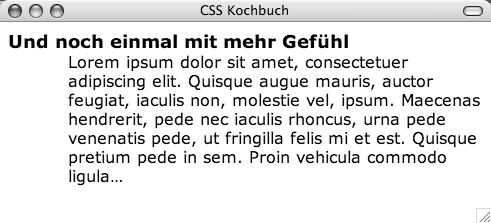
Abbildung: Hängender Einzug nur für die Überschrift.
Siehe auch
Die CSS 2.1-Spezifikation zur Eigenschaft text-indent.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








