Aktive Tabellenzeilen hervorheben
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
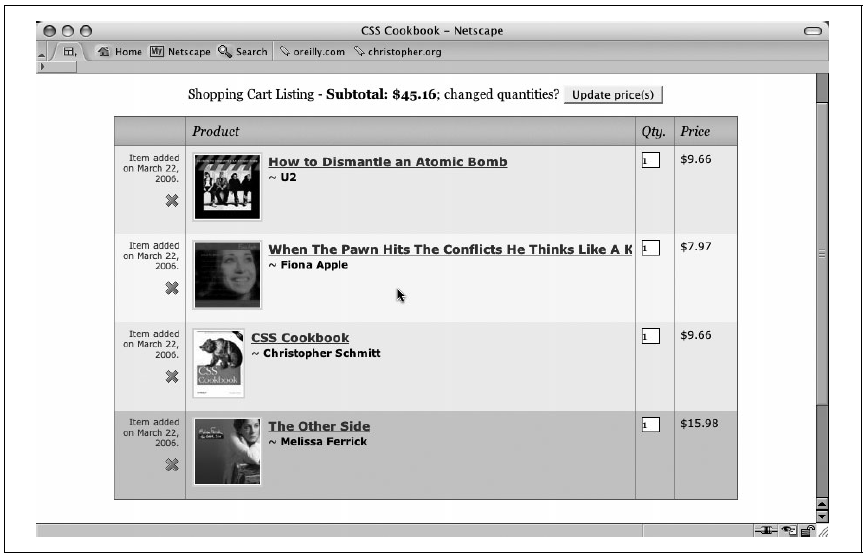
Wenn sich der Mauszeiger über einer bestimmten Tabellenzeile befindet, soll diese hervorgehoben werden (siehe nächste Abbildung).
Lösung
Verwenden Sie die Pseudoklasse :hover zusammen mit dem Elementselektor tr:
tr:hover {
background: yellow;
}
Abbildung: Die Tabellenzeile, über der sich gerade der Mauszeiger befindet, wird hervorgehoben.
Diskussion
Die Pseudoklasse :hover kennen Sie vielleicht schon vom Erzeugen von Rollover-Effekten für Links. Die CSS-Spezifikation beschränkt die Verwendung von :hover aber nicht darauf. Sie kann auf beliebige Elemente, wie z.B. p oder div, angewandt werden.
Diese Technik funktioniert nicht überall, da Internet Explorer 6 für Windows und frühere Versionen :hover nicht unterstützen.
Siehe auch
Die CSS 2.1-Spezifikation zu den dynamischen Pseudoklassen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








