Seitenränder
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
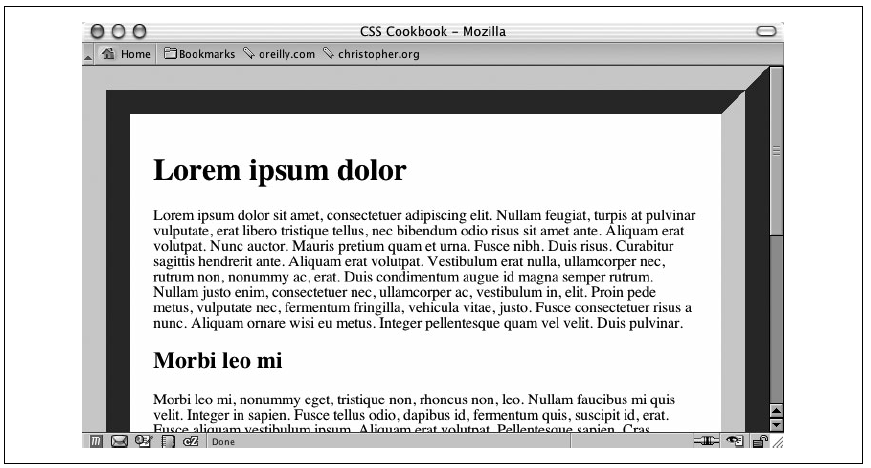
Eine Webseite soll eine sichtbare Umrahmung erhalten, wie in folgender Abbildung gezeigt.

Abbildung: Eine Webseite mit Umrahmung.
Lösung
Verwenden Sie die Eigenschaft border für das Element body:
Diskussion
Die Eigenschaft border ist eine Kurzschrift-Eigenschaft, mit der Sie Breite, Farbe und Rahmenstil des Rahmens um ein Element in einem Schritt anstatt in drei Schritten definieren können. Wollen Sie stattdessen die einzelnen Eigenschaften benutzen, müssen Sie die Zeile border: 50px #666 ridge; gegen die folgenden drei Zeilen austauschen:
border-width: 50px;
border-color: #666;
border-style: ridge;Selbstverständlich können Sie auch einen anderen Rahmenstil definieren, beispielsweise gepunktet, gestrichelt, durchgehend usw. (siehe folgende Abbildung).

Abbildung: In CSS verfügbare Rahmenstile.
Wie Sie sehen, liegen die Schatten beim Rahmenstil groove genau umgekehrt wie bei dem in der Lösung verwendeten Wert ridge.
Warnung: Kleinere Schwierigkeiten gibt es bei den Browsern Internet Explorer 5 für Macintosh und Internet Explorer für Windows, bei denen der Rahmenstil dotted in Form von eher kantig wirkenden Kreisen dargestellt wird, während er in Netscape 6+, Firefox, Mozilla und Safari wie aneinandergereihte Blöcke aussieht.
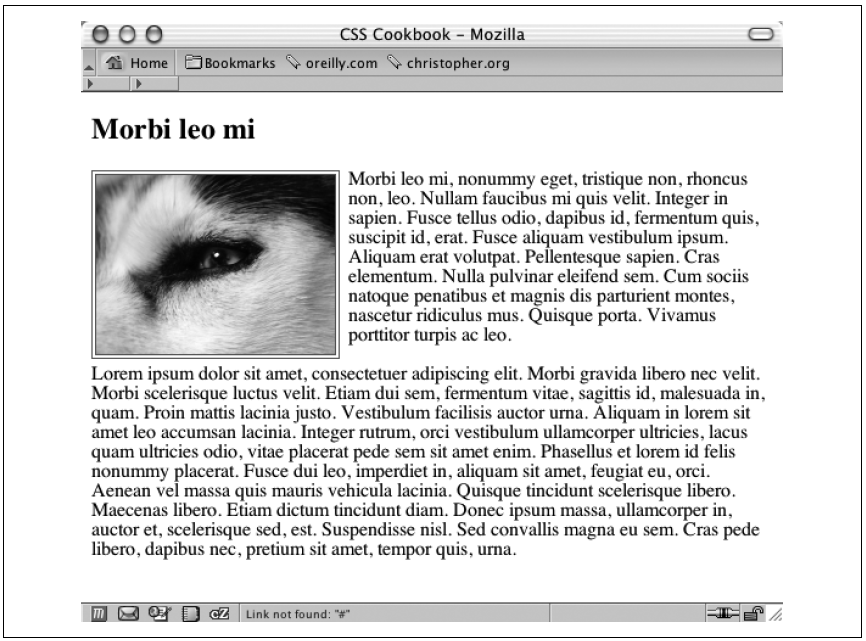
Auch für Bilder lassen sich neben dem standardmäßig durchgehenden Rahmen andere Rahmenstile festlegen. Versuchen Sie es einmal mit den Werten groove oder double, wie in der nächsten Abbildung gezeigt:
img.left {
float: left;
margin-right: 7px;
margin-bottom: 3px;
border: 4px double #666;
}
Abbildung: Ein Bild mit doppeltem Rahmen.
Siehe auch
Das Rezept Pull-Quotes mit Rahmen zum Anlegen von eigenen Stildefinitionen für die Rahmen von Pull-Quotes.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








