Farbige Scrollbalken
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Sie wollen die Farbe der Scrollbalken eines Browserfensters anpassen.
Lösung
Benutzen Sie die Eigenschaften zum Verändern der Scrollbalkenfarben in Browsern, die diese unterstützen:
body,html {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}Warnung: Es wird von Browserherstellern nicht erwartet, dass sie diese Eigenschaften unterstützen, da sie nicht Teil der W3C-Empfehlung für CSS sind. Die hier gezeigte Lösung funktioniert nur in KDE Konqueror und Internet Explorer 5.5+ für Windows. Andere Browser werden diese Regeln einfach "übersehen".
Diskussion
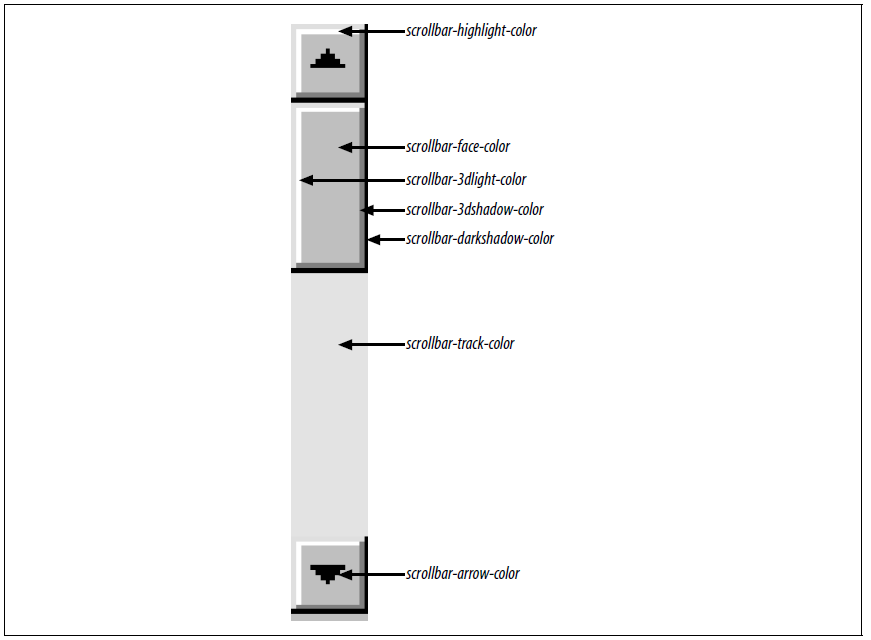
Auch wenn ein Scrollbalken nur ein einfaches Werkzeug zu sein scheint, besteht er aus vielen verschiedenen Einzelteilen, die zusammen ein steuerbares dreidimensionales Objekt ergeben. In der folgenden Abbildung sind die verschiedenen Eigenschaften eines Scrollbalkens dargestellt. Wie Sie sehen, müssen für ein komplett neues Farbschema insgesamt sieben einzelne Eigenschaften angepasst werden.

Abbildung: Proprietäre CSS-Eigenschaften für Internet Explorer (Windows), die die Darstellung von Scrollbalken beeinflussen.
Neben den Scrollbalken von Browserfenstern können Sie außerdem die Scrollbalken von textarea-Elementen (in einem Webformular), von framesets, iframes und allen anderen Dingen anpassen, die einen Scrollbalken besitzen können:
.highlight {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}
<form>
<textarea class="highlight"></textarea>
</form>Sobald eine Seite keine gültige DOCTYPE-Deklaration enthält, schaltet Internet Explorer für Windows in den sogenannten Quirks-Modus (für nicht standardkonformes Verhalten) und erkennt daraufhin die Scrollbalken-Eigenschaften im body-Selektor. Enthält eine Seite eine gültige Deklaration des Dokumenttyps, befindet sich Internet Explorer für Windows im Standardmodus und erkennt auch den html-Selektor. Für den Fall, dass sich der Dokumenttyp ändert, ist es daher sinnvoll, die body- und html-Selektoren zu gruppieren und mit den gleichen CSS-Regeln zu versehen, wie hier gezeigt:
html .highlight, body .highlight {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








