Skalierbare Bilder
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Bilder sollen bei Änderungen der Größe des Browserfensters entsprechend skaliert werden.
Lösung
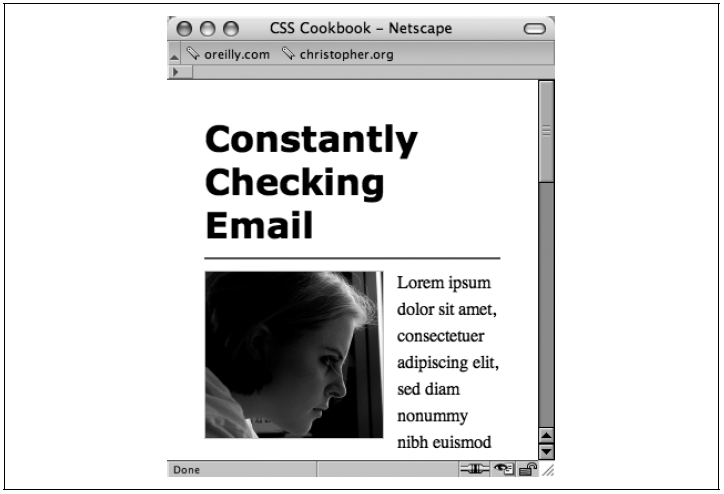
Geben Sie die Breite der Bilder in Prozent an (siehe die folgenden beiden Abbildungen):
img {
border: 1px solid #cecece;
width: 60%;
float: left;
margin-right: .7em;
margin-bottom: .5em;
}Moderne Browser skalieren die Höhe von Bildern im Verhältnis zu ihrer Breite; eine Angabe von Breite und Höhe ist also nicht nötig.

Abbildung: Das skalierte Bild.
Diskussion
Bei der Erstellung "flüssiger" oder flexibler Layouts werden Breite und Höhe von Textblöcken dynamisch an die Dimensionen des Browserfensters angepasst. Bilder, deren Höhe und Breite in Pixeln angegeben wurde, behalten dagegen ihre Größe.
Um sicherzustellen, dass alle Seitenelemente in flexiblen Layouts im richtigen Verhältnis zueinander dargestellt werden, können Entwickler Höhe und Breite von Bildern auch in Prozentwerten angeben.

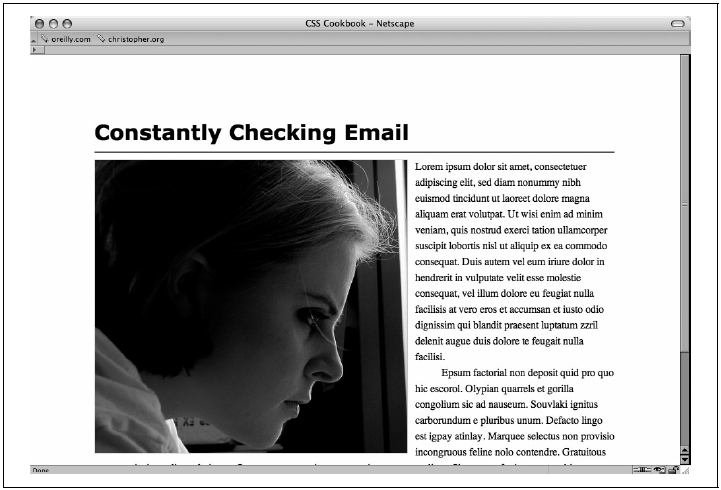
Abbildung: Das Bild wird analog zur Größe des Browserfensters vergrößert.
Bei diesem Vorgehen kann es passieren, dass Bilder durch die Skalierung nicht mehr korrekt dargestellt werden. Es kann passieren, dass in JPEG-Bildern Artefakte zu sehen sind oder die Pixel in einem GIF.
Um dies zu verhindern, können Sie mit der Eigenschaft max-width einen Wert für die maximale Breite des Bildes definieren (siehe nächste Abbildung):

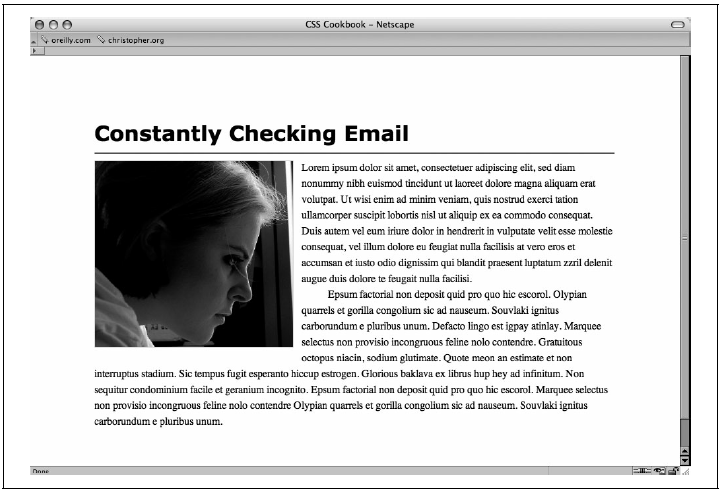
Abbildung: Das Bild wird höchstens bis zum Wert der Eigenschaft max-width skaliert.
Siehe auch
Das Rezept Flexible mehrspaltige Layouts mit Floats und das Rezept Mehrspaltige Layouts mit flexiblen Breiten mit Hilfe von Positionierung.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








