Bilder mit einem Schatten versehen
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
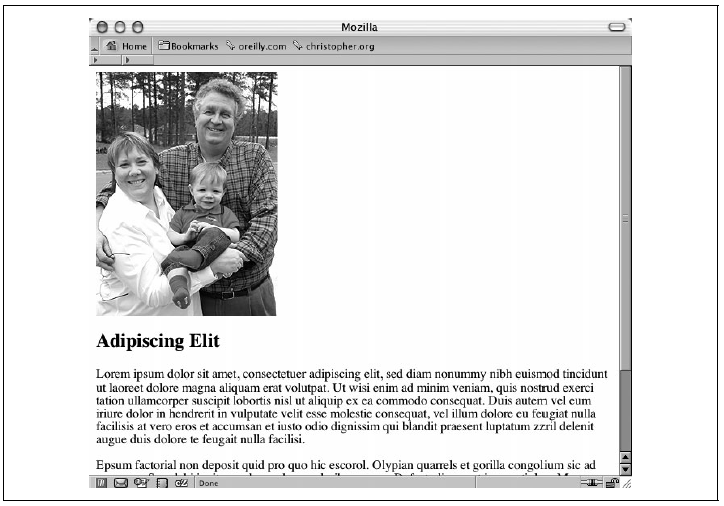
Hinter einem Bild soll ein Schatten dargestellt werden, wie in der folgenden Abbildung gezeigt.

Abbildung: Mit einem Schatten versehenes Bild.
Lösung
Umgeben Sie das Bild (siehe nächste Abbildung) mit einem div-Element. Versehen Sie dieses mit einem class-Attribut, das in unserem Beispiel den Wert imgholder erhält:
<div class="imgholder">
<img src="dadsaranick2.jpg" alt="Foto von Papa, Sara und Nick" />
</div>
Abbildung: Das über dem Inhalt platzierte Bild.
Das div wird per Definition als Float nach links verschoben, wodurch es rechts von Text umflossen werden kann. Danach wird der Schatten als Hintergrundbild eingefügt. Aus Gründen, die wir in der Diskussion genauer erläutern, benutzen wir hier zwei background-Deklarationen, von denen die erste ein Bildformat verwendet, das transparente Alphakanäle zulässt, wie z.B. PNG:
Mit Hilfe der Eigenschaften margin-right und margin-bottom können wir die Breite des Schattens festlegen. Um den Effekt noch zu steigern, versehen wir das Bild außerdem mit einem Rahmen und Außenabständen:
div.imgholder img {
display: block;
position: relative;
background-color: #fff;
border: 1px solid #666;
margin: -3px 5px 5px -3px;
padding: 2px;
}Diskussion
Der erste Schritt besteht in der Erstellung eines Bildes, das den Schatten enthält, mit einem Bildbearbeitungsprogramm wie Adobe Photoshop. Hierbei sollte das Hintergrundbild mindestens 600 x 600 Pixel groß sein (siehe nächste Abbildung). Auf diese Weise kann es für fast alle Bilder im Web verwendet werden.
In der ersten CSS-Regel für das Hintergrundbild verwenden wir eine !important-Regel, um der PNG-Datei Vorrang vor der später definierten GIF-Datei zu geben. Durch die Verwendung des PNG-Formats kann die Hintergrundfarbe des Webdokuments verändert werden, ohne dass hierbei der Schatten angepasst werden müsste. Ältere Browser wie Internet Explorer für Windows mit Versionsnummern kleiner 7, die diese Regel nicht genau befolgen, benutzen stattdessen die zweite Regel mit dem Hintergrundbild im GIF-Format, um den Schatten darzustellen.
Mit Hilfe der Eigenschaften margin-left und margin-bottom können wir festlegen, wie breit der Schatten unterhalb des Bildes sein soll und welche Entfernung er vom Rand des eigentlichen Bildes hat. Ist die Breite des Schattens auf der rechten oder linken Seite größer als 5 Pixel (wie in unserer Lösung), müssen Sie den Wert entsprechend anpassen.

Abbildung: Der Schattenwurf ist an der rechten und unteren Seite zu sehen.
Siehe auch
Der Artikel zur Verwendung von Schatten auf der Website von "A List Apart" und das Rezept Bilder mit weichen Schattenwürfen versehen.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln








